WYSIWYG Web Builder(web生成器)
v19.4.4大小:19.24 MB更新:2024/12/03
类别:主页制作系统:WinAll
分类分类

大小:19.24 MB更新:2024/12/03
类别:主页制作系统:WinAll
WYSIWYG Web Builder是一款web生成器,您可以在软件上创建新的网页,可以在软件创建网站,内置丰富的设计功能,可以对网站内容编辑,可以对页面文本调整,可以添加新的菜单样式,可以添加表单内容,可以添加各种图形,让用户可以自己设计web内容,从而创建响应式的网站,软件界面功能非常多,创建一个新的对象就可以开始编辑属性,也可以在软件上绘图,也可以在软件调整web图像效果,还提供FTP工具和站点地图,需要就下载吧。

WYSIWYG Web Builder是一个一体化的软件解决方案,可用于创建完整的响应式网站。所见即所得(WYSIWYG)意味着页面的所有元素都将显示在与设计器中完全相同的位置(固定布局),而不像流体(动态)布局(由传统html编辑器生成)那样,对象的位置取决于周围对象的位置和大小,当您指向并单击所需的功能时,使用HTML标记;您可以在不学习HTML的情况下创建网页。只需将对象拖放到页面上,即可将其定位在所需的“任何位置”,完成后即可将其发布到web服务器(使用内置发布工具)。Web Builder使您能够完全控制网页的内容和布局。Web Builder项目文件可以容纳多个网页,因此您可以在一个文件中轻松管理所有网页。
特征:
·拖放HTML对象:文本、线条、图像、形状、表单、表格等等!
·现场管理。轻松添加、编辑、克隆和构建您的网页。
·可自定义的菜单、工具栏、键盘快捷键、可固定窗口、选项卡、自动隐藏未使用的窗口。
·内置对人工智能(OpenAI)的支持,用于生成、改进或翻译文本和图像。
·使用网站向导只需几个步骤即可创建一个新的独特网站。
·用于创建表单的表单布局对象,包括操作、隐藏字段等。
·最先进的表单验证:使用信息气球而不是消息框,实时验证(无需首先提交数据)
·支持表单字段:编辑框、文本区、复选框、单选按钮、组合框和按钮。
·(PHP)表单的Captcha对象。
·富文本支持:文本对象可以包含不同的字体、颜色、链接和大小。
·形状对象(矩形、圆矩形、椭圆、菱形、六边形、八角形、平行四边形、三角形、梯形、箭头、旗帜、花、心、符号、星星和气泡)。
·HTML5音频和视频,Flash,Windows媒体播放器,YouTube和其他插件支持。
·滚动图像。
·洛蒂动画
·准备使用JavaScripts。
·导航栏、菜单栏、文本菜单、幻灯片菜单等。
·地图等的图像热点。
·项目符号列表(圆形、圆盘、方形、数字、Alpha、罗马和自定义图像)。
·带有许多过渡动画的幻灯片放映。
·样式管理器,用于更新多个对象的样式的中心位置。包括对文本对象(H1、H2、H3等)的标题样式支持。
·内置谷歌字体支持。
·使用级联样式表自定义链接颜色/格式。
·使用Web Builder的Extension Builder支持第三方加载项(扩展)。
·扩展经理!从软件中下载、安装、更新和卸载扩展!
·模板支持。
·在一个操作中发布整个网站、单个页面或一组页面(到本地驱动器或web服务器)。
·嵌入页/母版页。这允许您重用其他页面中的对象。
·元标记。
·自定义HTML对象,插入您自己的HTML或JavaScripts,并能够为每个对象添加自定义HTML(标记前、标记内、标记后)。
·用于高级布局可能性的Layer对象
WYSIWYG Web Builder 19有什么新功能?
这是迄今为止最新、最棒的升级,包含了一系列令人印象深刻的新功能和强大的工具,可以帮助您打造令人惊叹的网站。
此版本拥有超过125项增强和添加功能,将把您的网页设计体验提升到新的高度!
人工智能
-新功能:借助所见即所得Web Builder的人工智能工具,轻松提升您的在线状态。让你的网站内容变得更好,通过翻译达到全球受众,创造引人注目的视觉效果给访问者留下深刻印象,并轻松为你的网络项目生成自定义代码。所见即所得Web Builder AI将所有这些重要功能结合在一个地方,为您提供一个完整的平台,将您的Web设计项目提升到新的水平。
文本生成和增强:通过输入自定义提示或选择预定义提示来创建文本、标题、文章等。您可以灵活地修改文本长度、语气(随意、专业、自信、友好)、语法和整体风格,以满足您的需求。可以通过提示管理器修改提示。
多语言翻译:将文本翻译成超过25种语言,如英语、西班牙语、法语、德语和意大利语,使其成为跨越语言障碍进行交流的宝贵资源。
图像生成和操作:基于文本输入生成新图像,创建现有图像的变体,并使用绘画技术增强图像。可以指定所需的更改,例如添加对象、替换屏幕内容或更改发型。任何你能想到的!
图像扩展:通过提供所需更改的描述,将图像扩展到原始边界之外。也称为外画。缩放滑块允许您根据自己的偏好调整帧大小。
自定义代码编写:对于web开发和编码任务,您可以在HTML对象、对象HTML和页面HTML中使用AI功能。这包括添加脚本、HTML、CSS、PHP等,使其成为开发人员的有用工具。
翻译文本
-新功能:这是新的人工智能工具的一部分,但也可以作为单独的工具使用。翻译所选对象或创建整个页面的翻译副本!
使用AI删除背景
-新功能:增加了AI支持的图像背景去除功能。
该功能自动检测图像中的人或物体,并将背景替换为透明背景。与传统的背景去除方法不同,该工具可以100%自动工作。你不必手动选择背景/前景层来分离它们——只需点击“删除背景”,它就会立即生成一个删除背景的新图像!
网站向导
-新功能:添加了“网站向导”以快速创建新项目。选择样式,您想要包含的页面,甚至(可选)使用AI生成内容!
1、将WYSIWYG Web Builder直接安装到电脑,点击下一步

2、设置WYSIWYG Web Builder的安装地址,点击安装

3、安装结束将127.0.0.1 www.wysiwygwebbuilder.com添加到hosts文件保存

4、hosts保存的位置是C:WindowsSystem32driversetc

5、随后管理员身份启动注册机就可以自动显示一个新的注册码

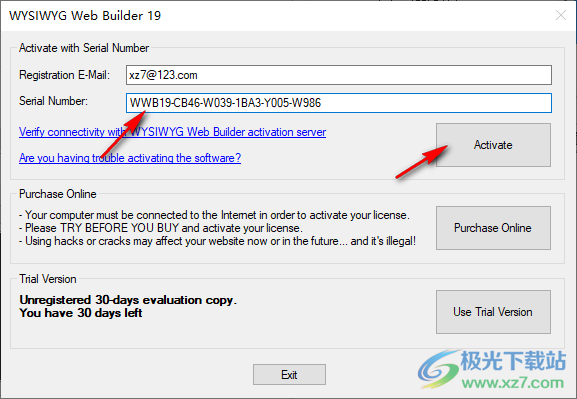
6、打开WYSIWYG Web Builder软件弹出激活界面,随便输入一个邮箱地址,输入注册码完成激活

7、弹出提示要完成注册,请重新启动申请,点击确定重启软件就可以正常使用

8、如图所示,这里是WYSIWYG Web Builder19的功能界面,可以开始编辑网页内容

CSS3动画和过渡
WYSIWYG Web Builder19内置了对CSS3动画和转换的支持。
注:
所有现代浏览器(FireFox/Safari/Opera/Chrome/IE10)都支持动画和转换。
动画和转换在Internet Explorer 9或更旧版本中不起作用!
动画
CSS3动画是一种让元素在不使用JavaScript或Flash的情况下从一种样式逐渐更改为另一种样式的效果。动画效果可以应用于各种各样的CSS属性,包括背景颜色、宽度、高度、不透明度、变换(旋转、扭曲、缩放、平移)等等。动画管理器可用于定义动画。这些动画可以指定给对象属性的CSS3动画部分中的对象。
大多数对象都支持动画。也有一些例外,例如“文件发布服务器”、“计时器”和其他不可见的对象无法设置动画
请注意,并非所有动画都适用于所有对象。例如,为图像或形状的背景颜色设置动画不会有任何作用,因为在这种情况下没有背景!
还要注意,基本上可以将任何对象放置在一个层上,这样也可以设置其他对象的动画。
也可以将动画与样式相关联(在样式管理器中)。这使得可以动态地将动画指定给对象(通过事件->设置样式)。
动画属性
动画
指定要用于对象的动画(在动画管理器中创建)。动画将在页面加载时自动启动。
期间
指定动画的持续时间(以毫秒为单位)。
延迟
延迟会导致动画的第一次运行在开始执行之前等待指定的时间(以毫秒为单位)。
请注意,在动画重复过程中不会出现延迟。它将仅用于动画的第一次迭代。
迭代次数
您可以配置希望播放动画的次数,甚至可以使用-1使其无限重复。
方向
将此设置为“正常”以从头到尾播放动画。或者用交替的方式先向前打,然后向后打。
时间安排
动画计时功能指定动画的速度曲线。
速度曲线定义了动画从一组CSS样式更改为另一组样式所用的时间。速度曲线用于使变化平滑。
动画计时函数使用一个称为三次贝塞尔曲线的数学函数来生成速度曲线。
·线性的
动画从开始到结束具有相同的速度
·放松
动画有一个缓慢的开始,然后快速,然后缓慢结束
·轻松
动画启动缓慢
·放松
动画的结尾很慢
·轻松进出
动画既有缓慢的开始,也有缓慢的结束
填充模式
定义样式如何应用于动画本身之外的CSS动画目标。
默认情况下,在播放第一个关键帧之前,CSS动画不会影响正在设置动画的对象的属性,然后在最后一个关键帧完成后停止影响它。
在某些情况下,您可能希望属性在动画开始之前或动画完成之后受到影响。例如,如果动画开始隐藏或具有不同的不透明度。然后您可以选择“向前”、“向后”或“两者”。
播放状态
此选项确定动画的初始状态是运行还是暂停。
过渡
CSS3转换是在两种状态之间移动属性的动画。过渡是一种隐式动画,这意味着它们是由“悬停”或“聚焦”等状态变化触发的,而不是连续运行的动画。
可以向一个对象添加多个变换。这使得可以同时设置多个特性的动画。
转换属性:
触发
指定将触发转换的状态更改。常用的触发器是“悬停”和“聚焦”。
滚动过渡
将触发器设置为“滚动”以实现滚动转换。锚点(与偏移相结合)指定动画相对于定义的目标元素的开始和结束时间。
滚动过渡应该至少有两个“关键帧”。有关更多信息,请访问在线教程:https://www.wysiwygwebbuilder.com/scroll_transitions.html
也可以使用预定义的动画进行滚动过渡。选定动画的关键帧将自动转换为滚动过渡,因此当对象在视口中滚动时,动画将逐帧播放。
期间
指定转换的持续时间(以毫秒为单位)。
延迟
指定转换何时开始。
时间安排
计时函数指定动画的速度曲线。有关详细信息,请参见“动画属性”。
所有物
指定应用转换的CSS属性的名称。您可以选择“全部”以将转换应用于所有属性更改。例如,这对于实现响应断点之间的转换非常有用。
价值
指定CSS属性的新值。
动画管理器
动画管理器可用于定义动画(使用关键帧)。我们提供了一些动画示例来帮助您入门。
重要信息:
并非所有动画都适用于所有对象。例如,为图像或形状的背景颜色设置动画不会有任何作用,因为在这种情况下没有背景。此外,设置左/上/宽/高/边距等动画对大多数对象都不起作用,因为这些值通常是固定的。
如果要设置对象大小或位置的动画,最好使用变换。有关更多详细信息,请参阅示例。
创建动画的第一步是定义“关键帧”。关键帧是定义过渡的开始和结束的点。最简单的动画将有两个关键帧——一个在开始(0%),一个在结束(100%)——而更复杂的动画之间将有更多的关键帧。
在关键帧中,沿动画的持续时间设置位置(以百分比为单位)。必须至少指定两个关键帧(0%和100%),但可以根据需要指定多个关键帧。
每个关键帧定义一个特性(和值),该特性在动画的指定阶段应用于元素。
例子:
第一个关键帧:0%->背景颜色#000000
最后一个关键帧:100%->背景色#FFFFFF
这将使对象的背景颜色从黑色平滑地变为白色。
请注意,计时是在对象的动画特性中定义的,而不是在动画本身中定义的。通过这种方式,可以在具有不同计时设置的不同对象中重用动画
注:
通过使用多个具有相同位置的关键帧,可以同时为多个CSS属性设置动画。
“合并”选项将默认动画与您自己的集合合并。
为什么?我们定期将新动画添加到默认集合中。但是,如果您有自定义动画,那么您的自定义集合将不会被覆盖,因此这意味着新动画不会自动添加到您的列表中。“合并”选项可以更容易地将这些新动画添加到自定义集合中。
如果您没有修改动画,则合并按钮将被禁用。
别名
此选项使动画的名称更易于记忆。多年来,我们添加了许多新动画。大多数动画都有技术名称,如“变换光速”或“变换摆动”。通过使用别名,它们现在可以显示为“Lightspeed-In”和“Swing”。在内部,该软件仍将使用原始名称(因为重命名动画名称会破坏使用该动画的现有网站)。因此,使用别名只是为了更容易识别动画。它不会影响已发布的页面。
注意:如果启用了“在用户界面中显示别名”,则不会显示没有别名的动画。这对于隐藏不太频繁使用的动画而不完全删除它们也很有用!
动画时间轴
“页面”菜单中提供了“动画时间轴”选项。动画时间线显示页面上的所有动画,您也可以添加、编辑和删除动画。
还可以在时间轴上拖放/移动动画,因此可以轻松控制动画的时间。
示例:向形状添加旋转动画
步骤1
向页面添加形状。
步骤2
双击形状以打开其属性,然后选择CSS3动画选项卡。
步骤3
将动画设置为“变换旋转”,持续时间设置为2500(2.5秒)。
步骤4
预览或发布页面。该形状现在将设置动画!
如何使用事件启动动画?
步骤1
在样式管理器中创建样式。
步骤2
在样式属性中选择动画。
步骤3
将事件添加到触发该事件的对象中。
步骤4
使用“设置样式”操作将样式(带有动画)指定给目标对象。
徽章
-新功能:添加了“徽章”对象。“徽章”是一种小图形、文本或符号,可用于向网站元素添加附加信息。例如,显示产品是否可用、促销折扣、显示用户的成就或指示产品的受欢迎程度。徽章几乎可以应用于任何WWB对象。
徽章对象有8种不同的类型:箭头、书签、类似引导带的徽章、旗帜、条纹、三角形、丝带和形状(有200多种形状类型)。徽章可以包括文本和图标,还可以包含动画以吸引游客的注意力。
主题管理器
-新功能:主题管理器已“复活”。WWB支持主题已经有很长一段时间了,但以前它们只对jQueryUI小部件有用。
主题管理器已更新为支持几乎所有对象。不同于jQueryUI小部件,后者需要相当大的CSS集。新主题的足迹很小。
-新功能:增加了25个受Boot Swatch启发的新主题。每个新主题都有一个深色主题变体,允许网站访问者在浅色和深色主题之间进行选择。就像你能驾驭各种风格一样。
-新功能:添加了“反转颜色”按钮,可以反转当前主题的所有颜色。如果你想快速创建主题的深色变体,这可能会很有用。
-新功能:将主题库添加到页面菜单中。
-改进:增加了以下主题的黑暗变体:闪电战、库比蒂诺、茄子、兴奋自行车、轻弹、热鬼子、人性、阴天、胡椒研磨机、雷德蒙、平滑、南街、开始、阳光、ui亮度、入侵者。
-改进:主题管理器对话框现在可以调整大小。
-改进:双击主题名称将打开该主题的属性。
-改进:属性列表现在也使用“office外观”(在UI选项中启用时)。
-改进:主题选择器现在还包括名称(除了预览图像),主题按名称排序。
卡片
-新功能:增加了对粘贴的支持,使卡片在滚动时可见。
-新功能:为卡片添加了电子商务功能。通过新的“电子商务”项目,您可以将复选框、单选按钮、选择/下拉列表、价格和数量字段添加到卡中。然后可以使用这些项目来调整价格。例如,t恤的尺寸、礼品包装、光泽印刷纸等。
额外的选项可以提高或降低最终价格。计算是自动完成的,因此不需要实现事件或条件!
可用选项:复选框、单选按钮、选择/下拉菜单、价格字段、数量字段
-新功能:增加了对卡片中形状的支持。
-新功能:为文本项添加了“最小高度”属性。在处理卡片中的文本时,文本长度的变化通常会导致文本高度的变化,这在对齐卡片中的其他元素(如底部的按钮)时会带来挑战。为了解决这个问题,您现在可以设置最小高度,以确保一致和可预测的文本高度,从而改进对齐方式。
-新功能:增加了为卡片文本项分配链接的功能。
-新功能:为卡片文本项添加了对事件的支持。
-改进:直接在卡的属性中定义“最小高度”,无需像以前那样通过柔性属性进行配置。
这指定了在布局网格中使用卡时卡的最小高度。此功能可能有助于确保具有不同内容的多张卡的卡高度一致。
部分
-新功能:增加了向文本和形状添加链接的功能。
-新功能:增加了电子商务功能(更多详细信息,请参阅卡片)。
卡片中继器
-新功能:添加了“卡中继器”对象。卡片中继器的操作与卡片容器类似,但有一个关键区别:其中的所有卡片都共享相同的布局和样式。这意味着对一张卡所做的任何修改都将自动传播到同一容器内的所有其他卡。当然,每张卡片的文字可能不同!
卡片容器
-新功能:卡容器中的卡现在有一个“克隆”按钮。因此,您可以轻松复制所选的卡。
-新功能:增加了对HTML5语义标签的支持。
谷歌字体
-新功能:增加了对可变字体的支持。
可变字体包含单个文件中字体的多种变体(如重量、宽度和倾斜)。这使您能够仅使用一个字体文件创建广泛的印刷样式和效果,从而提高性能和更多的创造性可能性。
可变字体可以有多个变化轴,代表字体的不同属性。这些轴可以包括重量(从细到粗)、宽度(从浓缩到展开)、倾斜(从斜体到直立)等。每个轴都允许在极端变化之间平滑过渡,使您能够对文本的视觉外观进行精细控制。
flash mx2004中文版主页制作75.40 MBv7.2
详情adobe fireworks cs6繁中免安装版主页制作1.00 KB精简版
详情dw cc2019最新版主页制作839.10 MBv19.0
详情fireworks8绿色版主页制作41.20 MB精简版
详情adobe fireworks cs6软件主页制作440.30 MB中文版
详情adobe fireworks cs3电脑版主页制作93.30 MB官方版
详情dreamweaver视频教学主页制作92.00 MBv10.0
详情axure rp9汉化版主页制作98.40 MBv9.1 最新版
详情seo助手官方版主页制作689.00 KBv1.0 绿色版
详情ms office frontpage 2003 sp3精简版主页制作34.31 MB简体中文版
详情adobe dreamweaver cs6最新版主页制作92.00 MBv10.0
详情dreamweaver cc2017中文主页制作758.00 MB免费版
详情dreamweaver cs4绿色中文版主页制作92.00 MBv10.0
详情adobe fireworks cs4精简版主页制作71.50 MB中文绿色版
详情adobe fireworks cs5 32位主页制作83.70 MB官方版
详情dreamweaver8中文版主页制作92.00 MBv10.0
详情html网页制作工具最新版主页制作736.00 KB官方版
详情php win32最新版主页制作23.30 MBv7.4.12 官方版
详情jre1.6安装包主页制作14.25 MB32位/64位 官方版
详情Laravel(Web应用程序框架)主页制作1.43 MBv9.24.0 官方版
详情wysiwyg web builder(网页设计软件)主页制作19.24 MBv19.4.4
详情CoffeeCup Site Designer(可视化网页制作软件)主页制作200 MBv4.0.3295 官方版
详情fireworks8 中文版主页制作40.70 MB官方版
详情fireworks cs5 11.0.2主页制作78.90 MB免费版
详情fireworks cs4 win10官方版主页制作71.50 MB中文版
详情dreamweaver cs5最新版本主页制作92.00 MBv10.0
详情sharepoint designer 2007.exe主页制作414.00 MB官方版
详情fireworks cs5精简版主页制作78.90 MB绿色版
详情dreamweaver cs6教程pdf版主页制作92.00 MBv10.0
详情dreamweaver cs6绿色旧版主页制作92.00 MBv10.0
详情金牌美工助手阿里巴巴版主页制作1.00 KB电脑版
详情zzphpserver官方版主页制作48.00 MBv5.0 免费版
详情RocketCake(网页编辑器)主页制作10.3 MBv4.7 免费版
详情PHPRunner(PHP代码生成器)主页制作168 MBv10.6 Build 38175 官方版
详情WYSIWYG Web Builder(web生成器)主页制作19.24 MBv19.4.4
详情Ambiera RocketCake Professional(网页编辑器)主页制作45.4 MBv5.3
详情dreamweaver cs3汉化版主页制作92.00 MBv10.0
详情adobe fireworks cs4中文版主页制作71.60 MB免费版
详情fireworks4.0免费版主页制作71.60 MB中文版
详情microsoft frontpage 2003 简体中文版主页制作28.30 MB免费版
详情点击查看更多
dreamweaver cs5最新版本主页制作92.00 MBv10.0
详情dreamweaver cs4绿色中文版主页制作92.00 MBv10.0
详情adobe fireworks cs6繁中免安装版主页制作1.00 KB精简版
详情fireworks cs4 win10官方版主页制作71.50 MB中文版
详情dreamweaver8中文版主页制作92.00 MBv10.0
详情jre1.6安装包主页制作14.25 MB32位/64位 官方版
详情axure rp9汉化版主页制作98.40 MBv9.1 最新版
详情dreamweaver cs3汉化版主页制作92.00 MBv10.0
详情fireworks8 中文版主页制作40.70 MB官方版
详情fireworks8绿色版主页制作41.20 MB精简版
详情点击查看更多
ms office frontpage 2003 sp3精简版主页制作34.31 MB简体中文版
详情dreamweaver cs4绿色中文版主页制作92.00 MBv10.0
详情fireworks8 中文版主页制作40.70 MB官方版
详情dreamweaver cs3汉化版主页制作92.00 MBv10.0
详情fireworks8绿色版主页制作41.20 MB精简版
详情fireworks cs4 win10官方版主页制作71.50 MB中文版
详情adobe fireworks cs3电脑版主页制作93.30 MB官方版
详情seo助手官方版主页制作689.00 KBv1.0 绿色版
详情adobe fireworks cs4精简版主页制作71.50 MB中文绿色版
详情adobe fireworks cs4中文版主页制作71.60 MB免费版
详情adobe fireworks cs5 32位主页制作83.70 MB官方版
详情dreamweaver视频教学主页制作92.00 MBv10.0
详情fireworks4.0免费版主页制作71.60 MB中文版
详情dreamweaver cs5最新版本主页制作92.00 MBv10.0
详情adobe fireworks cs6繁中免安装版主页制作1.00 KB精简版
详情adobe dreamweaver cs6最新版主页制作92.00 MBv10.0
详情dreamweaver8中文版主页制作92.00 MBv10.0
详情microsoft frontpage 2003 简体中文版主页制作28.30 MB免费版
详情flash mx2004中文版主页制作75.40 MBv7.2
详情sharepoint designer 2007.exe主页制作414.00 MB官方版
详情dreamweaver cc2017中文主页制作758.00 MB免费版
详情织梦建站仿站标签工具盒主页制作1.50 MB电脑版
详情fireworks cs5精简版主页制作78.90 MB绿色版
详情dreamweaver cs6教程pdf版主页制作92.00 MBv10.0
详情dreamweaver cs6绿色旧版主页制作92.00 MBv10.0
详情金牌美工助手阿里巴巴版主页制作1.00 KB电脑版
详情html网页制作工具最新版主页制作736.00 KB官方版
详情php win32最新版主页制作23.30 MBv7.4.12 官方版
详情zzphpserver官方版主页制作48.00 MBv5.0 免费版
详情adobe fireworks cs6软件主页制作440.30 MB中文版
详情axure rp9汉化版主页制作98.40 MBv9.1 最新版
详情jre1.6安装包主页制作14.25 MB32位/64位 官方版
详情dw cc2019最新版主页制作839.10 MBv19.0
详情fireworks cs5 11.0.2主页制作78.90 MB免费版
详情DA FormMaker(HTML表单制作工具)主页制作11.8 MBv4.13.2 免费版
详情Laravel(Web应用程序框架)主页制作1.43 MBv9.24.0 官方版
详情wysiwyg web builder(网页设计软件)主页制作19.24 MBv19.4.4
详情RocketCake(网页编辑器)主页制作10.3 MBv4.7 免费版
详情PHPRunner(PHP代码生成器)主页制作168 MBv10.6 Build 38175 官方版
详情Lauyan TOWeb(网页制作工具)主页制作131 MBv11.08 官方版
详情点击查看更多