Adobe Dreamweaver中设置整个网页居中对齐的方法教程
2023-06-02 16:55:11作者:极光下载站
Adobe
Dreamweaver是一款非常好用的软件,在其中设计网页代码时,我们通常会需要设置一定的排版效果,比如我们通常会设置整个网页的居中对齐效果等等。那小伙伴们知道Adobe
Dreamweaver中具体该如何让整个网页居中对齐吗,其实操作方法是非常简单的。我们只需要进行几个非常简单的操作步骤就可以实现想要的效果了。小伙伴们可以打开自己的Adobe
Dreamweaver软件后一起动手操作起来,如果小伙伴们还没有Adobe
Dreamweaver可以在文末处下载。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
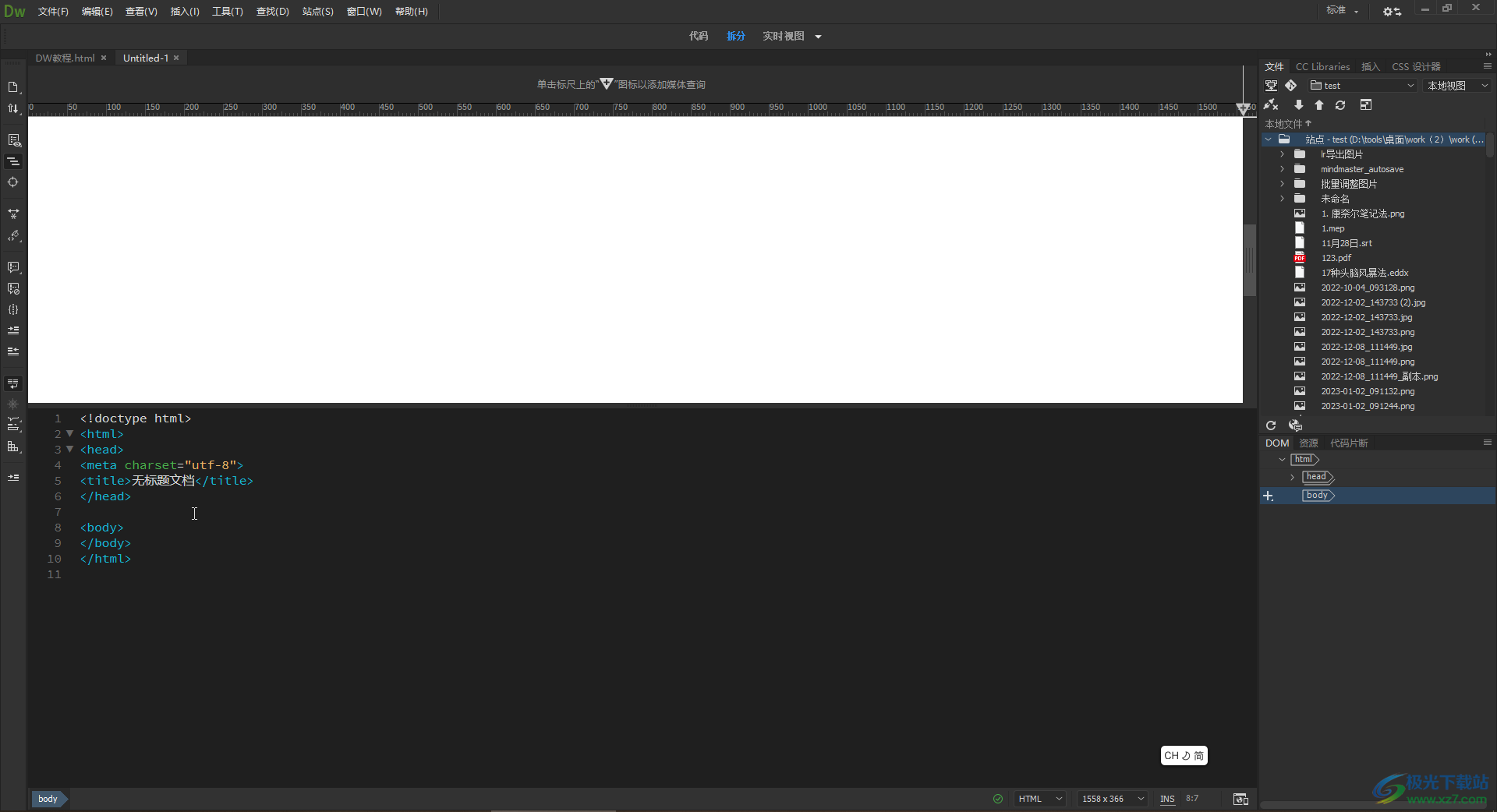
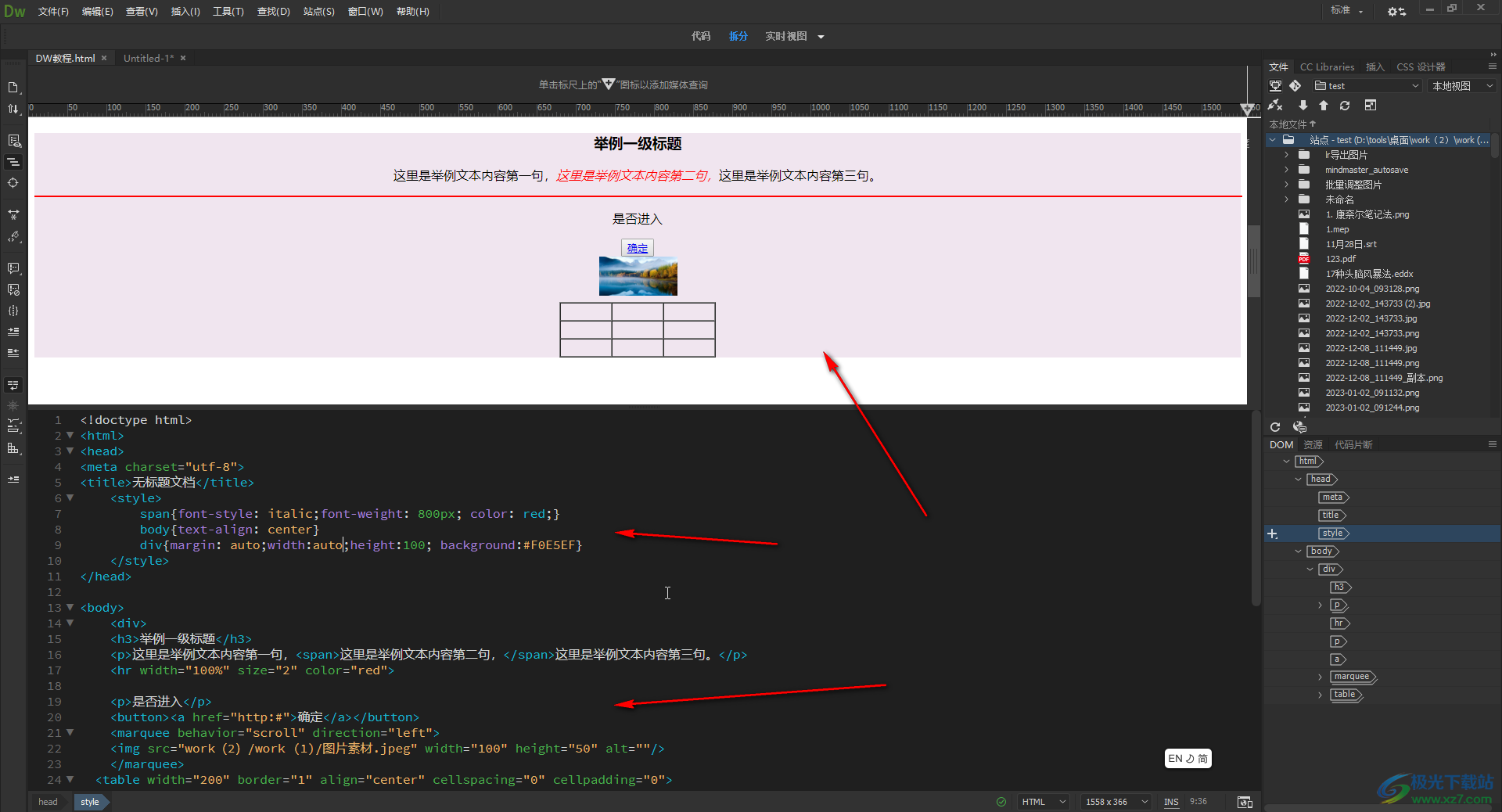
第一步:双击打开Adobe Dreamweaver,新建或者打开一个HTML文件;

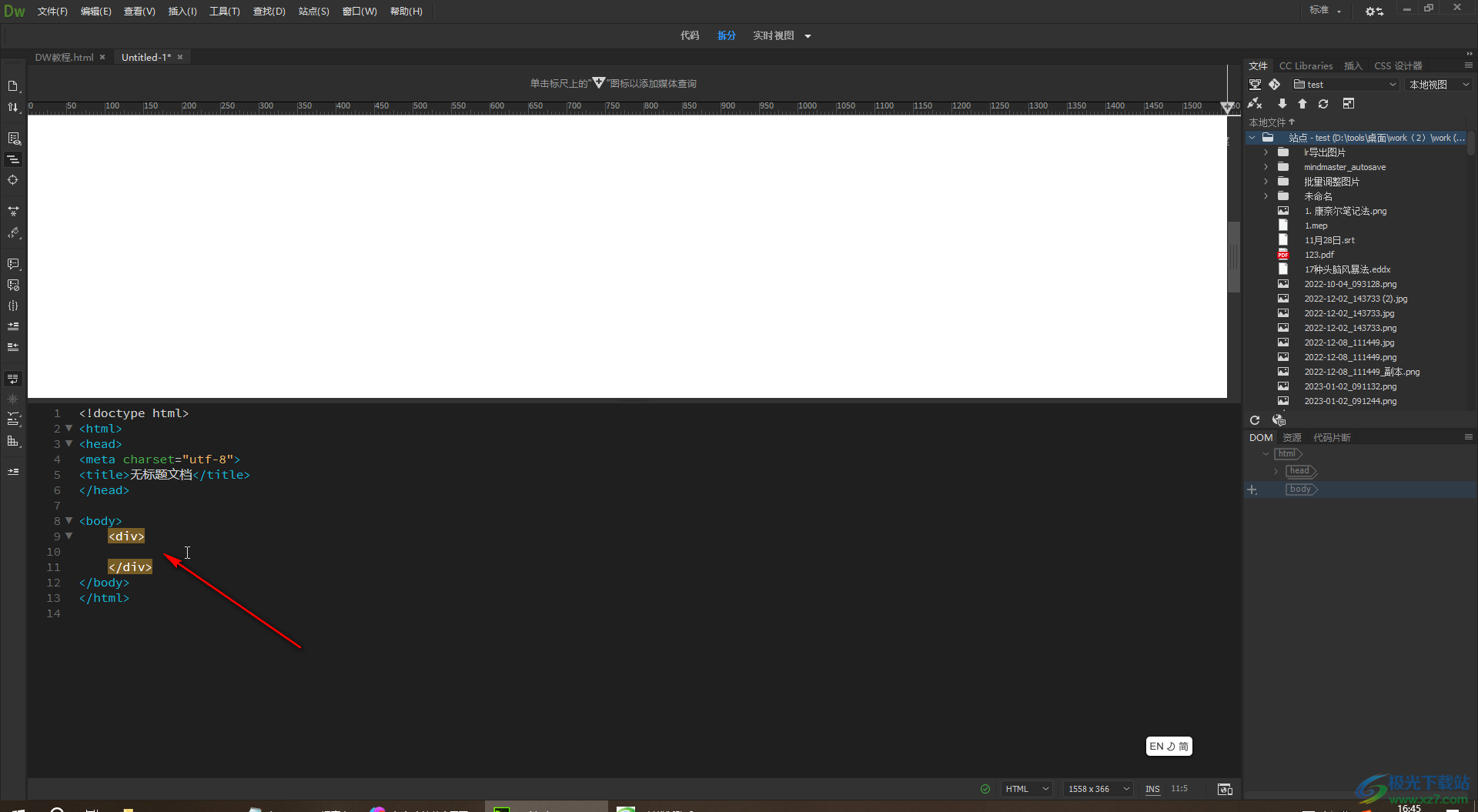
第二步:在body中新建一个div;

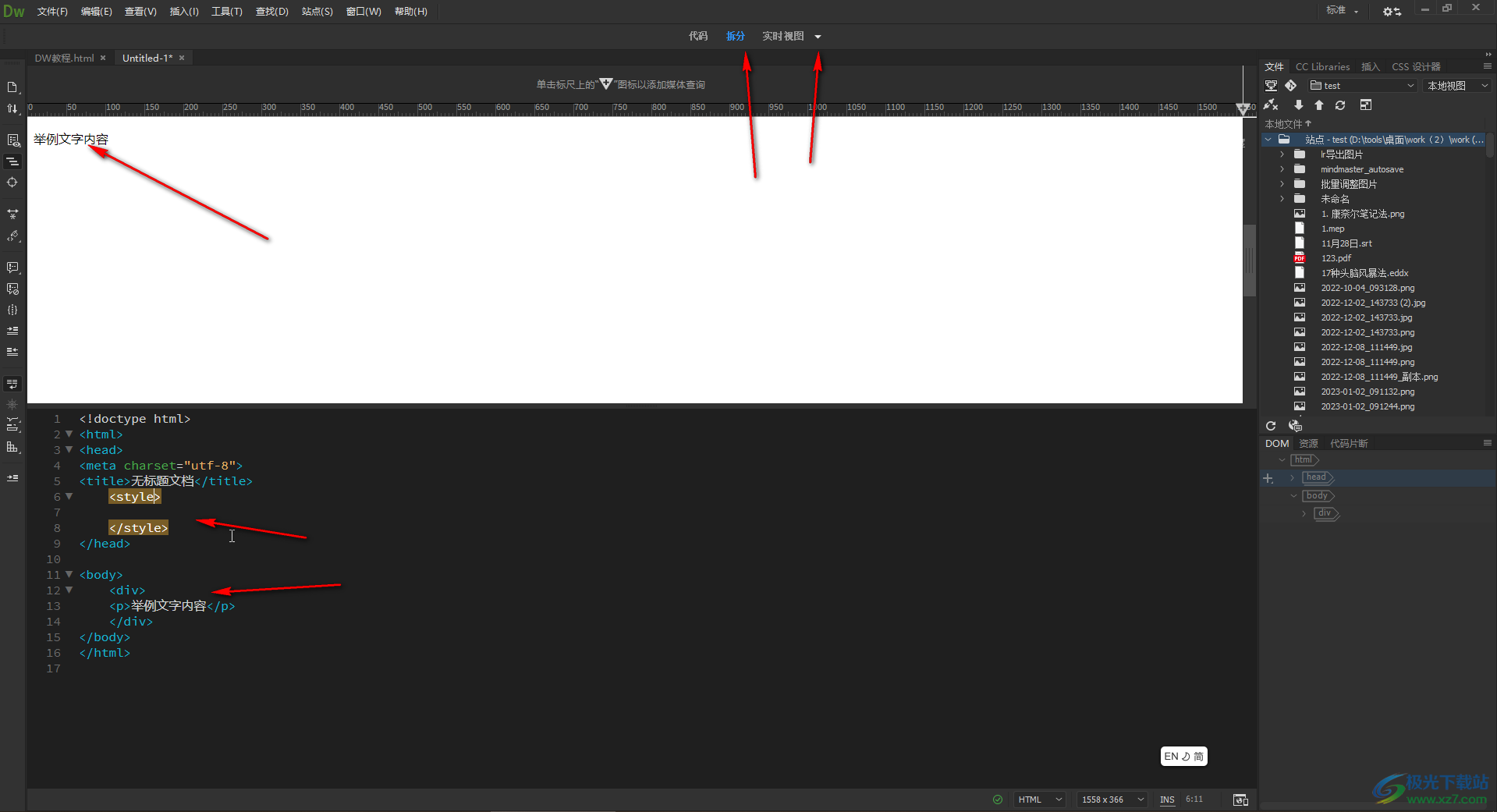
第三步:然后在其中根据需要设置需要的内容,在“拆分”视图下点击下拉箭头后选择“实时视图”,就可以看到当前的网页没有居中对齐,在head中新建一个style定义样式效果,;

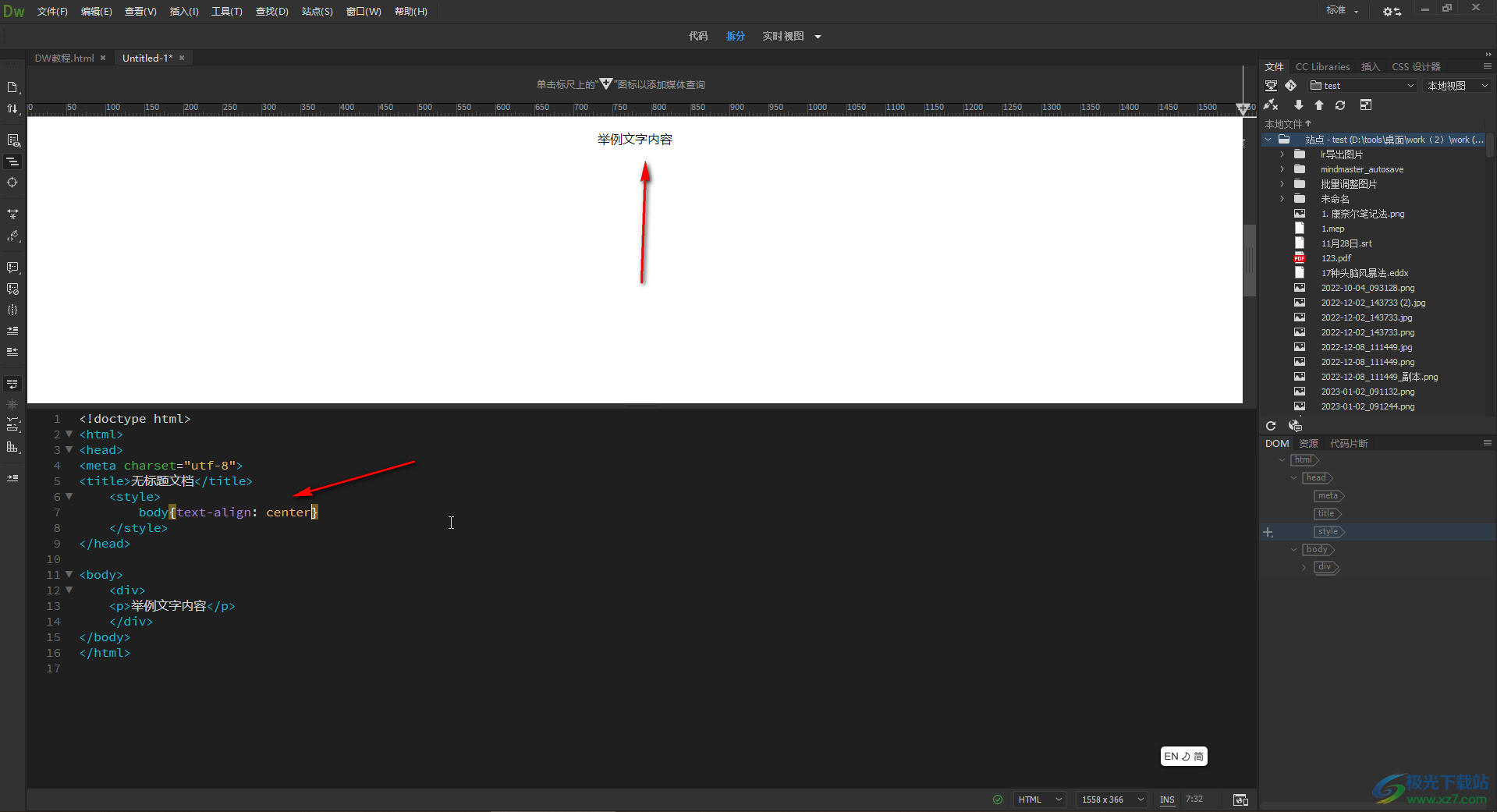
第四步:在其中输入body{},然后在括号中输入text-align:center 就可以得到文字居中的效果了;

第五步:如果我们在div中设置了其他内容,直接在style中设置居中对齐就可以了,按Ctrl+S保存后,按F12键可以在浏览器中查看网页效果。

以上就是Adobe Dreamweaver中设置整个网页居中对齐的方法教程的全部内容了。另外,我们还可以通过表格设置对齐效果。我们在“插入”选项卡中插入表格,然后设置居中对齐效果后隐藏表格的边框线,最终也可以实现居中对齐的效果,小伙伴们可以根据自己的实际需要进行实际的对齐设置。
