webstorm2024版
v2024.1.2大小:195.65 MB更新:2024/09/06
类别:编程工具系统:WinAll
分类分类

大小:195.65 MB更新:2024/09/06
类别:编程工具系统:WinAll

webstorm是今年全新推出的编程工具,让众多用户都感受到了强大的智能开源环境,更有部分功能提升的工作效果,带给用户完美的使用体验,有需要的用户可以来极光下载站体验使用!
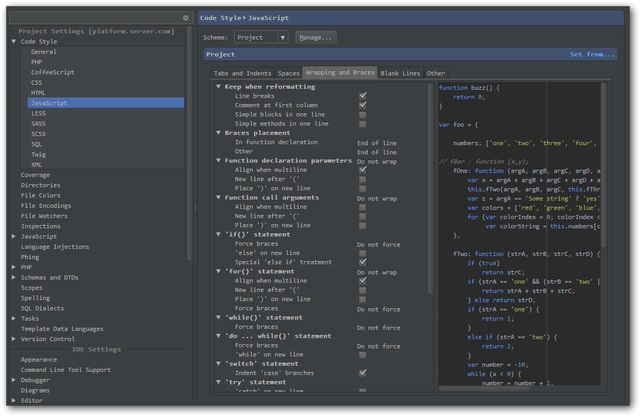
新版本webstorm 2019.1为javascript和typescript带来了新的智能意图,改进了对angular的支持,更新了css和html文档,更强大的调试控制台等等,其中对于angular的支持,webstorm添加了17项新检查,可以帮助程序员在键入时检测应用程序中的angular特定错误,并建议快速修复。而改进的交互式调试器现在使用树视图显示对象,支持使用css设置日志消息样式并使用。当然webstorm 2019.1同样增加了新的ui主题,用户现在可以选择深紫色,灰色和青色光主题,还可以自行创建主题。

【ide】
1.将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础
2.新的ui主题
您现在可以在webstorm中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题
3.所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型
4.最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码
【javascript和typescript】
1.使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(alt-enter)可以帮助您轻松地将解构引入 javascript或typescript代码。
2.使用promise将函数转换为async / await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
【工具】
1.支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
2.依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
3.改进了对短绒的支持
webstorm现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4.完成npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
5.新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
【html和样式表】
1.css的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有css属性,可以在首选项中启用新的 浏览器兼容性检查。
2.对css模块的camel案例支持
如果在项目中使用css模块,javascript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
3.提取css变量
使用新的extract css变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
4.更新文档
css属性和html标记及属性的文档(f1)现在显示有关mdn的浏览器支持的最新描述和信息,以及指向完整mdn文章的链接。
【测试】
1.使用cucumber和typescript进行测试
使用cucumber和typescript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义alt-enter组合)。
2.突出显示测试中的失败行
当您使用jest,karma,mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。ide将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
【构架】
1.改进了道具的完成
webstorm现在为使用扩展运算符合并的react props提供了更好的代码完成。
2.react钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
3.对angular应用程序的新检查
对于angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的angular特定错误,并建议快速修复。这些检查在typescript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
4.angular项目中的导航更容易
在angular应用程序中,您现在可以使用相关符号...弹出窗口(ctrl-cmd-up / ctrl + alt + home)在不同的组件文件(如typescript,模板,样式和测试文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的所有符号。
5.改进了对vue应用程序中typescript的支持
webstorm现在使用typescript语言服务以及对.vue文件中任何typescript代码的自己的typescript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在typescript工具窗口中查看当前文件中的所有typescript错误。
下面极光小编为用户整理webstorm激活教程,希望会有所帮助!
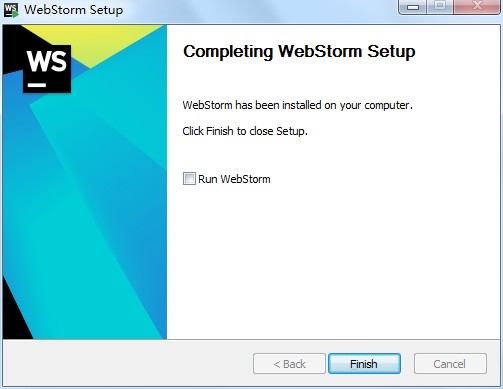
1.先下载安装jetbrains webstorm 2019,安装完成先不要运行

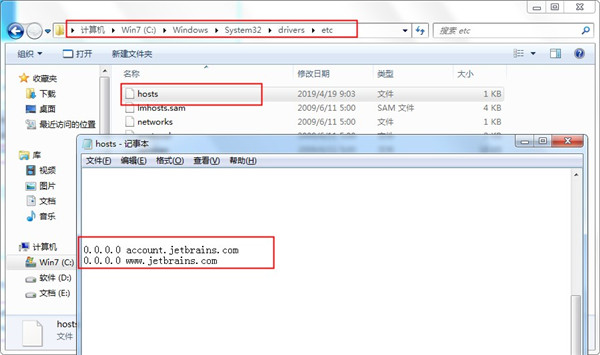
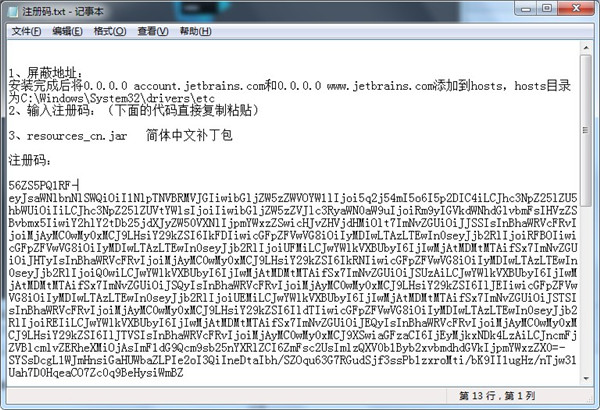
2.接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网;
hosts文件默认目录【c:windowssystem32driversetc】
0.0.0.0 account.jetbrains.com
0.0.0.0 www.jetbrains.com

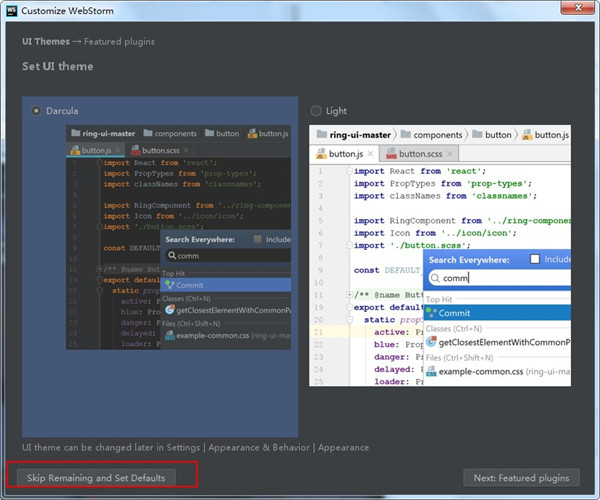
3.再运行桌面上生成的webstorm 2019.1软件图标,选择do not import settings点击ok,再选&skip...&跳过;

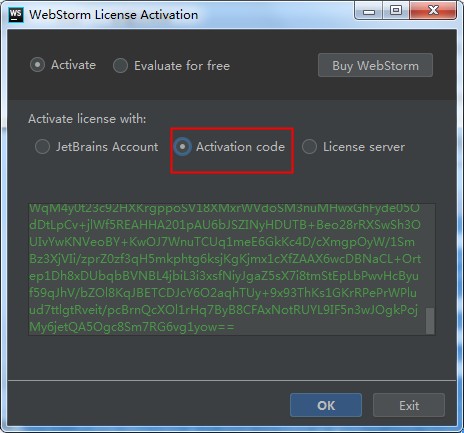
4.弹出注册界面,选择&activation code&输入注册码即可激活。

webstorm 2019激活码如下,请复制粘贴即可:

5.至此webstorm 2019.1破解版成功激活,但还是英文界面;

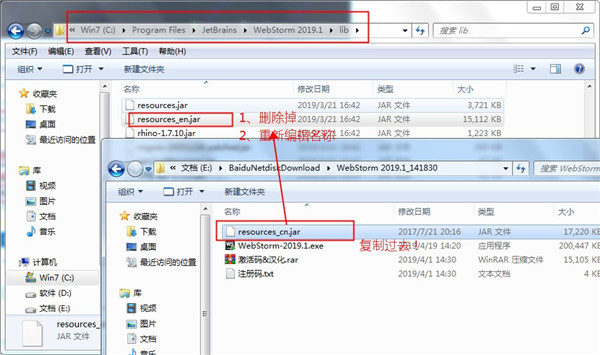
6.如果想汉化成中文,可以将软件包中汉化文件resources_cn.jar复制替换。
打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将webstorm 2019汉化包“resources_cn.jar”复制入内即可,默认安装路径【c:program filesjetbrainswebstorm 2019.1lib】resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。

7.再次打开软件已经成功激活,所有功能都可以免费使用。

raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情源码编辑器编程工具223 MBv4.11.2 官方版
详情.net framework3.5win10离线版编程工具231.50 MB电脑版
详情星三好图形化编程软件编程工具139.0 MBv3.7.0 绿色版
详情乐高ev3机器人课程软件(ev3 classroom lego education)编程工具276.16 MBv1.5.2 最新版
详情editplus编程工具2.76 MBv6.0
详情visual studio 2022官方版编程工具1.58 MB正式版
详情msxml 6.10.1129.0官方版编程工具5.04 MB电脑版
详情施耐德somachine中文版编程工具7.35 GBv4.3 免费版
详情.net framework3.5离线安装包编程工具68.70 MBv3.5官方版 win10 64bit
详情visual studio code中文版编程工具95.3 MBv1.95.1
详情jetbrains pycharm软件编程工具715 MBv2024.1.4
详情cfree5软件编程工具14.11 MBv5.0 完美汉化版
详情鲸鱼虚拟机器人编程工具99.9 MBv0.6.8 官方版
详情fpwin pro7中文版编程工具329.90 MBv7.04 官方版
详情sql2008中文版编程工具1.66 GB64位
详情施耐德unityproxl最新版编程工具2.00 GBv13.0 官方版
详情pycharm2018社区版软件编程工具209.00 MBv2018.3.7
详情ultraedit编程工具107 MBv31.1.0.36
详情microsoft .net framework4.6.2官方版编程工具59.10 MBv4.6.2 电脑版
详情CIMCO Edit 2023(数控编程软件)编程工具308 MBv23.01.10
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情linkboy官方版编程工具86.50 MBv3.3 最新版
详情ultraedit 32中文版编程工具107 MBv31.1.0.36
详情西门子触摸屏编程软件wincc编程工具965.60 MBv3 官方版
详情cimcoedit8编程工具249 MBv9.1
详情abplc rslogix5000最新版编程工具2.30 GBv21.0 免费版
详情微软常用运行库合集2019.07.20编程工具52.00 MB官方版
详情欧姆龙plc编程最新软件编程工具238.19 MBv9.7 中文版
详情visual studio 2010免费版编程工具2.15 GB中文旗舰版
详情dev c++中文版编程工具86.22 MBv6.5 官方正版
详情jdk8 64 bit windows编程工具195.50 MB官方版
详情ollydbg汉化版编程工具12.39 MBv2.01 吾爱专用版
详情sql2000个人版编程工具535 MB中文版
详情delphi最新免费版编程工具132.00 MBv10.3
详情microsoft .net framework3.5安装包编程工具231.00 MB电脑版
详情visual fox pro官方版编程工具55.06 MBv6.0 正版
详情vc 6.0中文版编程工具60.80 MB官方最新版
详情microsoft visual c++2019编程工具27.50 MB32/64 简体中文版
详情navicat64位免费版编程工具35.11 MB中文版
详情点击查看更多
microsoft .net framework安装版编程工具66.67 MBv4.5 中文版
详情frontpage 2003简体中文版编程工具365.88 MB
详情sql server 2005中文版编程工具691.00 KB电脑版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情keil c51汉化版编程工具97.32 MBv9.56 最新版
详情msxml 6.10.1129.0官方版编程工具5.04 MB电脑版
详情labview8.6中文版编程工具563.40 MBv8.6 正式版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情protel99软件编程工具67.54 MB正式版
详情源码编辑器编程工具223 MBv4.11.2 官方版
详情点击查看更多
mysql最小精简版编程工具181.00 MBv7.6.9 官方版
详情nsis官方版编程工具22.42 MB电脑版
详情雅奇mis大师版编程工具13.60 MBv10.5 绿色版
详情vb反编译工具免费版编程工具4.65 MB电脑版
详情javastruts代码生成器编程工具650.00 KBv1.0 最新版
详情猛犸代码助手官方版编程工具49.10 MB电脑版
详情易语言精简版编程工具312.30 MB绿色版
详情resedit官方版编程工具703.00 KBv1.6.6 电脑版 32bit
详情emacs编辑器编程工具93.8 MBv25.3.1
详情netframework4.5.2离线安装包编程工具64.46 MB电脑版
详情mysql数据库v6.0.11编程工具43.00 MB绿色版
详情sisulizer4中文版编程工具52.30 MBv4.0 官方版
详情exescript反编译器编程工具42.00 KBv1.5 电脑版
详情vb反编译精灵简体中文版编程工具1.60 MB
详情mysql数据库管理工具(phpmyadmin)编程工具13.76 MBv5.0.1 最新版
详情sqlyog enterprise汉化版编程工具13.35 MB官方版
详情microsoft .net framework2.0简体中文版编程工具22.30 MB电脑版
详情uestudio免费版编程工具94.17 MBv19.20.0.44
详情java se runtime environment软件编程工具13.70 MBv6.0 官方版
详情mysql5.1.34最新版编程工具9.90 MB中文版
详情net framework中文安装包编程工具73.40 MBv4.7.2 电脑版
详情MySQL-Front管理Mysql的应用程序编程工具398.87 MBv8.0.19.0 多语言官方版
详情microsoft .net framework离线安装包编程工具66.67 MBv4.5 中文版
详情android sdk最新版本编程工具459.48 MB官方版
详情Python开发人员工具编程工具24.09 MBv3.8.2
详情sqlite编辑器中文版(sqlite administrator)编程工具2.10 MB电脑版
详情quicksharp最新版编程工具2.54 MBv2.0.0.18283 电脑版
详情firstobject xml editor中文版编程工具441.00 KBv2.4.1绿色版
详情.net core 2.0正式版编程工具106.00 MBv2.0.0 官方版
详情mysqlfront(mysql管理工具)编程工具4.70 MBv5.4.4.153 中文版
详情mysqlworkbench编程工具31.00 MBv8.0.12 汉化版
详情wsw snippits电脑版编程工具22.36 MBv2.28 绿色版
详情resource hacker中文版编程工具2.46 MB绿色版
详情易语言5.11完美特别版编程工具98.4 MBv5.11
详情raptor汉化版编程工具2.14 MBv4.0.5.0003 中文版
详情microsoft .net framework4.0中文版编程工具48.03 MBv4.0电脑官方版
详情炫彩界面库ui设计器编程工具8.76 MBv2.1.1.0 电脑版
详情borland c ++ builder电脑版编程工具686.00 KBv6.0 pc版
详情visual studio2017编程工具2.69 MB中文版
详情.net reflector中文版编程工具8.05 MB汉化版
详情点击查看更多