Adobe Dreamweaver中设置超链接的方法教程
2023-05-04 17:14:44作者:极光下载站
Adobe Dreamweaver是很多小伙伴都在使用的一款代码编辑软件,在其中我们可以轻松根据自己的实际需要编辑代码。如果我们需要在Adobe
Dreamweaver中添加网页超链接,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,小编这里为小伙伴们分享两种比较常用的操作方法,步骤都是非常简单的,小伙伴们可以打开自己的Adobe
Dreamweaver后,跟着下面的图文步骤尝试着动手操作起来,看看设置网页超链接的效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
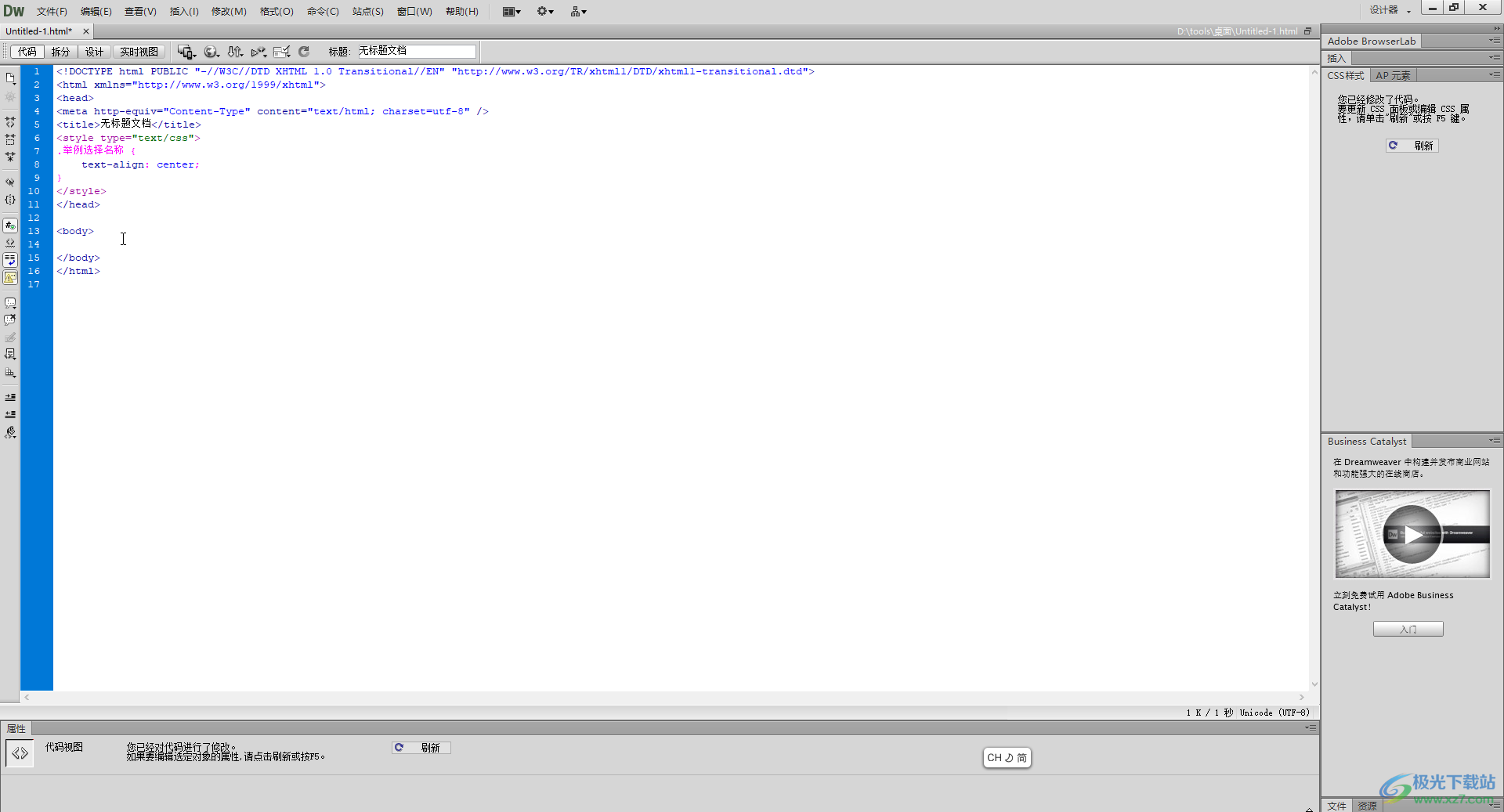
第一步:点击打开Adobe Dreamweaver,新建HTML网页文件,进入编辑界面;

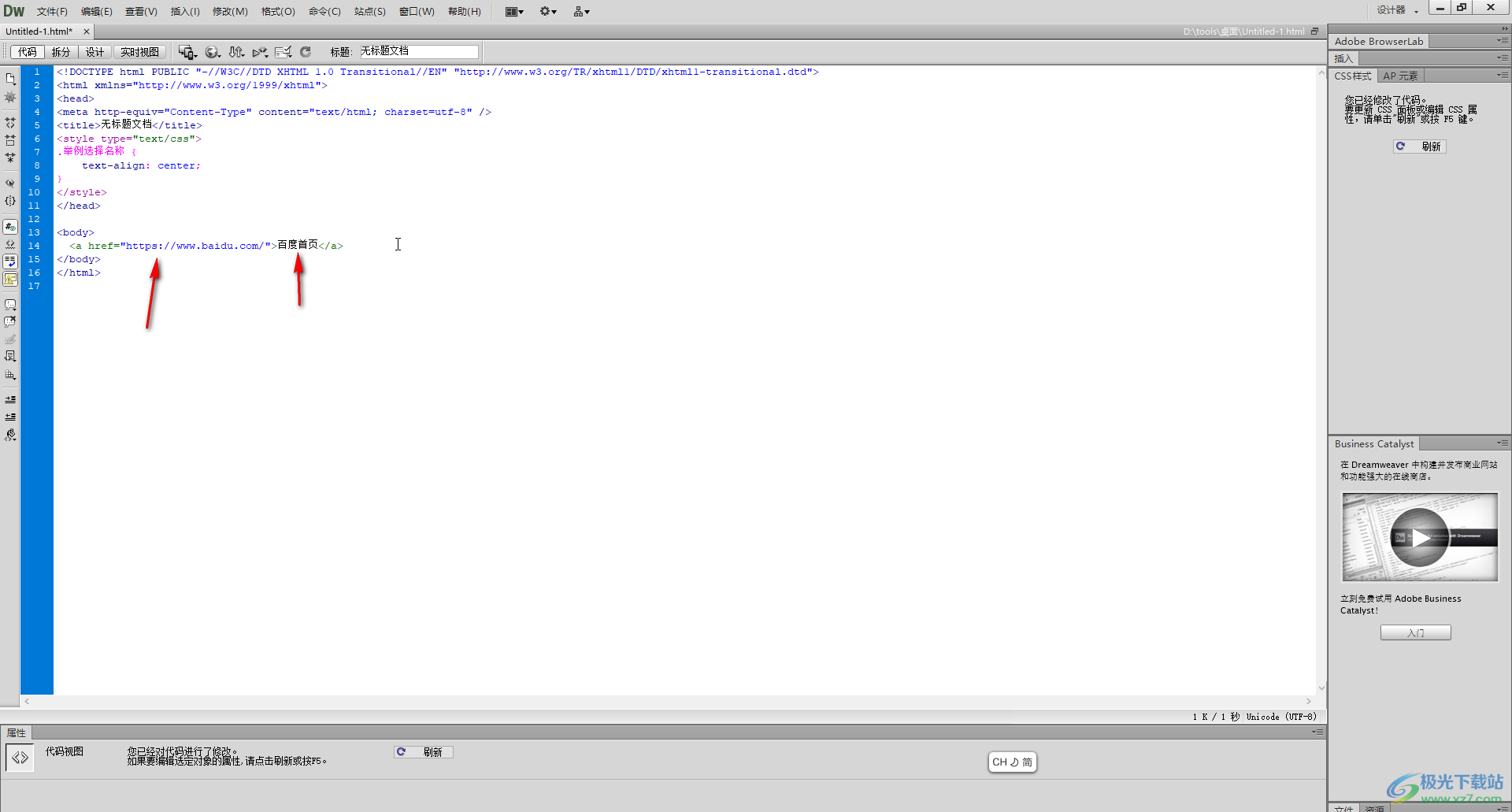
第二步:方法1.在“body”标签中新建a标签,输入想要的网址和提示文字,比如我们这里输入百度的网址后设置提示位置为“百度首页”;

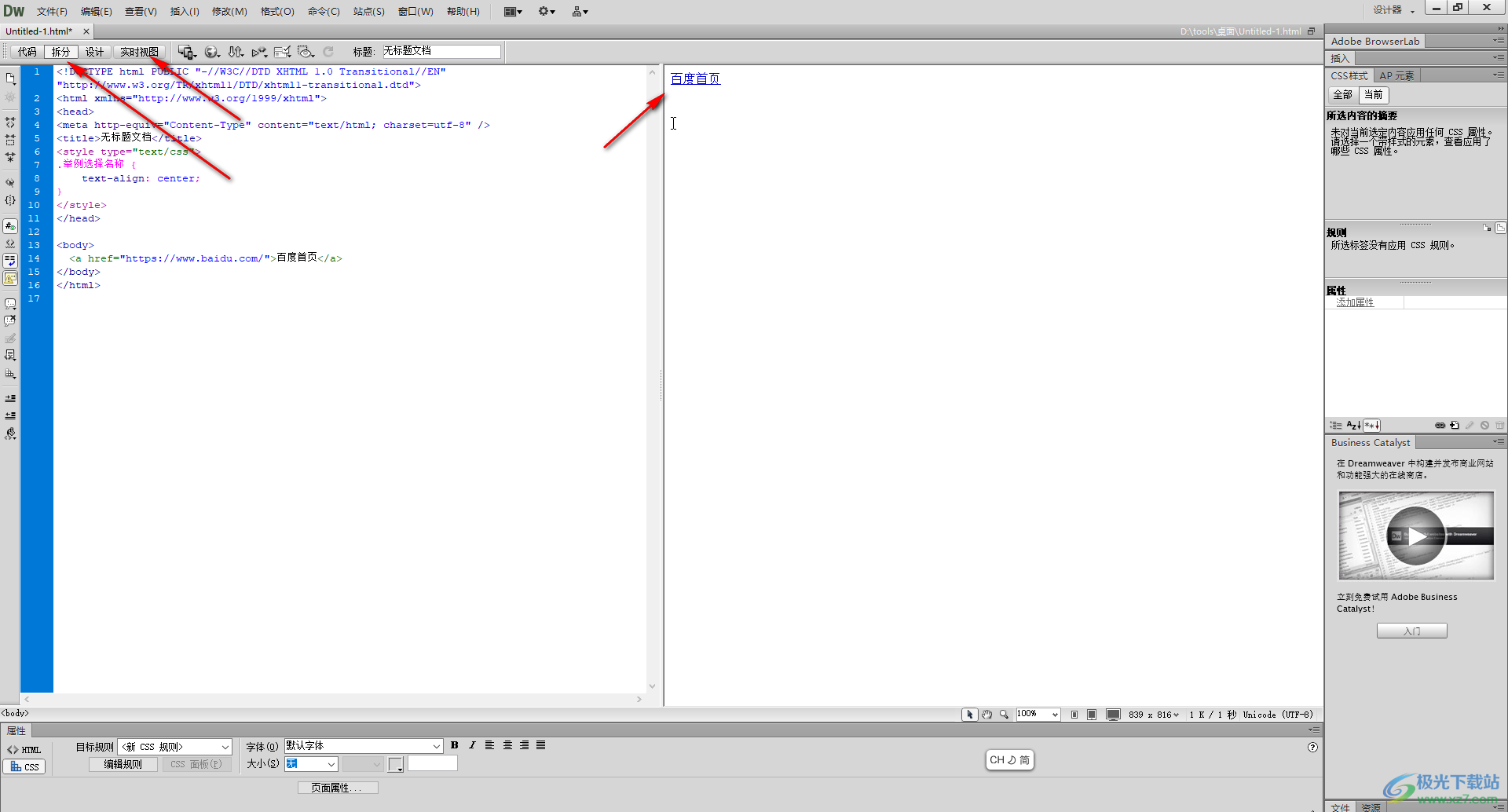
第三步:点击切换到“拆分”视图,开启“实时预览”,就可以看到设置的网页效果了;

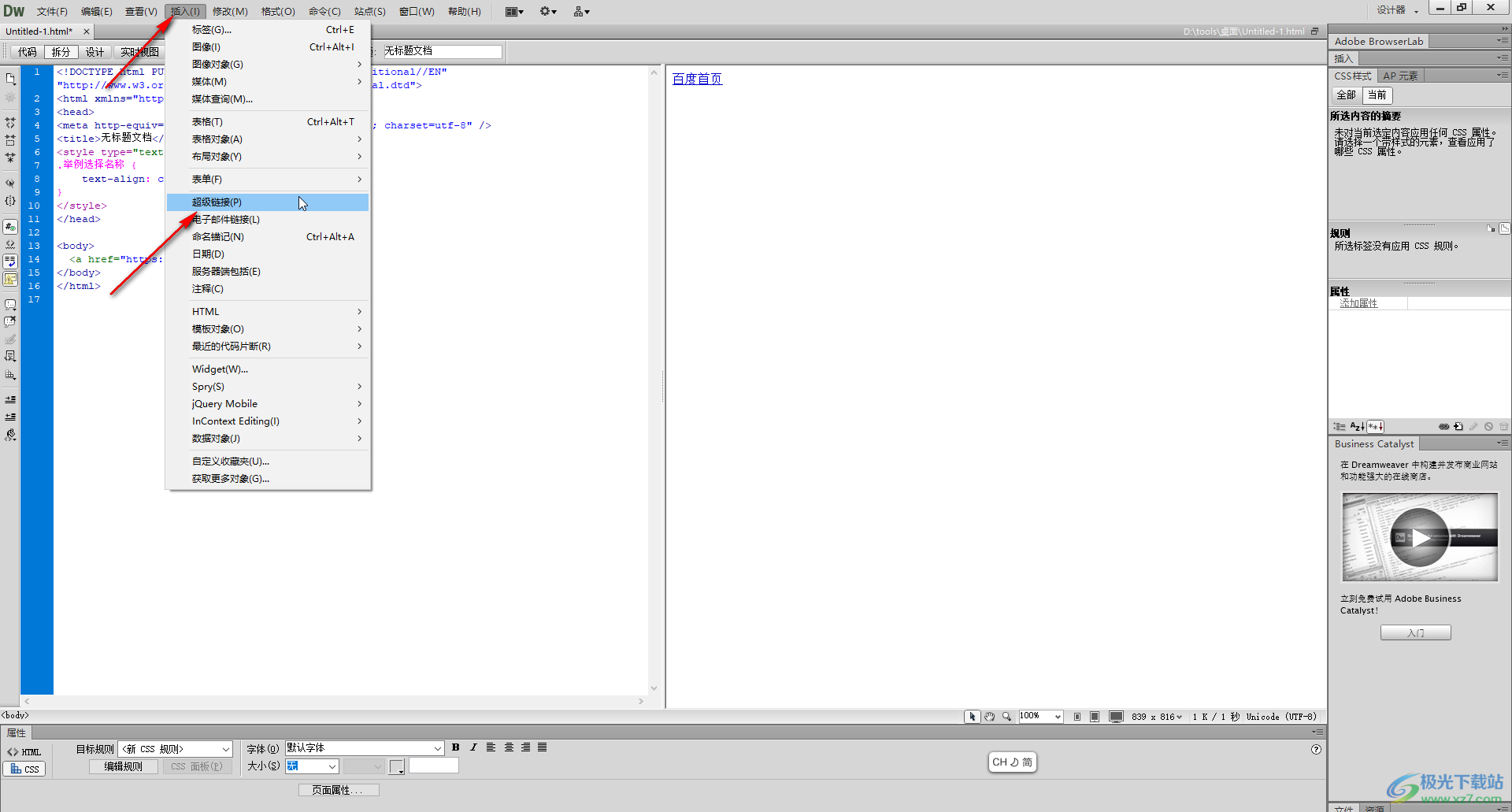
第四步:也可以定位到body标签后,点击“插入”选项卡中的“超级链接”按钮,在打开的窗口中输入网址和提示文字并确定;

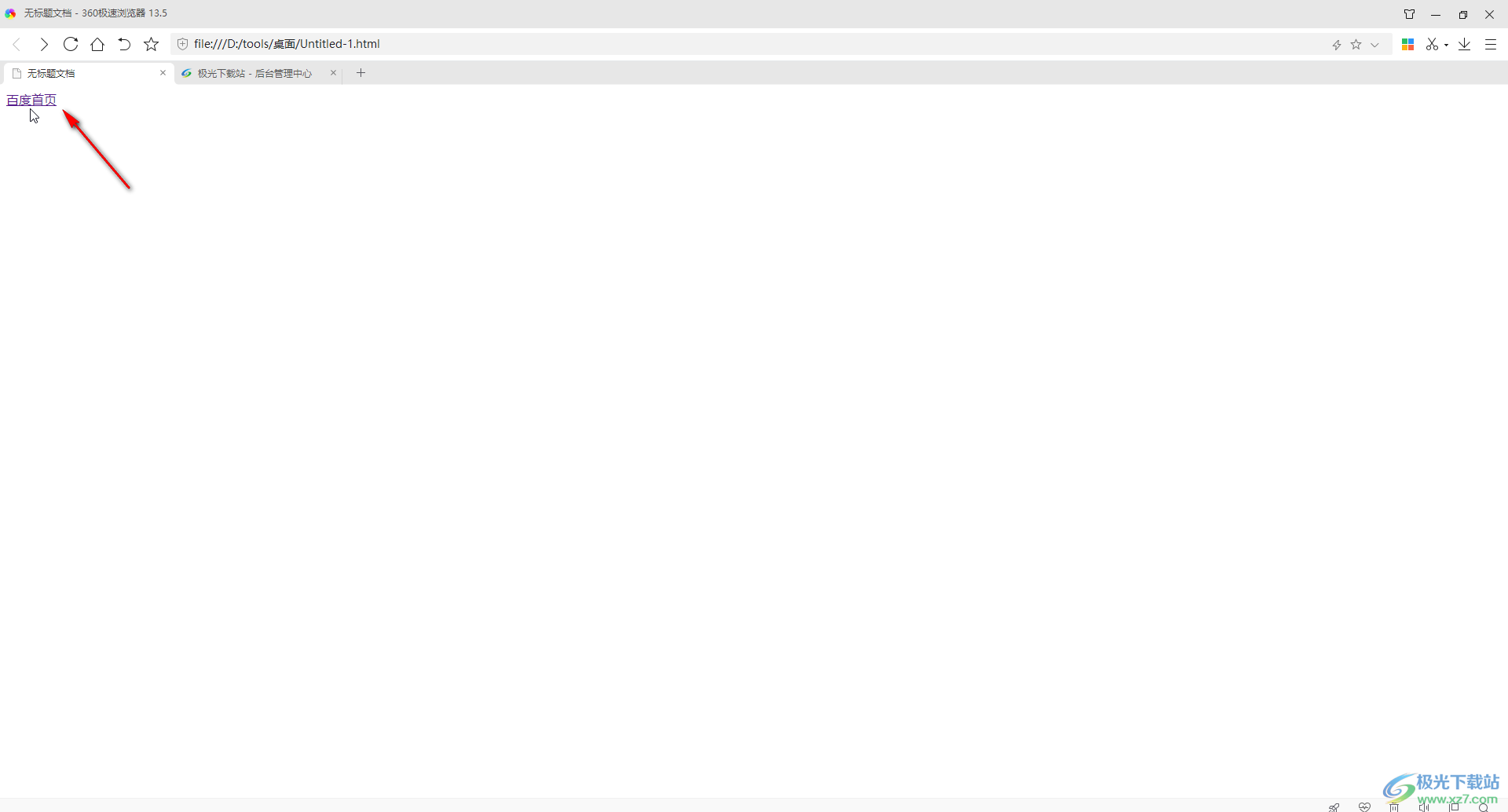
第五步:保存网页后,按F12键可以在浏览器中预览设计的网页,点击一下提示文字“百度首页”就可以跳转到指定的网页了。

以上就是Adobe Dreamweaver中设置网页超链接的方法教程的全部内容了。以上两种方法操作起来其实还是比较简单的,小伙伴们可以多操作几遍,记住代码,方便后续进行操作。
