visual studio code
v1.95.1大小:95.3 MB更新:2024/11/14
类别:编程工具系统:WinAll
分类分类

大小:95.3 MB更新:2024/11/14
类别:编程工具系统:WinAll

visual studio code汉化版是一款非常好用的代码编程软件,这款编辑器包含各种常用编辑工具,代码快速匹配能让你的码代码效率变得更快,丰富的快捷键功能也能大幅度提升工作效率,还有代码查错、调试等功能。
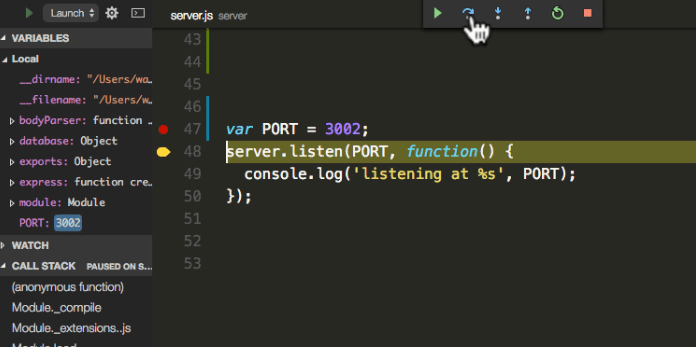
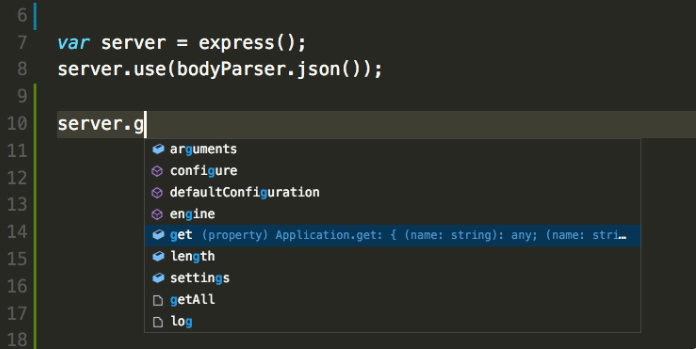
Visual Studio Code集成了所有现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。可快速进行代码单步调试和多步调试,内置了Git版本控制,更加方便的进行提交、回滚、拉取和推送,二次编辑可提示更改的地方。

一、Visual Studio代码提示和技巧
“提示和技巧”可让您直接进入并了解如何使用Visual Studio Code提高工作效率。您将熟悉其强大的编辑,代码智能和源代码控制功能,并学习有用的键盘快捷键。本主题非常快,并提供了广泛的概述,因此请务必查看“ 入门”和“ 用户指南”中的其他深入主题以了解更多信息。
如果未安装Visual Studio代码,请转到“ 下载”页面。您可以在Linux,macOS和Windows 上的Running VS Code中找到特定于平台的设置说明。
1、入门
打开欢迎页面以开始使用VS Code的基础知识。帮助 > 欢迎。
在欢迎页面的右下角,有一个指向Interactive playground的链接,您可以在其中以交互方式试用VS Code的功能。帮助 > 互动游乐场。
2、默认键盘快捷键
所有命令都在Command Palette中,并带有关联的键绑定(如果存在)。如果忘记了键盘快捷键,请使用命令调色板来帮助您。
3、命令调色板
根据您当前的上下文访问所有可用命令。
键盘快捷键:Ctrl + Shift + P.
4、快速打开
快速打开文件。
键盘快捷键:Ctrl + P.
5、在最近打开的文件之间导航
重复快速打开键盘快捷键以在最近打开的文件之间快速循环。
6、从快速打开中打开多个文件
您可以通过按向右箭头键从快速打开打开多个文件。这将在后台打开当前选定的文件,您可以继续从快速打开中选择文件。
二、状态栏
1、更改语言模式
键盘快捷键:Ctrl + KM
如果要为该文件类型保留新的语言模式,可以使用“ 配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
2、错误和警告
键盘快捷键:Ctrl + Shift + M.
快速跳转到项目中的错误和警告。
使用F8或Shift + F8循环错误
您可以按类型(“错误”,“警告”)或文本匹配过滤问题。
3、定制
您可以执行许多操作来自定义VS代码。
改变你的主题
更改键盘快捷键
调整您的设置
添加JSON验证
创建片段
安装扩展
4、改变你的主题
键盘快捷键:Ctrl + K Ctrl + T.
您可以从VS Code扩展Marketplace安装更多主题。
此外,您可以安装和更改文件图标主题。
5、键盘布局
您是否习惯了其他编辑器的键盘快捷键?您可以安装Keymap扩展,将您喜欢的编辑器中的键盘快捷键添加到VS Code。转到“首选项” >“ 键盘映射扩展”以查看市场上的当前列表。一些比较流行的:
VIM
Sublime Text Keymap
Emacs Keymap
Atom Keymap
eclipse Keymap
6、自定义键盘快捷键
键盘快捷键:Ctrl + K Ctrl + S.
您可以搜索快捷方式并将自己的键绑定添加到keybindings.json文件中。
1、功能丰富齐全,使用简单容易上手;
2、每个功能都完成一项出色的工作;
3、完美兼容32位以及64位操作系统;
4、语法高亮、智能补全、集成 git 和编辑器内置调试工具;
5、提供格式化代码、进行单文件的编译与调试等实用元素;
6、旨在帮助各位开发者提高编码速度。
Breadcrumbs
编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。 它显示当前位置,并允许您在符号和文件之间快速导航。 要开始使用面包屑,请使用View> Toggle Breadcrumbs命令或通过breadcrumbs.enabled设置启用它。
使用编辑器选项卡(默认)时,面包屑显示在编辑器标题下方的单独行中。 如果您不使用编辑器选项卡,则痕迹导轨将显示为标题旁边的交互式文件路径。
面包屑始终显示文件路径,并在扩展的帮助下显示直到光标位置的符号路径。 显示的符号与“大纲”视图和“转到符号”中的符号相同,因此现有扩展名仅适用于面包屑。
面包屑的外观可以定制。 如果路径很长或只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。 两者都支持on,off和last,它们定义了你看到的路径的部分或部分。
要与面包屑交互,请使用Focus Breadcrumbs命令或按Ctrl + Shift + ..它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。 使用向左和向右键盘快捷键转到当前元素之前或之后的元素。 当下拉列表出现时,只需开始输入 - 所有匹配的元素将突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有选择器的情况下与面包屑交互。 按Ctrl + Shift +; 要聚焦最后一个元素,使用Left和Right进行导航,并使用Space在编辑器中显示元素。
问题面板快速修复
&问题&面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
注意:仅当有助于快速修复的扩展提供与快速修复相关的诊断信息时,才会显示灯泡指示灯。
Windows的用户设置
上一版本宣布,Windows的用户安装程序包现在可以在稳定版本上使用。 此设置不需要管理员权限即可安装。 它还提供更流畅的后台更新体验。
如果您是系统范围Windows安装程序的当前用户,系统将提示您切换到我们建议从现在开始使用的用户设置。 默认情况下,我们会通过“下载”页面指示新用户使用它。
网格:自动最小化编辑器
我们在引入网格编辑器布局的最后一个里程碑期间丢失的一个功能是,当您关注它们并且它们处于最小化状态时,编辑器会自动最大化。 此功能现在像以前一样工作:
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
注意:您始终可以通过View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
查看菜单清理
View菜单变得非常大,我们决定将许多条目移动到一个单独的Appearance子菜单中进行清理。
复制相对路径
VS Code始终有一个操作将文件的绝对路径复制到剪贴板(Shift + Alt + C)。 现在有一个新操作Copy Relative Path(Ctrl + K Ctrl + Alt + C)来复制相对于工作区文件夹根目录的文件路径。
注意:您可以通过在打开菜单之前按住Shift键(macOS上的Alt键)从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)执行此操作。
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件修饰(Git,问题)。 您可以使用设置explorer.decorations.colors和explorer.decorations.badges禁用它们,这些设置会在文件资源管理器,打开编辑器和自定义视图中禁用它们。
快速渲染
在启动时,基本工作台布局现在恢复得更快。 恢复顺序为活动栏,侧栏和状态栏,后跟标题和图标,然后填充资源管理器和编辑器区域。
快速渲染旨在提高感知性能,因为您可以减少查看空白画布的时间。我们有更多想法如何提高渲染性能,我们对您的反馈感兴趣。
VS Code的主,窗口和共享进程都有自己的日志记录通道,您现在可以在其中查看日志级别设置为“跟踪”时发送的遥测事件。为简洁起见,此处不会显示所有遥测事件共有的数据。每个遥测事件的完整有效负载记录在一个名为telemetry.log的单独日志文件中,您可以通过Developer:Open Log File ...命令访问该文件。
离线模式
有些用户不希望来自VS Code的任何传出网络请求,除非他们专门调用需要在线访问的功能。为了支持此离线模式,我们添加了新设置以关闭功能,例如自动扩展更新检查,查询A / B实验的设置以及获取自动完成的在线数据。
以下是控制发出网络请求的VS Code功能的完整设置列表:
update.channel
update.showReleaseNotes
extensions.autoupdate
extensions.autocheckUpdates
extensions.showRecommendationsOnlyOnDemand
workbench.settings.enableNaturalLanguageSearch
workbench.enableExperiments
telemetry.enableTelemetry
telemetry.enableCrashReporter
git.autofetch
npm.fetchOnlinePackageInfo
辅助功能改进
我们已经解决了大量的可访问性问题 - 主要是围绕键盘导航,屏幕阅读器支持和颜色对比。完整列表可以在这里找到。
集成终端
列选择
现在,通过Alt +单击在集成终端中支持列选择。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
改进了多线支持
双击以选择终端中的单词现在可以选择按行分割的单词。
前端和后端现在已同步
现在,进入集成终端的数据流与支持伪终端/ shell进程同步。这意味着进入终端的数据不再泛滥UI线程并导致无响应,SIGINT(Ctrl + C)应始终响应,并且time命令应返回准确的结果。
动态纹理图集
现在,集成终端默认使用“动态纹理图集”进行画布渲染。这会更改终端用于存储字符字形的缓存策略。现在,无论使用何种背景,字形都会在需要时添加到纹理图集中,而不是默认背景上的固定字形集。这应该减少第一个终端启动时间和不使用默认背景的字符的渲染时间,以及提高整体渲染性能。
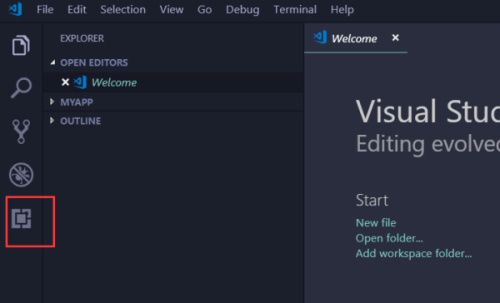
1、打开vs code,点击插件图标。

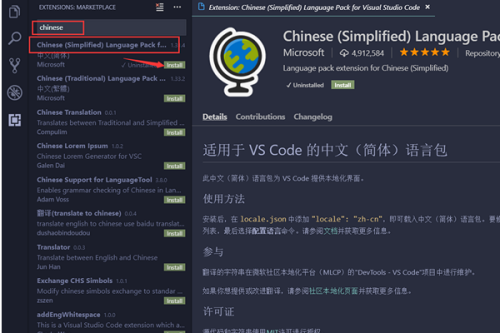
2、在左边”搜索栏“输入”chinese“,安装搜索结果里第一个 “Chinese”。

3、安装完内成后,重启。
重新启动vs code软件以后,就可以看到菜单已经全容部变成中文了,包括设置里的选项。
sql server2008r2中文版编程工具880.00 KB免费版
详情visual studio2017编程工具2.69 MB中文版
详情visual studio 2010免费版编程工具2.15 GB中文旗舰版
详情cx one最新版编程工具2.32 GBv9.3 官方版
详情ultraedit 32中文版编程工具107 MBv31.1.0.36
详情星三好图形化编程软件编程工具139.0 MBv3.7.0 绿色版
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情fpwin pro7中文版编程工具329.90 MBv7.04 官方版
详情navicat64位免费版编程工具35.11 MB中文版
详情CIMCO Edit 2023(数控编程软件)编程工具308 MBv23.01.10
详情editplus绿色中文版编程工具2.76 MBv6.0
详情visual studio2019正式版编程工具47.75 MB最新版
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情notepad2汉化绿色版编程工具959.00 KB中文版
详情欧姆龙plc编程最新软件编程工具238.19 MBv9.7 中文版
详情android studio中文版(安卓集成开发环境)编程工具756.74 MBv3.6.3 汉化最新版
详情java se development kit 8(jdk8)编程工具325.00 MB32/64 官方最新版
详情施耐德somachine中文版编程工具7.35 GBv4.3 免费版
详情winhex最新版(16进制编辑器)编程工具5.78 MBv1.21.1.202
详情微软.net framework4.7.2官方版编程工具73.38 MB安装包
详情matlab2012b编程工具4.59 GB64位/32位 正式版
详情IOAS办公系统制作大师正版编程工具29.87 MBv2020 免费版
详情西门子触摸屏编程软件wincc编程工具965.60 MBv3 官方版
详情汇川plc编程软件autoshop编程工具167.33 MBv2.92 官方版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情安卓vulkan驱动编程工具195.00 KB最新版
详情abplc rslogix5000最新版编程工具2.30 GBv21.0 免费版
详情cimcoedit8编程工具249 MBv9.1
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情dev c++中文版编程工具86.22 MBv6.5 官方正版
详情西门子s7200plc编程软件编程工具382.00 MBv4.0.8.06 官方版
详情java8.0版本编程工具886.00 KBv8.0 正式版
详情visual studio code中文版编程工具95.3 MBv1.95.1
详情ex4 to mq4 最新版工具编程工具4.89 MB绿色版
详情oracle12c安装包编程工具1.17 GB32位/64位 官方版
详情mama中文版编程工具90.05 MBv1.5.4 官方版
详情vc 6.0中文版编程工具60.80 MB官方最新版
详情gx works3软件编程工具2.53 MBv1.050 最新版本
详情java se 8 development kit update编程工具151.00 MB官方版
详情editplus编程工具2.76 MBv6.0
详情点击查看更多
microsoft .net framework安装版编程工具66.67 MBv4.5 中文版
详情frontpage 2003简体中文版编程工具365.88 MB
详情sql server 2005中文版编程工具691.00 KB电脑版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情keil c51汉化版编程工具97.32 MBv9.56 最新版
详情msxml 6.10.1129.0官方版编程工具5.04 MB电脑版
详情labview8.6中文版编程工具563.40 MBv8.6 正式版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情protel99软件编程工具67.54 MB正式版
详情源码编辑器编程工具223 MBv4.11.2 官方版
详情点击查看更多
mysql最小精简版编程工具181.00 MBv7.6.9 官方版
详情nsis官方版编程工具22.42 MB电脑版
详情雅奇mis大师版编程工具13.60 MBv10.5 绿色版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情javastruts代码生成器编程工具650.00 KBv1.0 最新版
详情猛犸代码助手官方版编程工具49.10 MB电脑版
详情易语言精简版编程工具312.30 MB绿色版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情emacs编辑器编程工具93.8 MBv25.3.1
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情mysql数据库v6.0.11编程工具43.00 MB绿色版
详情sisulizer4中文版编程工具52.30 MBv4.0 官方版
详情exescript反编译器编程工具42.00 KBv1.5 电脑版
详情vb反编译精灵简体中文版编程工具1.60 MB
详情mysql数据库管理工具(phpmyadmin)编程工具13.76 MBv5.0.1 最新版
详情sqlyog enterprise汉化版编程工具13.35 MB官方版
详情microsoft .net framework2.0简体中文版编程工具22.30 MB电脑版
详情uestudio免费版编程工具94.17 MBv19.20.0.44
详情java se runtime environment软件编程工具13.70 MBv6.0 官方版
详情mysql5.1.34最新版编程工具9.90 MB中文版
详情net framework中文安装包编程工具73.40 MBv4.7.2 电脑版
详情MySQL-Front管理Mysql的应用程序编程工具398.87 MBv8.0.19.0 多语言官方版
详情microsoft .net framework离线安装包编程工具66.67 MBv4.5 中文版
详情android sdk最新版本编程工具459.48 MB官方版
详情Python开发人员工具编程工具24.09 MBv3.8.2
详情sqlite编辑器中文版(sqlite administrator)编程工具2.10 MB电脑版
详情quicksharp最新版编程工具2.54 MBv2.0.0.18283 电脑版
详情firstobject xml editor中文版编程工具441.00 KBv2.4.1绿色版
详情.net core 2.0正式版编程工具106.00 MBv2.0.0 官方版
详情mysqlfront(mysql管理工具)编程工具4.70 MBv5.4.4.153 中文版
详情mysqlworkbench编程工具31.00 MBv8.0.12 汉化版
详情wsw snippits电脑版编程工具22.36 MBv2.28 绿色版
详情resource hacker中文版编程工具2.46 MB绿色版
详情易语言5.11完美特别版编程工具98.4 MBv5.11
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情炫彩界面库ui设计器编程工具8.76 MBv2.1.1.0 电脑版
详情borland c ++ builder电脑版编程工具686.00 KBv6.0 pc版
详情visual studio2017编程工具2.69 MB中文版
详情.net reflector中文版编程工具8.05 MB汉化版
详情点击查看更多