
CoffeeCup Site Designer(可视化网页制作软件)
v4.0.3295 官方版大小:200 MB更新:2023/08/25
类别:主页制作系统:WinAll
分类分类

大小:200 MB更新:2023/08/25
类别:主页制作系统:WinAll
CoffeeCup Site
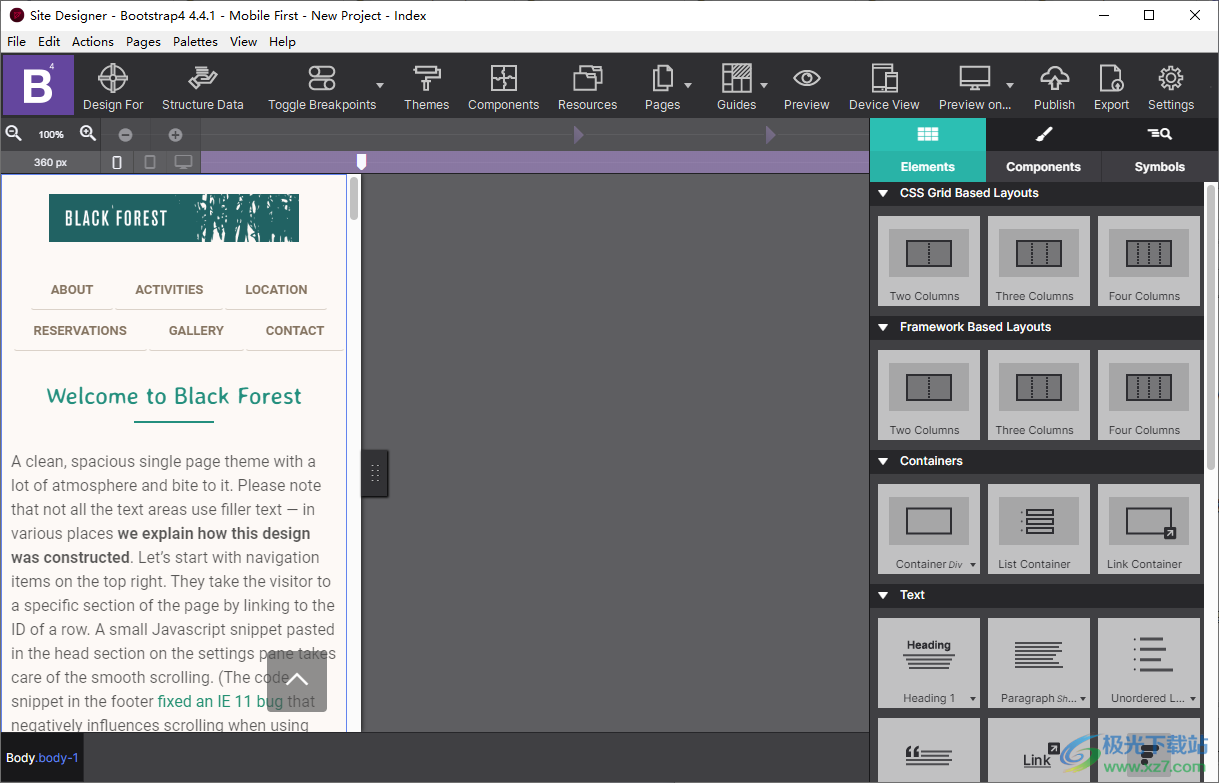
Designer提供网页设计功能,可以通过这款软件帮助用户制作网页,设计网站,软件提供非常多的设计功能,可以在软件选择一个官方的模板执行设计,设计界面提供布局元素、容器元素、HTML元素、文本元素、使用链接、图像元素、媒体元素、按钮元素、图标元素、表单元素,点击网页需要的一种元素就可以开始设计内容,每种元素的属性都是可以自己设置细节参数的,还可以加载官方的元件库资源使用,为用户设计web项目提供更多功能!
 网页制作软件)">
网页制作软件)">组件
忘记重复的设计工作,使用组件库加快生产时间。在其他项目中保存和重用项。
符号
将导航栏、页脚、注册表格等变成符号,只需一次编辑即可在整个网站上更改。
元素
用HTML5提供的一切填充空白画布。拖动原始元素,并根据需要设置它们的样式。
检查员
检查器会为您提供页面内容的详细概述。搜索术语以深入到元素级别,并查看CSS标记。
自定义代码
在页面上或页面的任何位置使用javascript和CSS样式表。享受我们的代码编辑器对话框全屏。
CSS网格
通过调整列和行以及跨越元素来创建无缝布局,使您的设计栩栩如生。要么站在那里,要么站在广场上。
Flexbox
只需轻按按钮即可对齐、堆叠或重新排列元素。这是一个非凡的工具,应该成为任何响应式设计工具包的一部分。
自定义断点
享受在任何像素宽度自定义断点的自由。让您的内容决定需要它们的位置,并完全控制任何屏幕设备。
设备视图
轻松预览各种现代设备。您可以将任何屏幕大小添加到设备列表中。您还可以在任何浏览器上快速预览。
后备能力
设计最广泛的浏览器支持(包括grandpa IE),并为支持最新和最棒的CSS属性的浏览器进行增强。
后备能力
设计最广泛的浏览器支持(包括grandpa IE),并为支持最新和最棒的CSS属性的浏览器进行增强。
排版
访问完整的谷歌字体库。编辑排版参数,如线条高度、紧排、跟踪、权重等等。
CSS过滤器和混合模式
跳过照片编辑工具,直接在页面画布上工作。应用独特的混合模式和效果,如叠加、柔光或倍增,以创建自己的品牌标识。
颜色
使用选择器或控制盘选择任何颜色,创建调色板,并在项目中共享它们。
出版
把你的网站放到网上从来没有这么容易过。发布到世界级的托管堆栈,该堆栈可以处理您向其抛出的任何流量,并始终通过HTTPS连接进行安全保护。
导出清除代码
导出干净、语义和W3C兼容的代码。只需单击一下,即可从硬盘中获取HTML和CSS、JavaScript、图像和其他资产。
提升您的SEO
为SEO或插件添加元数据和其他页眉(或页脚)代码。还可以激活结构化数据工作流,为谷歌和其他搜索引擎标记您的内容。
在CodePen中查看
熟练的用户会喜欢将元素的标记导出到CodePen的功能。通过这种方式,您可以在CMS或其他地方使用它,而无需进行完整的导出。
CSS框架
从Bootstrap、Materialize、Foundation或Vanila CSS框架开始。
模板
害怕一块空白的画布?选择一个专业模板,快速入门。
内容元素
将容器、图像、视频、按钮、图标等元素拖放到画布上。
资源库
组织项目资源库中的图像、文档和其他资源。
使用功能强大的文本编辑器在画布上键入、粘贴或编辑文本。
HTML元素
代码鉴赏家可以通过使用HTML元素注入HTML脚本来达到疯狂的目的。
CSS的全部功能
填充、边距、浮动、显示、位置、溢出、边框(半径)、背景(图像)、宽度(最小,最大)、高度(最小,最高)、缩放、平移、旋转、倾斜、不透明度、长方体阴影、过渡等等。
交互
设计用于与悬停、活动和按下状态控件进行交互。创建强大的3D效果,使网站内容变得生动起来。
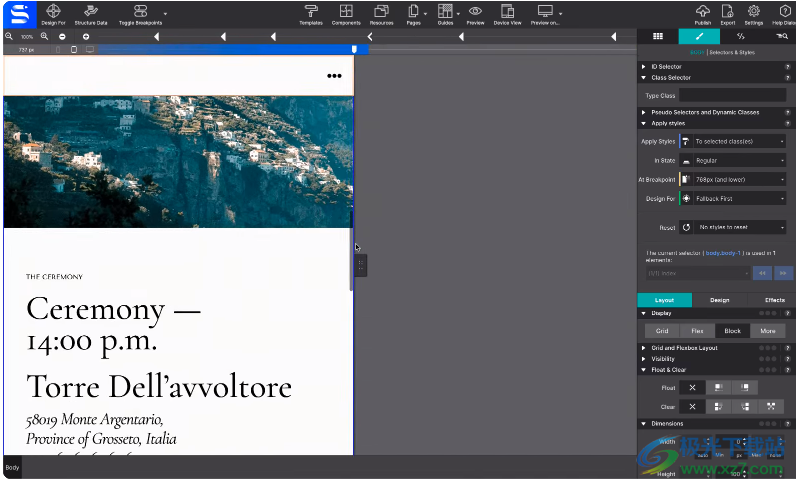
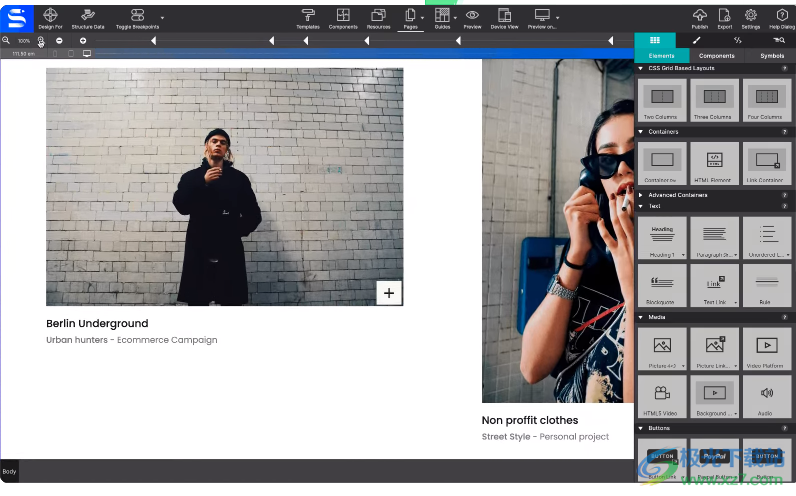
你的画布
在本章中,您将学习如何选择和浏览元素。不仅如此,还可以了解它们如何在所有设备上以不同的宽度显示。了解如何使用强大的视口滑块和断点栏更改不同屏幕尺寸的页面样式和布局。
要选择要设置样式或位置的元素,您只需在画布上单击它们即可。您将在它们周围看到一条细线,表明您已被选中。沿着底部栏,您将看到所选元素如何变化,并且您可以单击该栏的该节点转到其任何父元素。
视口宽度滑块和断点控件用于预览和管理不同屏幕尺寸的页面。
内置宽度滑块有助于测试所有可能的屏幕宽度下内容的布局、设计和可用性。页面元素根据显示它的可用空间按比例增大和缩小。然而,在某些时候,需要更改布局或设计,以防止元素和内容变得太小或无法使用。
这就是断点的用武之地。每当您觉得某个屏幕尺寸需要更改样式或布局时,请添加断点,然后根据需要自定义设计。您的查看者使用的浏览器将看到这些断点,并向查看者显示适当的设计版本。
选择元素
选择元素就像单击它们一样简单。您会在它们周围看到一条细线,让您知道它已被选中。一旦选择,您就可以对其进行更改。您可以启动文本编辑器来更改文本,转到“样式”窗格来更改背景颜色,或者将图片替换为您想要显示的新图片。

指示器悬停栏
当您将鼠标悬停在某个元素上时,您会在其顶部看到一个小条。此菜单允许您访问元素上的快速操作。
左侧部分是一个下拉列表,将显示该元素的父元素。当您需要选择其中一个容器但通过常规单击没有间隙时,这非常方便。

在此栏的右侧,您可以找到该元素的快速操作。您可以复制该元素或将其删除。此外,根据元素,您将能够替换图像、编辑文本甚至修改网格配置
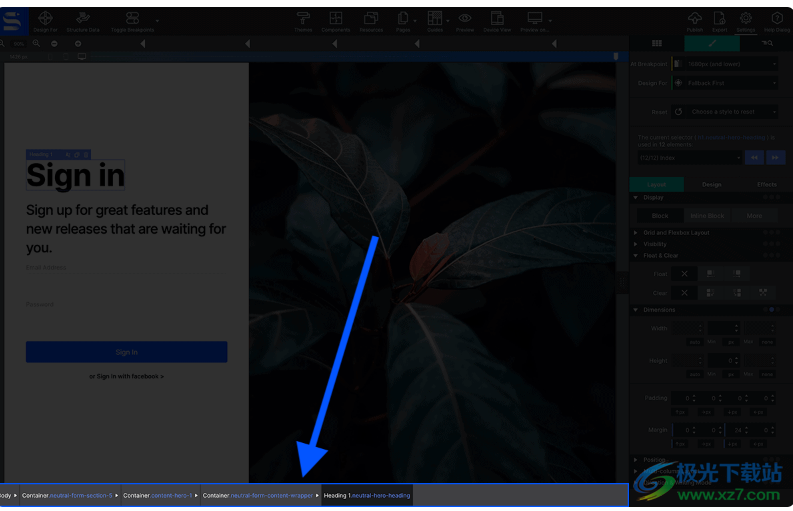
元素导航器
在画布的底部,您可以找到元素导航。当您需要在同一层次结构中的元素之间快速移动时,这可以帮助您。您可以在父元素和子元素之间前后移动

视口滑块
在需要时进行布局和设计更改的能力是任何响应式设计的关键。在较宽的屏幕上,内容可能需要彼此相邻放置,而不是堆叠在一起。可能需要增加字体大小,并将小图像替换为大图像。宽度滑块可用于以任何可能的宽度查看网站,并帮助您确定任何此类更改是否会改善设计的用户体验。

只需抓住画布中间的侧手柄,向左或向右移动滑块,即可看到视口和画布的变化。您还可以单击手柄并使用键盘箭头键将其向左或向右移动一个像素。
当前视口宽度(滑块手柄的位置)在缩放工具下方可见。您还可以切换视口测量。单击当前断点测量指示器可在 PX 和 EM 之间切换。
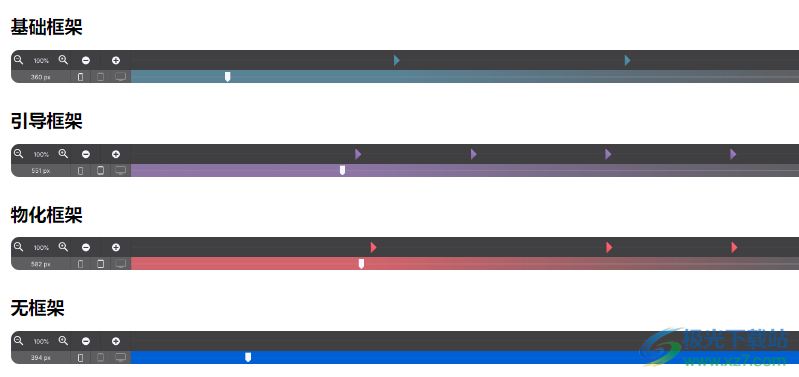
断点
断点是响应式网页设计的秘密武器。它们是布局或风格发生变化的地方。它们由滑块上方的小点或“点”表示。根据所使用的框架,默认断点的颜色为粉色、紫色或蓝色。粉色代表 Materialise,紫色代表 Bootstrap,蓝色代表 Foundation。然而,白点是一个自定义断点,是您在认为合适的地方注入的额外断点。

多年来,桌面显示器已经发展了很多,并提供了大量的空间,允许使用大字体和图像进行广泛的多内容布局。然而,为了使内容在手机和平板电脑等窄屏幕上可读和可用,需要更小但更高的内容结构。通过断点,相同的内容可以在整个设备尺寸和屏幕宽度范围内以最佳形式呈现。
在每个断点之后,会传递一组特定的样式规则,因此站点似乎会“响应”显示设备的大小。布局、宽度、字体大小和其他设计元素在需要时进行修改,以保持内容的焦点和令人愉快的消费。这感觉确实是动态的,这就是为什么我们开始将这些断点引起的变化称为“响应操作”。

当点从实心三角形变成胡萝卜图标时,断点处于活动状态。断点指向工作流程的方向。例如,如果它指向右侧,您的样式和布局更改将应用于该特定尺寸及更高尺寸。当滑块放置在断点右侧时,断点将变为活动状态,直到到达下一个断点。

可以通过单击断点栏或左侧的加号图标来添加自定义断点。可以通过选择一个(单击它)并点击减号图标来删除它们。选择后,还可以使用键盘箭头键左右移动它们。请注意,默认的 Foundation、Bootstrap 和 Materialise 断点无法移动或删除。
移动优先与桌面优先
配置元素默认值的工作流程基于您选择的框架。
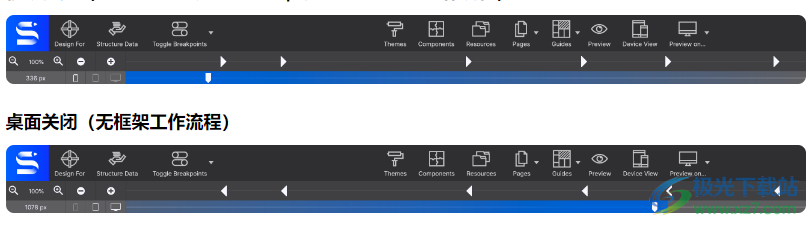
Foundation、Bootstrap 和 Materialise 都使用移动优先工作流程。这意味着您将首先针对小屏幕进行设计 - 设置默认样式(例如排版)并为移动尺寸配置默认图像资源 - 然后针对较大屏幕进行样式和布局调整。当使用移动优先时,请确保滑块位于最小断点的左侧。仅当查看者的屏幕达到该特定尺寸或更大时,才会显示对断点右侧所做的更改。
移动优先(Foundation、Bootstrap 和 Materialise 工作流程)

提示:您可以使用“切换断点”工具栏图标来禁用断点。这将允许您在任何位置使用滑块配置样式。
如果您使用无框架选项,则可以桌面向下工作。这意味着您的滑块将位于应用全局样式的最大断点的右侧。然后,您可以通过将滑块移动到断点的左侧来调整桌面。
滑块将变成一个大于符号,指示您正在设计哪个断点区域。断点本身是用箭头形状定义的,指导移动优先或桌面向下的工作流程。
断点处的设计变更
布局变化是响应式设计最出名的。他们在需要的地方创造空间,或者在有足够的空间时填补空白。经常对标题的字体大小进行微小的更改,以防止它们以较小的宽度换行。这种换行可能会对整体布局产生很大影响,但这在应用程序中很容易解决。只需在换行发生和布局中断之前添加一个断点,然后调整字体大小即可。现在继续滑动,您将看到,通过更改,布局将在很长一段时间内继续看起来不错。
可以指定几乎无限数量的响应操作,范围从对图像大小、边距和字体大小的微小调整,到主要布局更改。这些主要的布局修改是响应式网页设计最出名的。页面元素的移动、堆叠和交换等响应式操作使网站真正实现了与设备无关。

视口宽度滑块
宽度滑块可用于在任何可能的视口宽度下查看设计,并且有助于创建在任何屏幕和设备上看起来都不错的网站。

编辑设计
调整设计。小指示器可以让您了解您的设计将在什么尺寸的设备上看到。更改布局结构、文本大小、使按钮更大或更小等等!

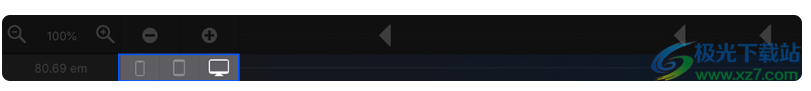
缩放工具
缩放工具(+/- 放大镜)位于断点按钮的左侧。缩小有助于从小型计算机(例如笔记本电脑)进行大屏幕设计,并显示断点,否则这些断点可能隐藏在窗格后面甚至屏幕外

缩小时,您可以通过垂直查看更多画布来预览您的设计。单击“预览”在画布上预览并测试交互功能
设备图标

位于添加/删除断点按钮下方的三个设备图标将变得更亮,以指示您当前正在设计的常见尺寸设备。

由于桌面显示器、平板电脑和手机都有多种尺寸;这仅供参考。没有特定的手机或平板电脑宽度,也不可能“为手机设计”。
相反,响应式设计必须看起来不错,并且在每个宽度上都表现良好 - 图标只是指示可以使用什么类型的设备来查看滑块当前位置的网站。
图像元素
添加Picture 元素时,最初使用占位符图像。这允许快速实验或原型设计,而无需立即花时间查找、优化真实图像等。
如果您正在制作线框或原型,则可以使用图片元素变体来添加占位符,其纵横比接近您期望最终图形匹配的纵横比。

图片链接元素使您能够将链接应用到图形,因此当单击时,读者将被重定向到新位置。
替换占位符发生在“元素”窗格上。您还可以右键单击并选择“编辑图片”。

从下拉列表中选择您的图像源。
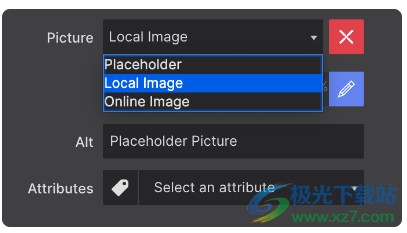
从元素窗格 > 选定元素属性 > 图片中,使用下拉列表在占位符、本地或在线图像之间切换。
选择本地镜像时,系统会要求您从文件系统中选择一个。所选图像将添加到项目中并代替占位符图像进行显示。

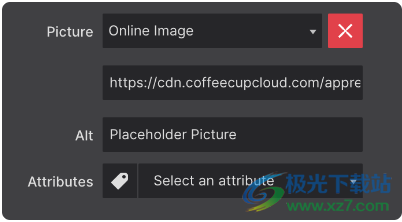
选择在线图像以输入图像的 URL
您还可以提供在线图像的链接。在这种情况下,您可以在下拉列表下方显示的输入框中插入(粘贴)图像的 URL。
您会注意到新添加的图像宽度不会超过 200 像素。这可以在“样式”窗格 >“布局”>“尺寸”中使用最大宽度控件进行更改。
使用 Picture 元素,您可以在断点处更改图像,向移动设备提供较小的图像以获得更好的性能。如果您想在较小的屏幕上显示图像的裁剪版本,这会很方便
媒体元素

视频和音频元素允许在页面中嵌入响应式媒体。事实上,响应式是因为大多数其他视频嵌入不会自动调整到不同的屏幕宽度!
提供了两个选项可将背景视频添加到画布:背景视频容器和全屏背景视频。两个视频背景选项均包含两个元素:容器元素和 HTML5 视频元素。要选择嵌套的元素,请将鼠标悬停在画布上的元素上时使用上下文菜单。背景视频容器
使您能够将视频背景部分添加到网页。大小调整可以根据您需要的高度和宽度配置到父容器。另一种选择是全屏背景视频,用于覆盖整个视口(画布)。

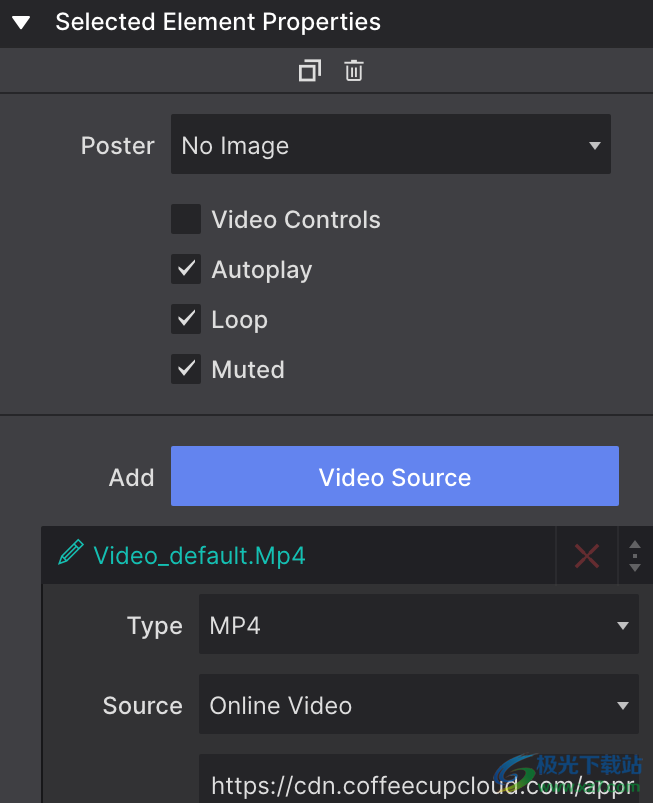
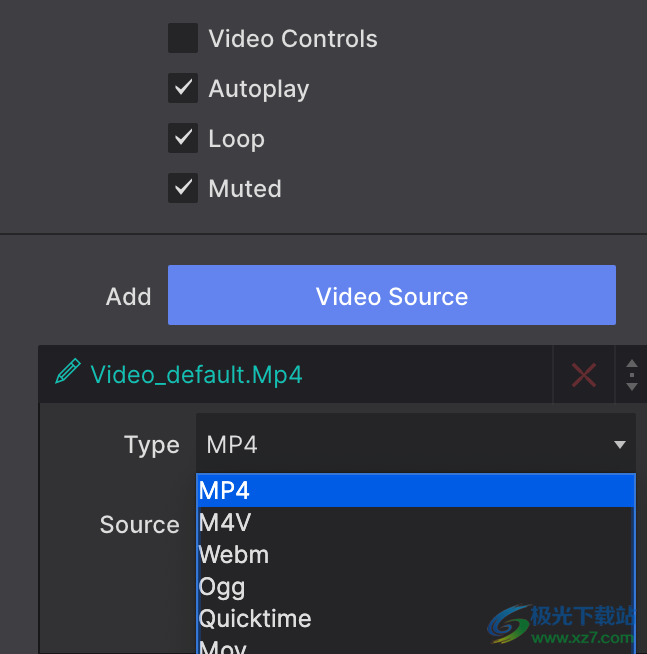
当这些元素之一添加到画布时,将出现一个媒体占位符。在元素窗格 > 所选元素属性中,您可以配置视频源详细信息并应用海报。该元素支持 MP4、M4V、Webm、Ogg、Quicktime 和 Mov 文件类型。

单击“Video_default.Mp4”旁边的红色 X 以删除占位符。单击蓝色的“添加视频源”按钮添加新的源文件。海报控件允许您配置在播放视频之前显示的封面图像。导出或预览页面时,视频控件
可让您显示或隐藏播放按钮。自动播放将使视频在页面加载后立即播放。循环将使视频在结束后重新开始。静音将播放视频,没有声音。

使用HTML5 视频元素,您可以在本地或从在线链接轻松加载 MP4、M4V、OGV、OGM、WAV、M4A、WEBM、OGG 和 MOV 文件。
使用视频平台 元素与第三方源(例如YouTube或Vimeo )上加载的文件同步。您将输入位于第三方站点的视频源的完整 URL。
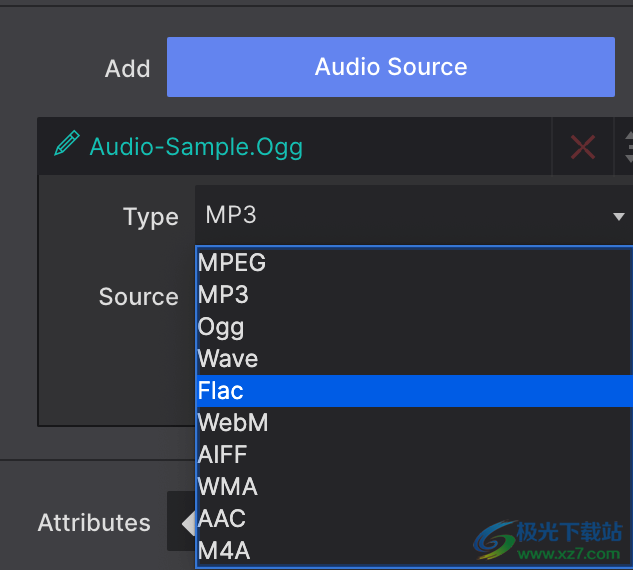
使用音频元素播放 MPEG、OGG、WAVE 和 FLAC 曲目。您将能够快速发布每周的教堂布道或分享车库乐队的最新即兴演奏。

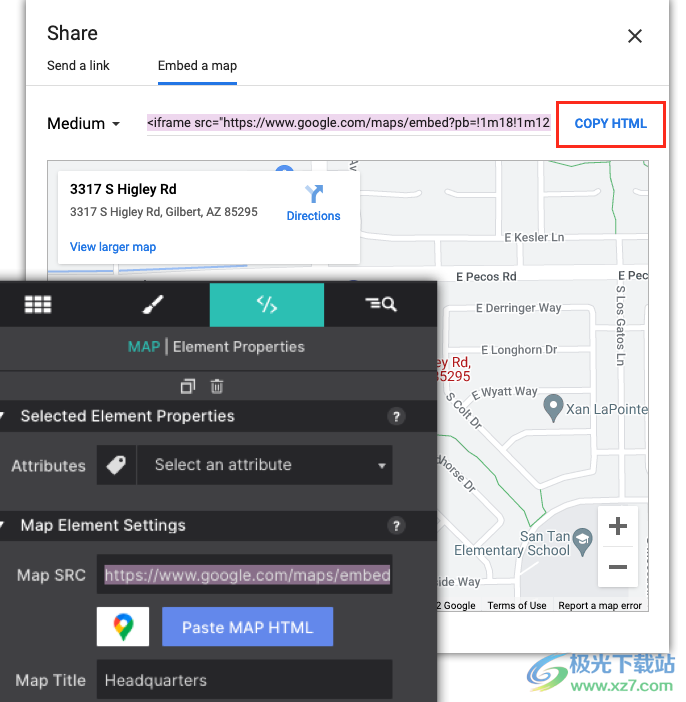
Map元素使您能够嵌入响应式 Google 地图。只需复制目的地的 Google 地图嵌入代码并将其粘贴到元素窗格上的 Map SRC 框中即可。

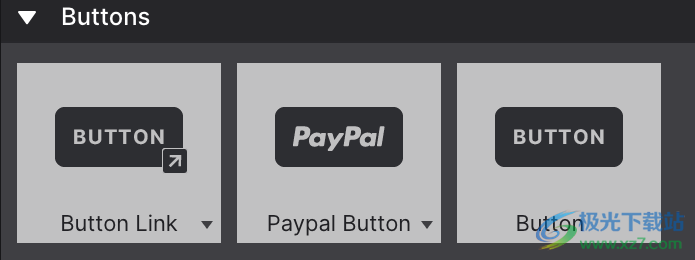
按钮元素
组中的元素通常在与访问者或用户交互后执行操作。按钮链接是最常见的链接元素。单击时,它将引导读者到新位置。它可以打开菜单、显示隐藏元素或显示模式对话框。它还可以将用户带到不同的位置、页面、网站或完全不同的网站

按钮链接元素的变体包括对图形进行成像的按钮链接图像或在按钮内拉出字体图标的按钮链接图标。下载按钮元素用于立即下载项目资源中加载的 pdf、图像等。

在元素窗格 > 选定元素属性上配置链接目标。
Button元素在配置外部功能(例如自定义表单 )时使用。还可以与自定义 Javascript 或框架功能结合使用。
PayPal按钮用于构建自定义 HTML Paypal 付款按钮。在“元素”窗格中,只需输入您的 PayPal ID 即可将按钮与您的商家帐户同步。
flash mx2004中文版主页制作75.40 MBv7.2
详情adobe fireworks cs6繁中免安装版主页制作1.00 KB精简版
详情fireworks8绿色版主页制作41.20 MB精简版
详情dw cc2019最新版主页制作839.10 MBv19.0
详情adobe fireworks cs6软件主页制作440.30 MB中文版
详情seo助手官方版主页制作689.00 KBv1.0 绿色版
详情adobe dreamweaver cs6最新版主页制作92.00 MBv10.0
详情axure rp9汉化版主页制作98.40 MBv9.1 最新版
详情adobe fireworks cs3电脑版主页制作93.30 MB官方版
详情ms office frontpage 2003 sp3精简版主页制作34.31 MB简体中文版
详情adobe fireworks cs4精简版主页制作71.50 MB中文绿色版
详情adobe fireworks cs5 32位主页制作83.70 MB官方版
详情dreamweaver视频教学主页制作92.00 MBv10.0
详情dreamweaver8中文版主页制作92.00 MBv10.0
详情dreamweaver cc2017中文主页制作758.00 MB免费版
详情html网页制作工具最新版主页制作736.00 KB官方版
详情jre1.6安装包主页制作14.25 MB32位/64位 官方版
详情Laravel(Web应用程序框架)主页制作1.43 MBv9.24.0 官方版
详情wysiwyg web builder(网页设计软件)主页制作19.24 MBv19.4.4
详情WYSIWYG Web Builder(web生成器)主页制作19.24 MBv19.4.4
详情dreamweaver cs4绿色中文版主页制作92.00 MBv10.0
详情fireworks8 中文版主页制作40.70 MB官方版
详情fireworks cs4 win10官方版主页制作71.50 MB中文版
详情adobe fireworks cs4中文版主页制作71.60 MB免费版
详情dreamweaver cs5最新版本主页制作92.00 MBv10.0
详情microsoft frontpage 2003 简体中文版主页制作28.30 MB免费版
详情sharepoint designer 2007.exe主页制作414.00 MB官方版
详情fireworks cs5精简版主页制作78.90 MB绿色版
详情dreamweaver cs6教程pdf版主页制作92.00 MBv10.0
详情dreamweaver cs6绿色旧版主页制作92.00 MBv10.0
详情金牌美工助手阿里巴巴版主页制作1.00 KB电脑版
详情php win32最新版主页制作23.30 MBv7.4.12 官方版
详情zzphpserver官方版主页制作48.00 MBv5.0 免费版
详情RocketCake(网页编辑器)主页制作10.3 MBv4.7 免费版
详情PHPRunner(PHP代码生成器)主页制作168 MBv10.6 Build 38175 官方版
详情CoffeeCup Site Designer(可视化网页制作软件)主页制作200 MBv4.0.3295 官方版
详情Ambiera RocketCake Professional(网页编辑器)主页制作45.4 MBv5.3
详情fireworks cs5 11.0.2主页制作78.90 MB免费版
详情dreamweaver cs3汉化版主页制作92.00 MBv10.0
详情fireworks4.0免费版主页制作71.60 MB中文版
详情点击查看更多
dreamweaver cs5最新版本主页制作92.00 MBv10.0
详情dreamweaver cs4绿色中文版主页制作92.00 MBv10.0
详情adobe fireworks cs6繁中免安装版主页制作1.00 KB精简版
详情fireworks cs4 win10官方版主页制作71.50 MB中文版
详情dreamweaver8中文版主页制作92.00 MBv10.0
详情jre1.6安装包主页制作14.25 MB32位/64位 官方版
详情axure rp9汉化版主页制作98.40 MBv9.1 最新版
详情dreamweaver cs3汉化版主页制作92.00 MBv10.0
详情fireworks8 中文版主页制作40.70 MB官方版
详情fireworks8绿色版主页制作41.20 MB精简版
详情点击查看更多
ms office frontpage 2003 sp3精简版主页制作34.31 MB简体中文版
详情dreamweaver cs4绿色中文版主页制作92.00 MBv10.0
详情fireworks8 中文版主页制作40.70 MB官方版
详情dreamweaver cs3汉化版主页制作92.00 MBv10.0
详情fireworks8绿色版主页制作41.20 MB精简版
详情fireworks cs4 win10官方版主页制作71.50 MB中文版
详情adobe fireworks cs3电脑版主页制作93.30 MB官方版
详情seo助手官方版主页制作689.00 KBv1.0 绿色版
详情adobe fireworks cs4精简版主页制作71.50 MB中文绿色版
详情adobe fireworks cs4中文版主页制作71.60 MB免费版
详情adobe fireworks cs5 32位主页制作83.70 MB官方版
详情dreamweaver视频教学主页制作92.00 MBv10.0
详情fireworks4.0免费版主页制作71.60 MB中文版
详情dreamweaver cs5最新版本主页制作92.00 MBv10.0
详情adobe fireworks cs6繁中免安装版主页制作1.00 KB精简版
详情adobe dreamweaver cs6最新版主页制作92.00 MBv10.0
详情dreamweaver8中文版主页制作92.00 MBv10.0
详情microsoft frontpage 2003 简体中文版主页制作28.30 MB免费版
详情flash mx2004中文版主页制作75.40 MBv7.2
详情sharepoint designer 2007.exe主页制作414.00 MB官方版
详情dreamweaver cc2017中文主页制作758.00 MB免费版
详情织梦建站仿站标签工具盒主页制作1.50 MB电脑版
详情fireworks cs5精简版主页制作78.90 MB绿色版
详情dreamweaver cs6教程pdf版主页制作92.00 MBv10.0
详情dreamweaver cs6绿色旧版主页制作92.00 MBv10.0
详情金牌美工助手阿里巴巴版主页制作1.00 KB电脑版
详情html网页制作工具最新版主页制作736.00 KB官方版
详情php win32最新版主页制作23.30 MBv7.4.12 官方版
详情zzphpserver官方版主页制作48.00 MBv5.0 免费版
详情adobe fireworks cs6软件主页制作440.30 MB中文版
详情axure rp9汉化版主页制作98.40 MBv9.1 最新版
详情jre1.6安装包主页制作14.25 MB32位/64位 官方版
详情dw cc2019最新版主页制作839.10 MBv19.0
详情fireworks cs5 11.0.2主页制作78.90 MB免费版
详情DA FormMaker(HTML表单制作工具)主页制作11.8 MBv4.13.2 免费版
详情Laravel(Web应用程序框架)主页制作1.43 MBv9.24.0 官方版
详情wysiwyg web builder(网页设计软件)主页制作19.24 MBv19.4.4
详情RocketCake(网页编辑器)主页制作10.3 MBv4.7 免费版
详情PHPRunner(PHP代码生成器)主页制作168 MBv10.6 Build 38175 官方版
详情Lauyan TOWeb(网页制作工具)主页制作131 MBv11.08 官方版
详情点击查看更多