
webstorm2021最新版本
v2024.3大小:794.83 MB更新:2021/07/07
类别:编程工具系统:WinAll
分类分类

大小:794.83 MB更新:2021/07/07
类别:编程工具系统:WinAll
提取码: wqk8

webstorm2021电脑版在原版的基础上新增了很多全新的内容,为前端程序员们提供了更多的便捷开发工具,能够帮助大家快速的完成各种前端编程工作。
jetbrains webstorm2021是为前端开发人员们提供的一款电脑编程开发软件,其中主要是为用户们提供了针对JavaScript和JavaScript编译语言,同时不仅为Angular、React、Vue.js和Meteor提供了高级编码帮助,还专门为 JS 开发做了很多优化,以便更好的帮助用户在服务器端进行开发。

1、下载并解压,运行EXE程序,来到安装界面,点击next继续。
2、选择软件的安装目录,可以选择其他位置安装。
3、选择安装附加选项,选择第一项安装快捷方式。
4、选择开始菜单,默认即可,点击install,开始安装软件。
5、正在安装软件,等待软件安装完成。
6、安装完成,点击finish完成退出安装界面。
7、安装完成后,双击桌面图标打开软件,将JetBrains WebStorm 2021软件包crack-lib文件夹下的“jetbrains-agent.jar”文件拖动到软件界面中。
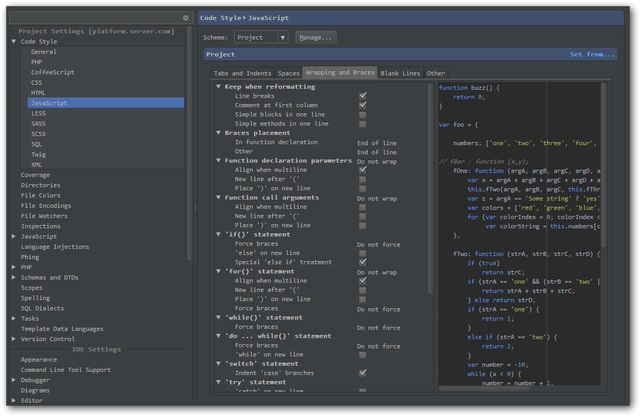
8、进入软件编辑界面,点击左上角的file-settings,进入设置界面。
9、然后点击Plugins,接着在输入框中输入“Chinese”后即可找到汉化插件,点击install安装。
10、弹出窗口,点击accept接受。
11、下载完成,点击restart ide”。
12、点击restart重启软件。
13、重启软件,重启之后,软件设置为中文了,已经完美激活。
1、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
2、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
3、智能代码辅助功能
软件为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以React Native、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
1、最大化拆分视图中的编辑器选项卡
现在,在拆分视图中工作更加方便。每当拆分编辑器时,都可以双击要使用的选项卡以最大化其编辑器窗口。要将标签恢复到原始大小,只需再次双击它。
2、禁止检查JavaScript和TypeScript文件
为了检查代码的质量,WebStorm在键入时会进行数十次检查。有时候,您不需要进行特定检查。您可以关闭整个项目的单独检查,也可以关闭更详细的级别(例如,语句或类)的检查。使用v2021.1,您现在还可以逐个文件地关闭对JavaScript和TypeScript的检查。
要禁止检查文件,请将插入符号放在代码中的问题上,然后按Alt + Enter。然后单击要禁止检查的旁边的箭头,然后选择“禁止文件”。这会将noinspection注释添加到JavaScript或TypeScript文件的开头。
3、在搜索范围内自定义外部依赖项
现在可以配置在项目中搜索文本字符串时,IDE将如何处理外部依赖项。通过按Cmd / Ctrl + Shift + F打开“在文件中查找”,选择“作用域”,然后单击过滤器字段旁边的“ ...”按钮。这将打开“作用域”窗口,您可以在其中查看“外部依赖项”是否包含在范围中。您可以使用右侧的按钮更改其状态。
这些是最大的亮点。此版本还进行了一些较小但仍很重要的改进,例如:
(1)现在,您可以使用快捷方式在内置终端中选择所有输出。为此,请转到首选项/设置| 键盘映射,在此处的“终端”部分下查找“全选”,然后为该操作分配您选择的快捷方式。或者,您可以使用“终端”工具窗口(IDEA-117484)的右键单击菜单中的“全选”操作。
(2)每当您在Shift + Shift弹出窗口中找不到任何内容时,现在都将在弹出窗口中看到“在文件中查找”链接。单击它可以继续在项目中使用不同的范围(IDEA-256078)查找文本字符串。
(3)现在可以在“与分支比较”对话框中从另一个分支复制文件。为此,选择要复制的文件,然后单击Show diff(IDEA-156485)旁边的新的向下箭头按钮。
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
sql server2008r2中文版编程工具880.00 KB免费版
详情visual studio2017编程工具2.69 MB中文版
详情visual studio 2010免费版编程工具2.15 GB中文旗舰版
详情cx one最新版编程工具2.32 GBv9.3 官方版
详情ultraedit 32中文版编程工具107 MBv31.1.0.36
详情星三好图形化编程软件编程工具139.0 MBv3.7.0 绿色版
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情fpwin pro7中文版编程工具329.90 MBv7.04 官方版
详情navicat64位免费版编程工具35.11 MB中文版
详情CIMCO Edit 2023(数控编程软件)编程工具308 MBv23.01.10
详情editplus绿色中文版编程工具2.76 MBv6.0
详情visual studio2019正式版编程工具47.75 MB最新版
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情notepad2汉化绿色版编程工具959.00 KB中文版
详情欧姆龙plc编程最新软件编程工具238.19 MBv9.7 中文版
详情android studio中文版(安卓集成开发环境)编程工具756.74 MBv3.6.3 汉化最新版
详情java se development kit 8(jdk8)编程工具325.00 MB32/64 官方最新版
详情施耐德somachine中文版编程工具7.35 GBv4.3 免费版
详情winhex最新版(16进制编辑器)编程工具5.78 MBv1.21.1.202
详情微软.net framework4.7.2官方版编程工具73.38 MB安装包
详情matlab2012b编程工具4.59 GB64位/32位 正式版
详情IOAS办公系统制作大师正版编程工具29.87 MBv2020 免费版
详情西门子触摸屏编程软件wincc编程工具965.60 MBv3 官方版
详情汇川plc编程软件autoshop编程工具167.33 MBv2.92 官方版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情安卓vulkan驱动编程工具195.00 KB最新版
详情abplc rslogix5000最新版编程工具2.30 GBv21.0 免费版
详情cimcoedit8编程工具249 MBv9.1
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情dev c++中文版编程工具86.22 MBv6.5 官方正版
详情西门子s7200plc编程软件编程工具382.00 MBv4.0.8.06 官方版
详情java8.0版本编程工具886.00 KBv8.0 正式版
详情visual studio code中文版编程工具95.3 MBv1.95.1
详情ex4 to mq4 最新版工具编程工具4.89 MB绿色版
详情oracle12c安装包编程工具1.17 GB32位/64位 官方版
详情mama中文版编程工具90.05 MBv1.5.4 官方版
详情vc 6.0中文版编程工具60.80 MB官方最新版
详情gx works3软件编程工具2.53 MBv1.050 最新版本
详情java se 8 development kit update编程工具151.00 MB官方版
详情editplus编程工具2.76 MBv6.0
详情点击查看更多
microsoft .net framework安装版编程工具66.67 MBv4.5 中文版
详情frontpage 2003简体中文版编程工具365.88 MB
详情sql server 2005中文版编程工具691.00 KB电脑版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情keil c51汉化版编程工具97.32 MBv9.56 最新版
详情msxml 6.10.1129.0官方版编程工具5.04 MB电脑版
详情labview8.6中文版编程工具563.40 MBv8.6 正式版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情protel99软件编程工具67.54 MB正式版
详情源码编辑器编程工具223 MBv4.11.2 官方版
详情点击查看更多
mysql最小精简版编程工具181.00 MBv7.6.9 官方版
详情nsis官方版编程工具22.42 MB电脑版
详情雅奇mis大师版编程工具13.60 MBv10.5 绿色版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情javastruts代码生成器编程工具650.00 KBv1.0 最新版
详情猛犸代码助手官方版编程工具49.10 MB电脑版
详情易语言精简版编程工具312.30 MB绿色版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情emacs编辑器编程工具93.8 MBv25.3.1
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情mysql数据库v6.0.11编程工具43.00 MB绿色版
详情sisulizer4中文版编程工具52.30 MBv4.0 官方版
详情exescript反编译器编程工具42.00 KBv1.5 电脑版
详情vb反编译精灵简体中文版编程工具1.60 MB
详情mysql数据库管理工具(phpmyadmin)编程工具13.76 MBv5.0.1 最新版
详情sqlyog enterprise汉化版编程工具13.35 MB官方版
详情microsoft .net framework2.0简体中文版编程工具22.30 MB电脑版
详情uestudio免费版编程工具94.17 MBv19.20.0.44
详情java se runtime environment软件编程工具13.70 MBv6.0 官方版
详情mysql5.1.34最新版编程工具9.90 MB中文版
详情net framework中文安装包编程工具73.40 MBv4.7.2 电脑版
详情MySQL-Front管理Mysql的应用程序编程工具398.87 MBv8.0.19.0 多语言官方版
详情microsoft .net framework离线安装包编程工具66.67 MBv4.5 中文版
详情android sdk最新版本编程工具459.48 MB官方版
详情Python开发人员工具编程工具24.09 MBv3.8.2
详情sqlite编辑器中文版(sqlite administrator)编程工具2.10 MB电脑版
详情quicksharp最新版编程工具2.54 MBv2.0.0.18283 电脑版
详情firstobject xml editor中文版编程工具441.00 KBv2.4.1绿色版
详情.net core 2.0正式版编程工具106.00 MBv2.0.0 官方版
详情mysqlfront(mysql管理工具)编程工具4.70 MBv5.4.4.153 中文版
详情mysqlworkbench编程工具31.00 MBv8.0.12 汉化版
详情wsw snippits电脑版编程工具22.36 MBv2.28 绿色版
详情resource hacker中文版编程工具2.46 MB绿色版
详情易语言5.11完美特别版编程工具98.4 MBv5.11
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情炫彩界面库ui设计器编程工具8.76 MBv2.1.1.0 电脑版
详情borland c ++ builder电脑版编程工具686.00 KBv6.0 pc版
详情visual studio2017编程工具2.69 MB中文版
详情.net reflector中文版编程工具8.05 MB汉化版
详情点击查看更多







































































0
回复广东广州增城 - 极光下载网友
感谢分享,安装教程很详细