mastergo设置图片交互滚动的方法
2023-08-08 16:13:33作者:极光下载站
mastergo是一款制作原型非常好用的软件,大家会经常使用该软件进行原型设计操作,我们可以对很多不同类型的手机进行原型设计,或者你也可以对一些有需要的图形或者图片进行设计即可,在mastergo中进行某些图片设计的时候,想要进行交互滚动的设置,那么我们在缩放图片的过程中,图片的的画面就会有一些滚动交互的作用,这是一个非常实用的功能,但是有的小伙伴不知道如何蛇,那么可以和小编一起来看看,下方是关于如何使用mastergo给图片做交互的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
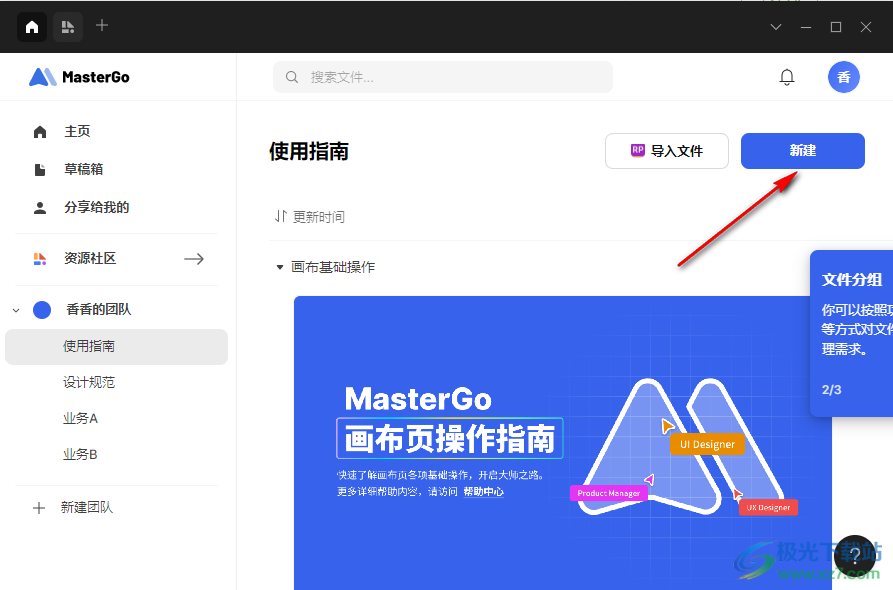
1.首先进入到mastergo中,将【新建】按钮进行点击打开。

2.接着,我们将工具栏中的矩形图标旁边的扩展图标点击打开,然后点击【图片】按钮,将我们本地中的图片添加进来。

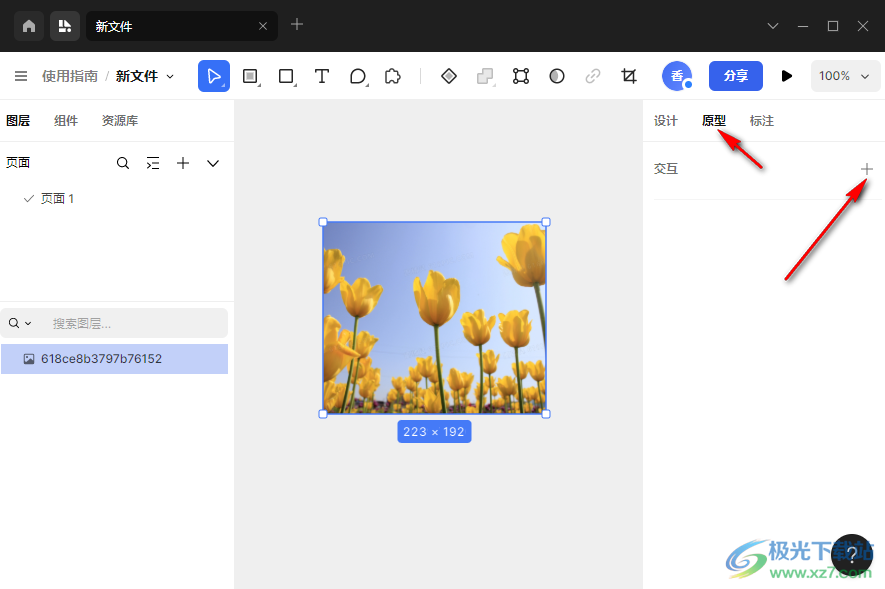
3.添加进来的就会显示在页面上,我们可以使用鼠标将图片边框拉动一下缩小或者放大显示。

4.之后,在右侧的位置将【交互】后面的【+】图标进行点击打开。

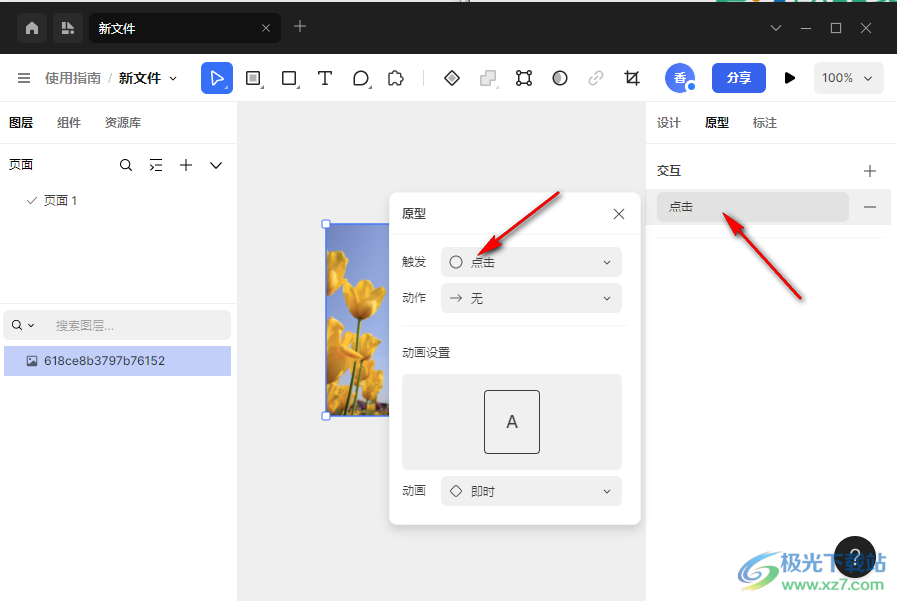
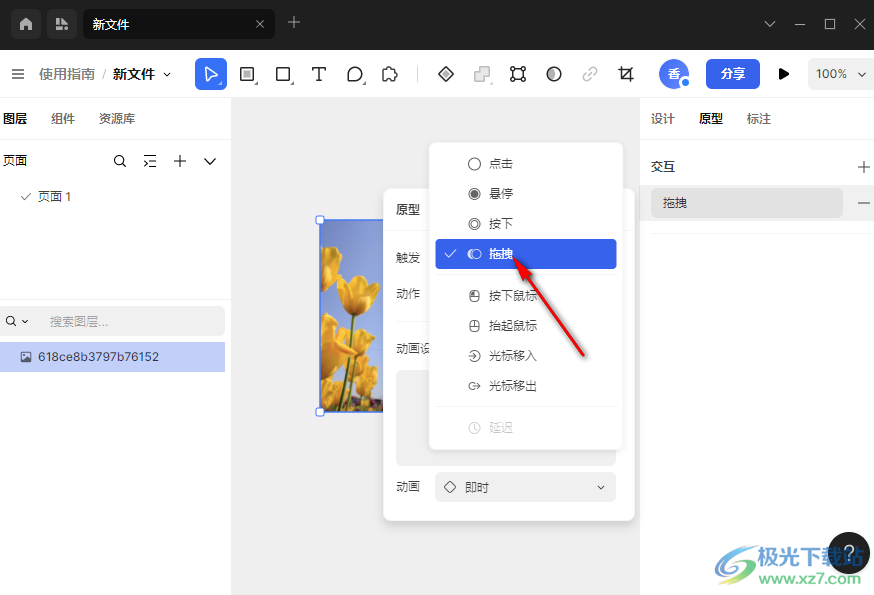
5.随后,在旁边会弹出一个原型的设置窗口,我们将【触发】后面的选项框进行点击一下。

6.在打开的窗口中可以根据自己的需求进行选择一个触发的动作,这里我们选择看【拖拽】。

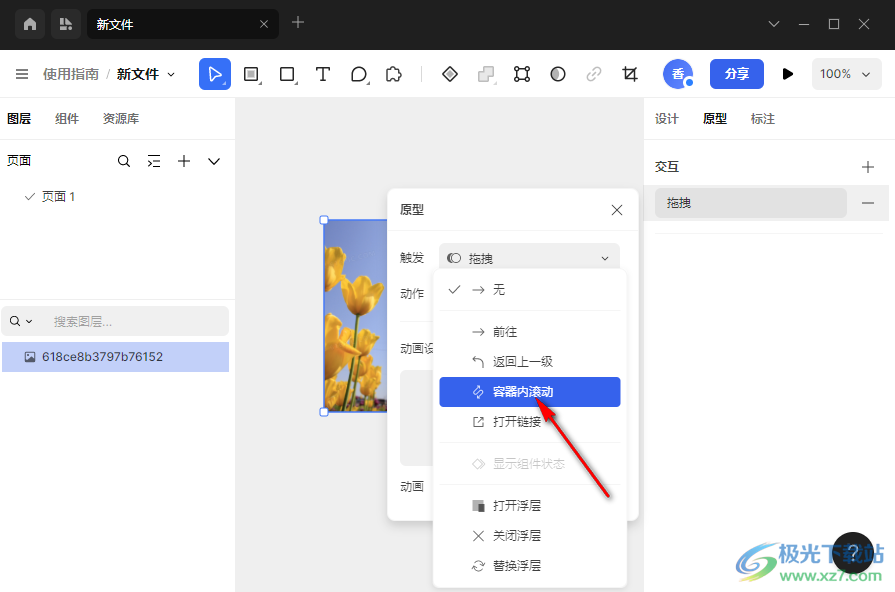
7.之后,再来设置一下动作,你可以选择容器内滚动,或者是打开链接等动作。

8.如果选择的是【容器内滚动】,那么我们就需要设置一下缩进的参数,之后再来设置一下动画时间即可。

以上就是关于如何使用mastergo设置交互的具体操作方法,在mastergo中,我们可以使用到非常多的功能进行操作,为原型进行交互滚动设置是很多小伙伴都会需要操作的,那么可以按照上述的方法进行设置即可,感兴趣的话可以操作试试。
