hbuilder编辑器
v9.1.29大小:261 MB更新:2024/11/14
类别:编程工具系统:WinAll
分类分类

大小:261 MB更新:2024/11/14
类别:编程工具系统:WinAll

hbuilder编辑器是一款代码编辑工具。为程序员提供的是编辑器和ide的完美组合,内存小巧,打开启动快速,并有着优秀的文字处理功能,有需要的用户欢迎来极光下载站使用体验!
hbuilder是dcloud(数字天堂)推出的一款支持html5的web开发ide。强大的代码助手帮你快速完成开发。hbuilder的编写用到了java、c、web和ruby。hbuilder本身主体是由java编写,它基于eclipse,所以顺其自然地兼容了eclipse的插件。

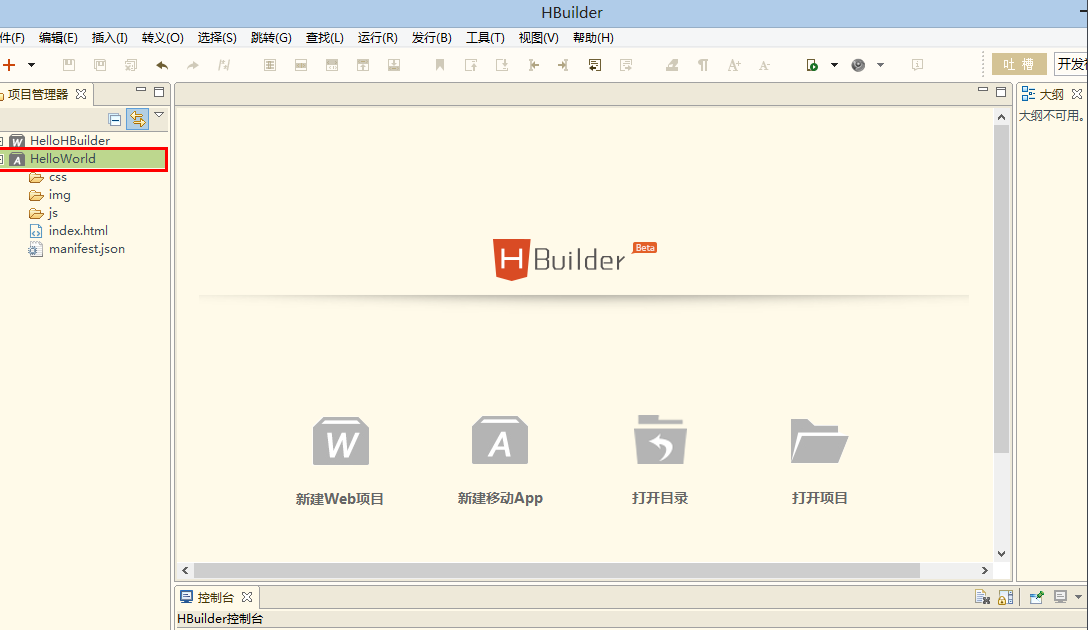
使用hbuilder新建项目
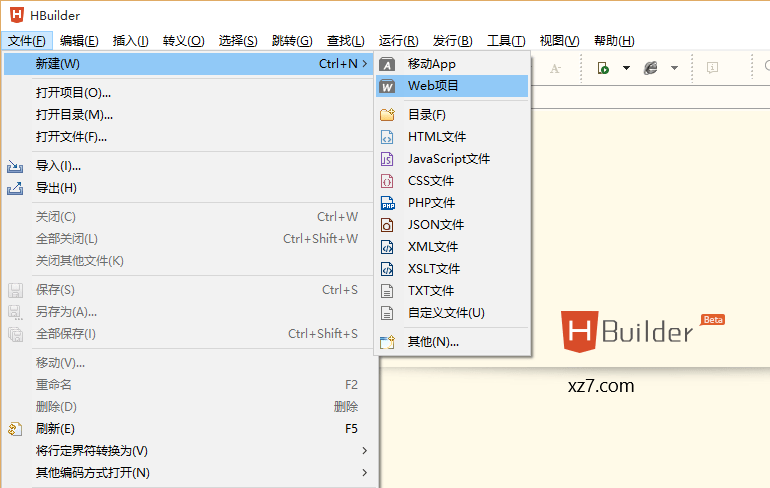
依次点击文件→新建→选择web项目(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击web项目)

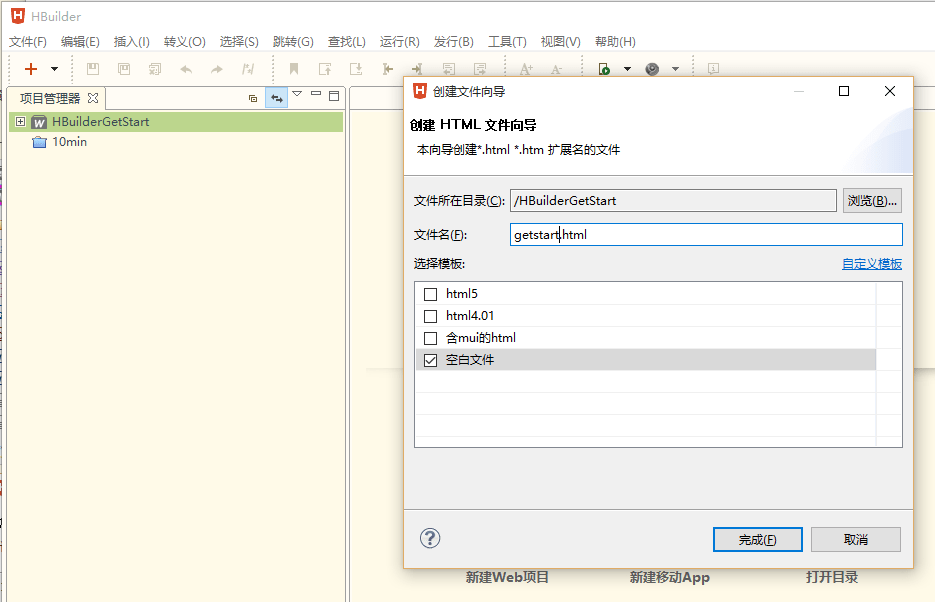
如下图,请在a处填写新建项目的名称,b处填写(或选择)项目保存路径(更改此路径hbuilder会记录,下次默认使用更改后的路径),c处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)

使用hbuilder创建html页面
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择html文件(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击html文件)),并选择空白文件模板,如下图

使用hbuilder边改边看试试查看编程效果
win系统按下ctrl+p(macos为command+p)进入边改边看模式,在此模式下,如果当前打开的是html文件,每次保存均会自动刷新以显示当前页面效果(若为js、css文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
hbuilder代码块大量减少重复代码工作量
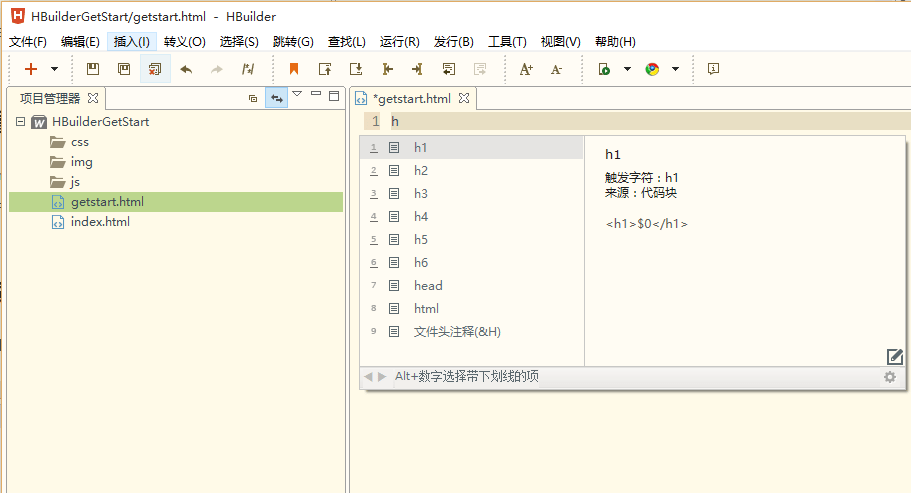
在打开的getstart.html中输入h,如下图

然后按下8,自动生成html的基本代码如下图

什么是代码块
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getelementbyid(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
*代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getelementbyid(&&);vari激活var i=0;dn激活display: none;
*代码块激活字符原则2:整段html一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
*代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如 meta 输出 但 metau 则输出 ,metag同理。
*代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
*代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
一、文件操作
新建菜单: ctrl + n
新建: ctrl + n
关闭: ctrl + w
全部关闭: ctrl + shift + w
保存: ctrl + s
全部保存: ctrl + shift + s
刷新: f5
属性: alt + enter
二、编辑操作
激活代码助手:alt + /
显示方法参数提示: alt + shift + ?
撤销: ctrl + z
重做: ctrl + y
复制选区或光标所在行: ctrl + c
剪切选区或光标所在行: ctrl + x
粘贴: ctrl + v
复制文件路径: ctrl + shift + c
改写切换: 插入
删除: 删除
删除当前行: ctrl + d
删除前一词: ctrl + backspace
删除后一词: ctrl + delete
删除至行首: shift + backspace
删除至行尾: shift + delete
删除当前标签: ctrl + shift + t
安全重命名对象: ctrl + f2
重命名文件: f2
合并下一行: ctrl + alt + j
整理代码格式: ctrl + shift + f
向上移动行: ctrl + 向上箭头
向上移动行: ctrl + 向下箭头
选中当前行: ctrl + l
开启/关闭注释整行: ctrl + /
开启/关闭注释已选内容: ctrl + shift + /
注释分隔条: ctrl + shift + b
对选中标签加包围(加p元素): ctrl + 9
去包围: ctrl + 0
快速修正: ctrl + 1
三、插入操作
向下空行: ctrl + enter
向上空行: ctrl + shift + enter
重复插入当前行或选中区域: ctrl + shift + r
快速插入空白字符(nbsp): shift + 空格键
快速插入
(在html中): shift + enter
快速插入n(在js、 css中):shift + enter
插入html标签(使用当前词): ctrl + shift + ,
切换插入方式: ctrl + shift + 插入
插入词语结尾符: ctrl + alt + enter
四、转义操作
全部大写: ctrl + shift + x
全部小写: ctrl + shift + y
首字大写: ctrl + shift + -
url转码: ctrl + shift + 7
url解码: ctrl + shift + 5
八进制转十进制: ctrl + shift + 0
十进制转八进制: ctrl + shift + 8
十六进制转十进制: ctrl + shift + 9
十进制转十六进制: ctrl + shift + 6
五、选择操作
全选: ctrl + a
向左选词: ctrl + shift + 左箭头
向右选词: ctrl + shift + 右箭头
选择相同词: ctrl + shift + a
选择html父节点: ctrl + alt + 向上箭头
选前一个节点: ctrl + alt + 向左箭头
选后一个节点: ctrl + alt + 向右箭头
选所有子节点: ctrl + alt + 向下箭头
选择成对内容: ctrl + [
列选择: ctrl + alt + c
块选择: alt + shift + a
选择至行首: ctrl + 主页键
选择至行末: ctrl + end
六、跳转操作
上一个选项卡: ctrl + tab
选择至行末: ctrl + shift + tab
后退到历史文件: alt + 左箭头
前进到历史文件: alt + 右箭头
转到匹配的括号: alt + [
转到匹配的引号: alt + ‘
设置/取消书签: ctrl + alt + b
转到上一个文本输入点: alt + 向上箭头
转到下一个文本输入点: alt + 向下箭头
折叠: ctrl + alt + -
展开: ctrl + alt + /
转到特定行: ctrl + g
激活快捷键视图: ctrl + shift + l
激活便捷大纲: ctrl + o
七、查找操作
搜索条(查找、替换): ctrl + f
聚焦到搜索条件框内: ctrl + alt + f
聚焦到替换输入框内: ctrl + alt + e
隐藏搜索条:esc
在搜索条内换行: alt + shift + enter
html标签规范: ctrl + shift + h
八、运行
ctrl + r
九、视图
活动视图或编辑最大化: ctrl + m
放大字体: ctrl + shift + =
减小字体: ctrl + -
sql server2008r2中文版编程工具880.00 KB免费版
详情visual studio2017编程工具2.69 MB中文版
详情visual studio 2010免费版编程工具2.15 GB中文旗舰版
详情cx one最新版编程工具2.32 GBv9.3 官方版
详情ultraedit 32中文版编程工具107 MBv31.1.0.36
详情星三好图形化编程软件编程工具139.0 MBv3.7.0 绿色版
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情fpwin pro7中文版编程工具329.90 MBv7.04 官方版
详情navicat64位免费版编程工具35.11 MB中文版
详情CIMCO Edit 2023(数控编程软件)编程工具308 MBv23.01.10
详情editplus绿色中文版编程工具2.76 MBv6.0
详情visual studio2019正式版编程工具47.75 MB最新版
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情notepad2汉化绿色版编程工具959.00 KB中文版
详情欧姆龙plc编程最新软件编程工具238.19 MBv9.7 中文版
详情android studio中文版(安卓集成开发环境)编程工具756.74 MBv3.6.3 汉化最新版
详情java se development kit 8(jdk8)编程工具325.00 MB32/64 官方最新版
详情施耐德somachine中文版编程工具7.35 GBv4.3 免费版
详情winhex最新版(16进制编辑器)编程工具5.78 MBv1.21.1.202
详情微软.net framework4.7.2官方版编程工具73.38 MB安装包
详情matlab2012b编程工具4.59 GB64位/32位 正式版
详情IOAS办公系统制作大师正版编程工具29.87 MBv2020 免费版
详情西门子触摸屏编程软件wincc编程工具965.60 MBv3 官方版
详情汇川plc编程软件autoshop编程工具167.33 MBv2.92 官方版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情安卓vulkan驱动编程工具195.00 KB最新版
详情abplc rslogix5000最新版编程工具2.30 GBv21.0 免费版
详情cimcoedit8编程工具249 MBv9.1
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情dev c++中文版编程工具86.22 MBv6.5 官方正版
详情西门子s7200plc编程软件编程工具382.00 MBv4.0.8.06 官方版
详情java8.0版本编程工具886.00 KBv8.0 正式版
详情visual studio code中文版编程工具95.3 MBv1.95.1
详情ex4 to mq4 最新版工具编程工具4.89 MB绿色版
详情oracle12c安装包编程工具1.17 GB32位/64位 官方版
详情mama中文版编程工具90.05 MBv1.5.4 官方版
详情vc 6.0中文版编程工具60.80 MB官方最新版
详情gx works3软件编程工具2.53 MBv1.050 最新版本
详情java se 8 development kit update编程工具151.00 MB官方版
详情editplus编程工具2.76 MBv6.0
详情点击查看更多
microsoft .net framework安装版编程工具66.67 MBv4.5 中文版
详情frontpage 2003简体中文版编程工具365.88 MB
详情sql server 2005中文版编程工具691.00 KB电脑版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情keil c51汉化版编程工具97.32 MBv9.56 最新版
详情msxml 6.10.1129.0官方版编程工具5.04 MB电脑版
详情labview8.6中文版编程工具563.40 MBv8.6 正式版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情protel99软件编程工具67.54 MB正式版
详情源码编辑器编程工具223 MBv4.11.2 官方版
详情点击查看更多
mysql最小精简版编程工具181.00 MBv7.6.9 官方版
详情nsis官方版编程工具22.42 MB电脑版
详情雅奇mis大师版编程工具13.60 MBv10.5 绿色版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情javastruts代码生成器编程工具650.00 KBv1.0 最新版
详情猛犸代码助手官方版编程工具49.10 MB电脑版
详情易语言精简版编程工具312.30 MB绿色版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情emacs编辑器编程工具93.8 MBv25.3.1
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情mysql数据库v6.0.11编程工具43.00 MB绿色版
详情sisulizer4中文版编程工具52.30 MBv4.0 官方版
详情exescript反编译器编程工具42.00 KBv1.5 电脑版
详情vb反编译精灵简体中文版编程工具1.60 MB
详情mysql数据库管理工具(phpmyadmin)编程工具13.76 MBv5.0.1 最新版
详情sqlyog enterprise汉化版编程工具13.35 MB官方版
详情microsoft .net framework2.0简体中文版编程工具22.30 MB电脑版
详情uestudio免费版编程工具94.17 MBv19.20.0.44
详情java se runtime environment软件编程工具13.70 MBv6.0 官方版
详情mysql5.1.34最新版编程工具9.90 MB中文版
详情net framework中文安装包编程工具73.40 MBv4.7.2 电脑版
详情MySQL-Front管理Mysql的应用程序编程工具398.87 MBv8.0.19.0 多语言官方版
详情microsoft .net framework离线安装包编程工具66.67 MBv4.5 中文版
详情android sdk最新版本编程工具459.48 MB官方版
详情Python开发人员工具编程工具24.09 MBv3.8.2
详情sqlite编辑器中文版(sqlite administrator)编程工具2.10 MB电脑版
详情quicksharp最新版编程工具2.54 MBv2.0.0.18283 电脑版
详情firstobject xml editor中文版编程工具441.00 KBv2.4.1绿色版
详情.net core 2.0正式版编程工具106.00 MBv2.0.0 官方版
详情mysqlfront(mysql管理工具)编程工具4.70 MBv5.4.4.153 中文版
详情mysqlworkbench编程工具31.00 MBv8.0.12 汉化版
详情wsw snippits电脑版编程工具22.36 MBv2.28 绿色版
详情resource hacker中文版编程工具2.46 MB绿色版
详情易语言5.11完美特别版编程工具98.4 MBv5.11
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情炫彩界面库ui设计器编程工具8.76 MBv2.1.1.0 电脑版
详情borland c ++ builder电脑版编程工具686.00 KBv6.0 pc版
详情visual studio2017编程工具2.69 MB中文版
详情.net reflector中文版编程工具8.05 MB汉化版
详情点击查看更多