Animate 2023中文版
v23.0 官方版大小:2.41 GB更新:2023/09/04
类别:动画制作系统:WinAll
分类分类

大小:2.41 GB更新:2023/09/04
类别:动画制作系统:WinAll
Animate2023提供动画设计功能,可以在这款软件设计简单的二维动画,软件提供绘图功能,你可以自己设计图形内容,可以编辑二维图像,可以编辑文字效果,可以通过时间轴控制动画播放,让用户轻松设计游戏动画,设计新闻动画,设计社交渲染动画,设计web动画,设计H5动画;Animate2023允许用户导入本地的资源进行设计,可以将ps软件、ai软件设计的角色或者道具图形添加到软件使用,也可以在软件下载动画角色,下载背景使用,如果你需要设计动画就下载Animate2023软件吧。

1、Animate2023为用户设计动画提供方便,直接在软件绘制动画素材
2、支持角色设计,可以设计人物,设计动物,设计道具
3、可以在软件设计新闻类型的动画,新闻介绍的一些场景可以编辑为动画
4、支持游戏动画设计,二维的小游戏介绍视频可以在这款软件编辑动画内容
5、你也可以通过Animate2023软件设计产品的动画,开发新的产品可以制作宣传动画
6、支持教育动画设计,一些题目讲解过程可以直接编辑为动画
7、支持时间轴控制,创建动画可以在时间轴区域测试影片
8、支持场景设计,为新的项目添加多个场景,添加多种设计对象
9、支持时间轴控制,可以选择分散到图层、分布到关键帧、图层属性设置
10、支持翻转桢、同步元件、拆分音频、转换为逐帧动画、转换为关键帧
11、可以在时间轴界面清除关键帧、转换为空白关键帧、拆分动画、合并动画
12、支持设置运动路径、编辑元件、在当前位置编辑、在新窗口中编辑
13、交换元件、直接复制元件、转换为元件、转换为位图、导出PNG序列、生成Sprite表、生成纹理贴图集
14、处理补间动画、添加自定义缓动、创建和应用动画预设、设置动画的补间范围
15、支持处理另存为XML文件的补间动画、补间动画与传统补间、形状补间、在Animate中使用骨骼工具动画
16、交互设置功能:使用Animate创建按钮、将Animate项目转换为其它文档类型格式、在Animate中创建和发布、HTML5 Canvas文档
17、支持在HTML5Canvas文档中使用Google字体、使用Creative Cloud Libraries和Adobe Animate、使用Animate的舞台和工具面板
将任何内容制成动画
设计适合游戏、电视节目和 Web 的交互式动画。让卡通和横幅广告栩栩如生。创作动画涂鸦和头像。并向电子学习内容和信息图中添加动作。借助 Animate,您能以几乎任何格式将动画快速发布到多个平台并传送到观看者的任何屏幕上。
发布您的游戏
使用功能强大的插图和动画工具,为游戏和广告创建交互式 Web 和移动内容。构建游戏环境,设计启动画面,并集成音频。将您的动画作为增强现实体验进行共享。使用 Animate,您可以在应用程序中完成所有的资源设计和编码工作。
创建栩栩如生的人物
使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
1、将Animate2023直接安装到电脑,安装结束就可以启动主程序

2、如图所示,这里是文件的新建界面,直接创建新的设计界面

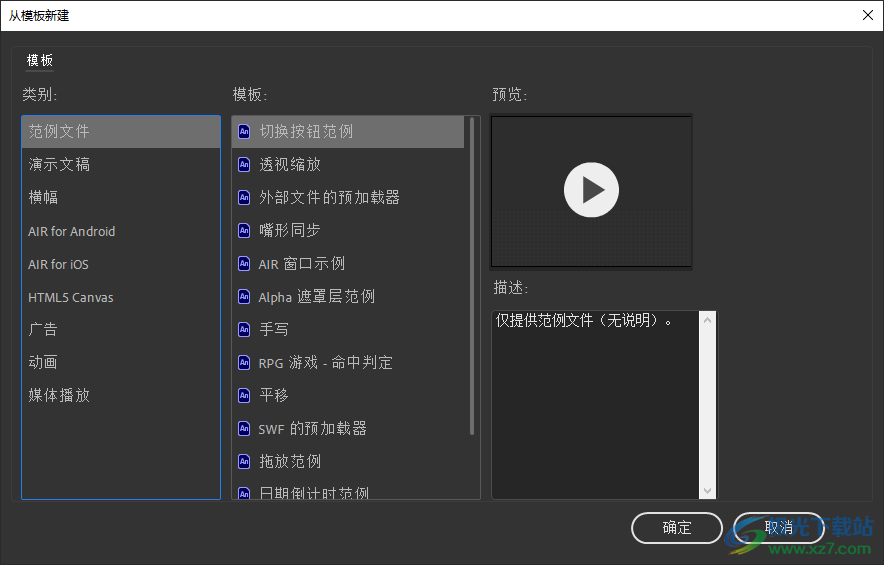
3、可以从模板创建新的文件,支持外部文件的预加载器、嘴形同步、AIR窗口示例、Alpha遮层例

4、也可以选择普通模式创建游戏,直接在软件选择高清960*640比例创建设计页面

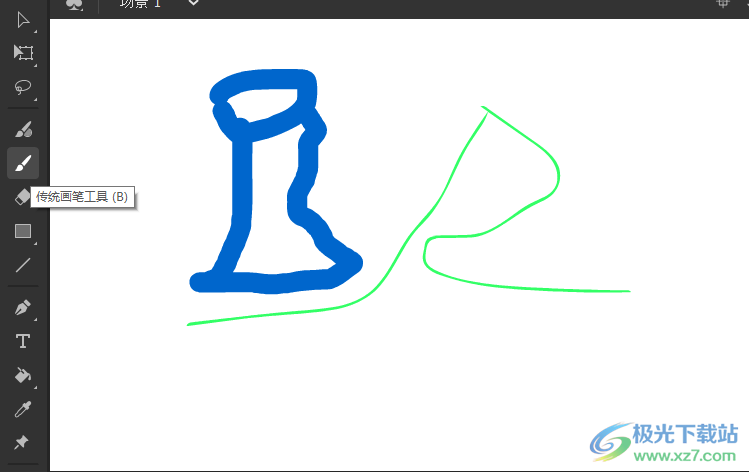
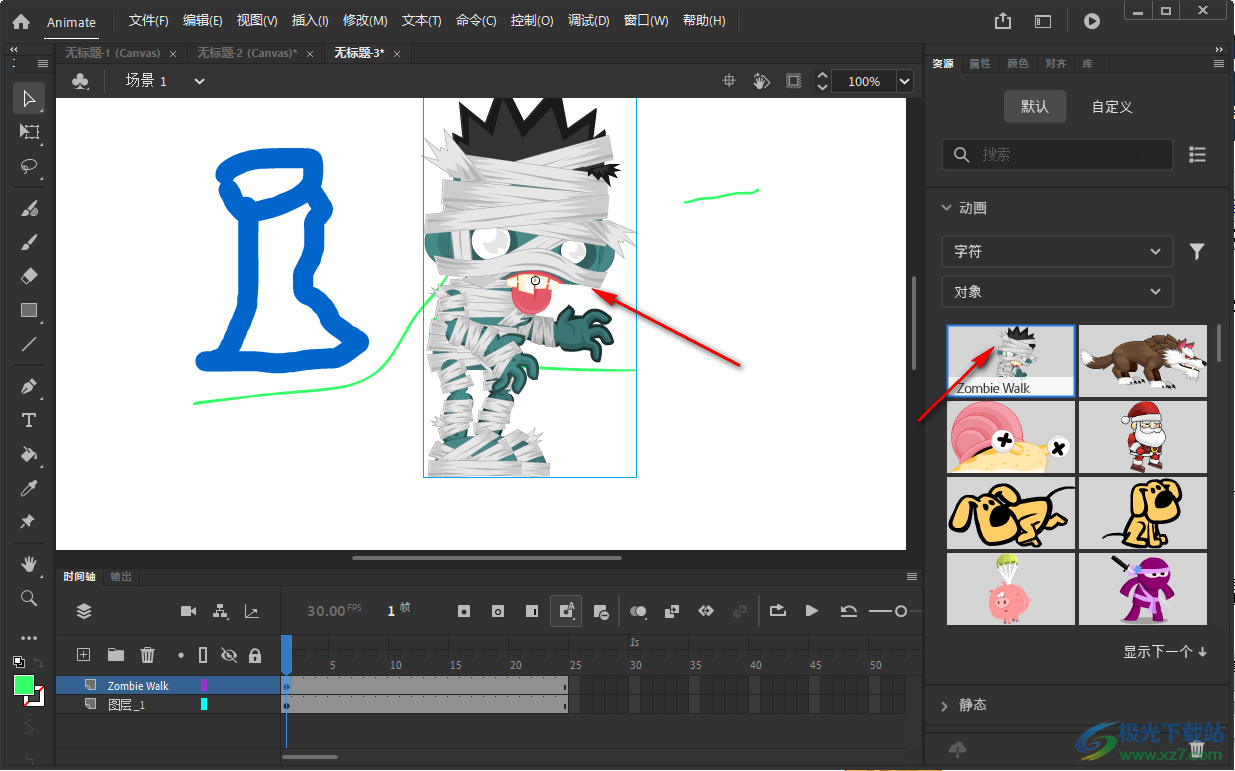
5、软件右侧是绘图工具,可以选择动画工具,可以选择画笔工具

6、使用传统画布设计图形内容,也可以在软件添加二维动画素材使用

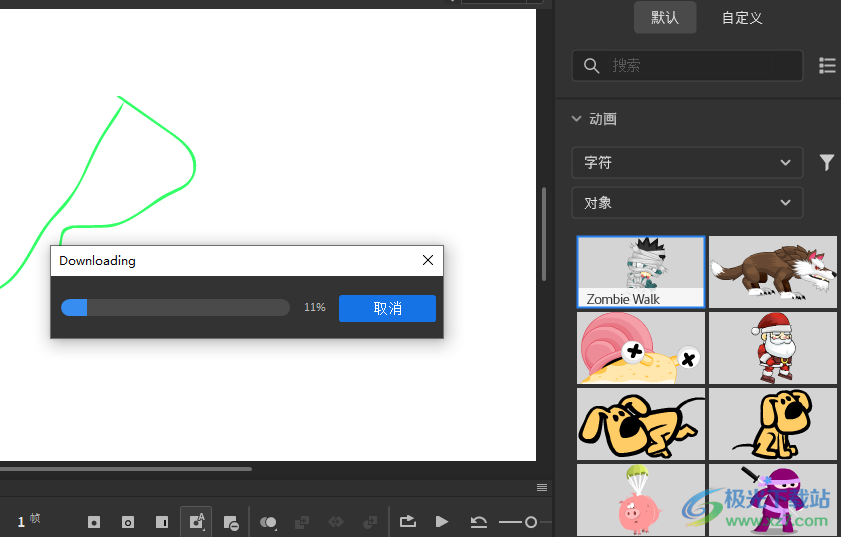
7、如图所示,软件右侧显示对象资源,可以下载二维的角色或者其他道具使用

8、下载完毕就可以在设计区域显示角色,可以对该角色设置补间动画

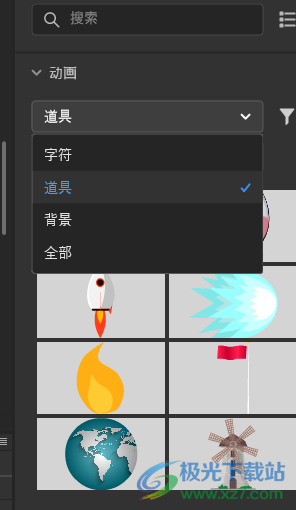
9、可以下载二维道具图像,可以下载背景,快速添加到设计区域使用

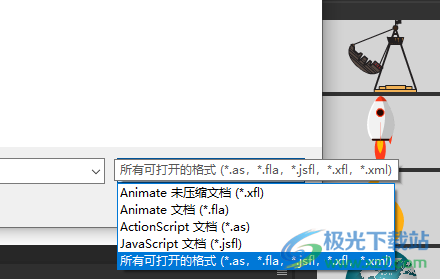
10、导入功能,支持打开文件,所有可打开的格式(*.as,*.fla,*.jsfl,*.xfl,*.xml)

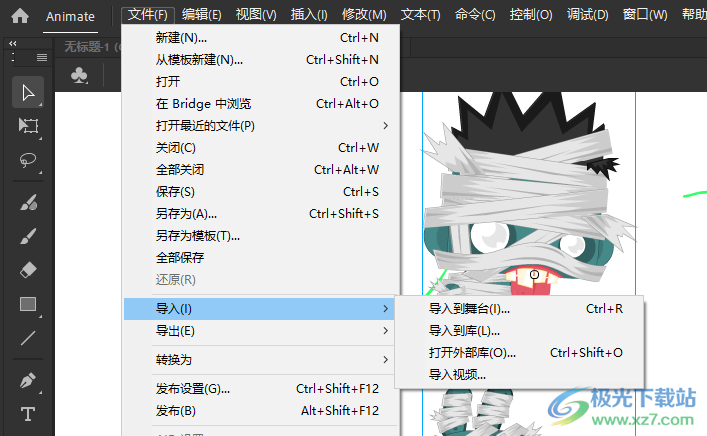
11、导入功能,支持导入到舞台、导入到库(L)、打开外部库、导入视频

12、所有可打开的格式 (*.aif;*.aiff;*.aifc;*.wav;*.mp3;*.asnd;*.au;*.snd;*.sd2;*.ogg;*.oga;*.flac;* jpg)

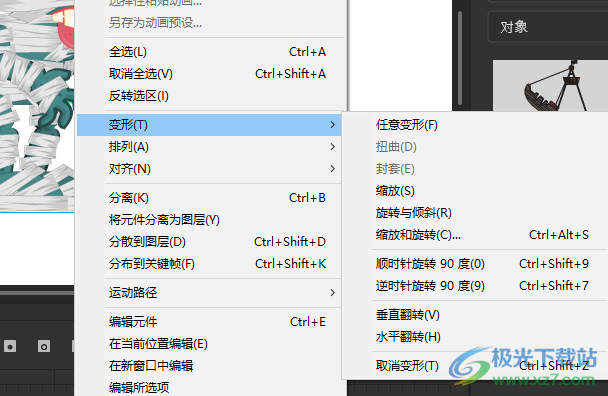
13、变形设置:任意变形、扭曲、封套、缩放、旋转与倾斜、缩放和旋转、顺时针旋转90度、逆时针旋转90度

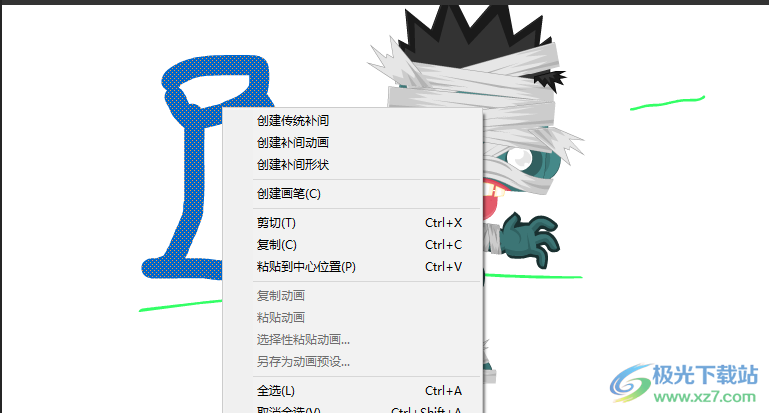
14、创建传统补间、创建补间动画、创建补间形状、创建画笔(C)、剪切(T)、复制(C)、粘贴到中心位置

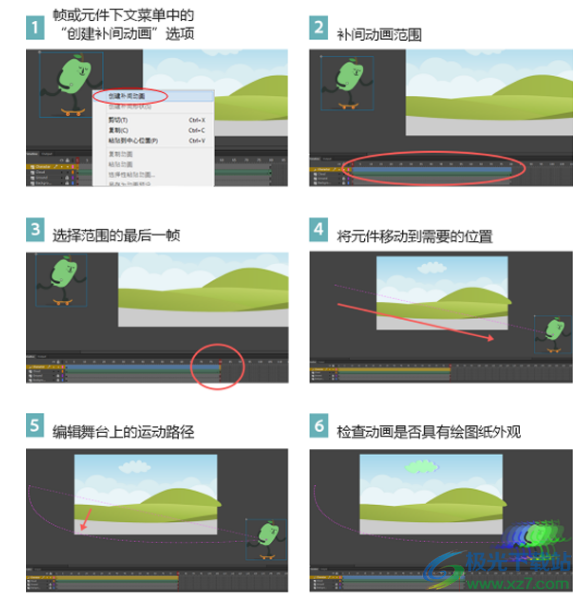
创建补间动画
可以使用以下三种方法中的一种来创建补间动画:
创建一个要补间的图形或实例,然后右键单击一个帧,选择“创建补间动画”。
选择要补间的图形或实例,然后从主菜单中选择“插入”>“补间动画”。
创建一个要补间的图形或实例,然后右键单击舞台上的实例,选择“创建补间动画”。
可选择在动画中使用 ActionScript。

创建补间动画
使用属性检查器对其他属性进行补间
使用“创建补间动画”命令可对元件实例或文本字段的属性进行动画处理。这些属性包括旋转、缩放、透明度、色调等(仅限于元件和 TLF 文本)。例如,您可以编辑元件实例的 alpha(透明度)属性以使其淡出到屏幕上。
1、选择舞台上的一个元件实例或文本字段。
如果选定对象包含其他对象,或者包含该图层中的多个对象,则 Animate 会建议将选定对象转换为影片剪辑元件。
2、选择“插入”>“补间动画”。
如果出现“将所选的内容转换为元件以进行补间”对话框,请单击“确定”将选定内容转换为影片剪辑元件。”
将补间应用到仅存在于单个关键帧中的对象时,播放头将移动到新补间的最后一帧。否则,播放头不会移动。
3、将播放头放在补间范围中要指定属性值的帧中。
可以将播放头放在补间范围的任何其他帧中。补间以补间范围的第一帧中的属性值开始,第一帧始终是属性关键帧。
4、在舞台上选定了对象后,可设置非位置属性(例如,Alpha(透明度)、旋转或倾斜)的值。使用“属性”检查器或“工具”面板中的工具之一设置值。
范围的当前帧成为属性关键帧。
您可以在补间范围中显示不同类型的属性关键帧。右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 补间范围,然后从上下文菜单中选择“查看关键帧”>“属性类型”。
5、拖曳时间轴中的播放头,以在舞台上预览补间。
6、若要添加其他属性关键帧,请将播放头移到范围中所需的帧,然后在属性检查器中设置属性值。
对现有补间图层添加补间
可对现有补间图层添加更多的补间。这样在创建带有动画的 Animate 内容时会使用更少的图层。
1、请执行下列操作之一:
将一个空白关键帧添加到图层(“插入”>“时间轴”>“空白关键帧”),将各项添加到该关键帧,然后补间这些项。
在其他图层上创建补间,然后将范围拖到所需的图层。
将静态帧从其他图层拖到补间图层,然后将补间添加到静态帧中的对象。
按住 Alt (Windows) 或 Option (Macintosh) 拖动鼠标可从同一图层或不同图层复制现有范围。
从相同或不同图层复制和粘贴补间范围。
可补间对象和属性
可以对其应用补间动画的对象类型有影片剪辑、图形和按钮元件以及文本字段。这些可补间对象的属性包括:
2D X 和 Y 位置
3D Z 位置(仅限影片剪辑)
2D 旋转(围绕 z 轴)
3D X、Y 和 Z 旋转(仅限影片剪辑):在发布设置中将 FLA 文件目标设置为 ActionScript 3.0 和 Flash Player 10 或更高版本。Adobe AIR 也支持 3D 动画。
倾斜 X 和 Y
缩放 X 和 Y
颜色效果:包括 alpha(透明度)、亮度、色调和高级颜色设置。颜色效果只能在元件和 TLF 文本上进行补间。通过补间这些属性,您可以赋予对象淡入某种颜色或从一种颜色逐渐淡化为另一种颜色的效果。若要在传统文本上补间颜色效果,请将文本转换为元件。
滤镜属性(不能将滤镜应用于图形元件)
如何使用动画编辑器编辑补间动画
使用 Animate 中的动画编辑器,您只需要花很少的精力即可创建复杂的补间动画。动画编辑器将应用到选定补间范围的所有属性显示为由一些二维图形构成的缩略视图。您可以修改其中的每一个图形,从而可单独修改其相应的各个补间属性。通过精确控制和高粒度化,您可以使用动画编辑器极大地丰富动画效果,从而模拟真实的行为。
关于动画编辑器
动画编辑器的设计旨在让您可以轻松地创建复杂的补间。使用动画编辑器,您可以控制补间的属性并对它们进行操作。创建补间动画之后,您可以利用动画编辑器来精确调整您的补间。动画编辑器允许您一次选择并修改一个属性,从而实现对补间的集中编辑。
为什么使用动画编辑器?
动画编辑器的设计旨在让您可以轻松地创建复杂的补间。因此,动画编辑器对补间及其属性提供了粒度化控制。以下目标只能借助动画编辑器来实现:
在一个单独的面板中即可以轻松访问和修改应用于某个补间的所有属性。
添加不同的缓动预设或自定义缓动:使用动画编辑器可以添加不同预设、添加多个预设或创建自定义缓动。对补间属性添加缓动是模拟对象真实行为的简便方式。
合成曲线:您可以对单个属性应用缓动,然后使用合成曲线在单个属性图上查看缓动的效果。合成曲线表示实际的补间。
锚点和控制点:您可以使用锚点和控制点隔离补间的关键部分并进行编辑。
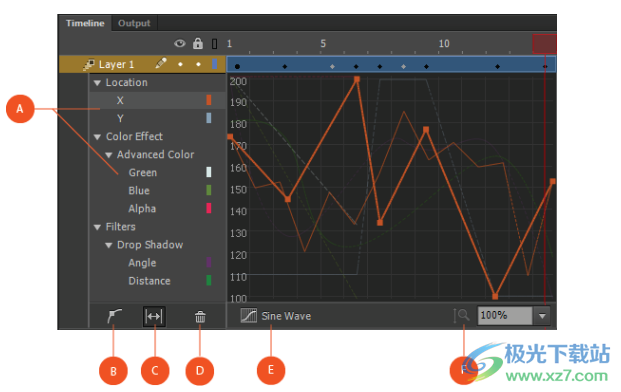
动画的精细调整:动画编辑器是制作某些种类动画的唯一方式,如对单个属性通过调整其属性曲线来创建弯曲的路径补间。

(A) 应用到补间的属性 (B) “添加锚点”按钮 (C) 适合视图切换 (D) “删除属性”按钮 (E) 添加缓动 (F) 垂直缩放切换
打开动画编辑器面板
在本文中,假设您已经创建了一个补间动画,欲使用动画编辑器来调整该补间。
要打开动画编辑器,可执行以下操作:
在时间轴上,选择要调整的补间动画,然后双击该补间范围。您也可以用鼠标右键单击该补间范围,然后选择调整补间来调出动画编辑器。
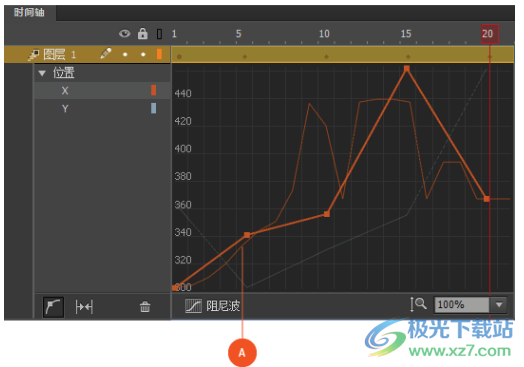
属性曲线
动画编辑器使用二维图形(称为属性曲线)表示补间的属性。这些图形合成在动画编辑器的一个网格中。每个属性有其自己的属性曲线,横轴(从左至右)为时间,纵轴为属性值的改变。
可以通过在动画编辑器中编辑属性曲线来操作补间动画。因此,动画编辑器使得属性曲线的顺畅编辑更为容易,从而使用户可以对补间进行精确控制。可以通过添加属性关键帧或锚点来操作属性曲线。您可以对属性曲线的关键部分进行操作,这些关键部分就是您想让补间显示属性转变的位置。
请注意,动画编辑器只允许您编辑那些在补间范围中可以改变的属性。例如,渐变斜角滤镜的品质属性在补间范围中只能被指定一个值,因此不能使用动画编辑器来编辑它。
属性曲线

(A) 顶部互相叠加的属性曲线。(B) 对当前选定属性关注的属性曲线。
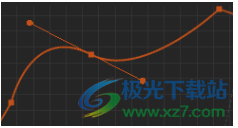
锚点
通过锚点可以对属性曲线的关键部分进行明确修改,从而达到对属性曲线的更好控制。在动画编辑器中可以通过添加属性关键帧或锚点来精确控制大多数曲线的形状。
锚点在网格中显示为一个正方形。使用动画编辑器,可以通过对属性曲线添加锚点或修改锚点位置来控制补间的行为。添加锚点时,会创建一个角,这是曲线中穿过角度的位置。不过,可以对控制点使用贝塞尔控件,以平滑任一段属性曲线。

控制点
通过控制点可以平滑或修改锚点任一端的属性曲线。使用标准贝塞尔控件可以修改控制点。

编辑属性曲线
要编辑补间的属性,可执行以下操作:
在 Animate 中,选中一个补间范围,单击鼠标右键 > 选择调整补间可调出动画编辑器(或者双击选定的补间范围即可)。
向下滚动,选择想要编辑的属性。要进行反向选择,可单击鼠标右键,然后选择“反向选择”。
通过使用视图中的所选属性的属性曲线,您可以选择执行以下操作:
添加锚点,方法是单击 按钮,然后单击属性曲线上的所需帧以添加锚点。或者双击曲线来添加一个锚点。
选择一个现有锚点(任一方向),将其移动到网格中需要的帧处。垂直方向的移动受属性的值范围的限制。
删除锚点,方法是选择一个锚点,然后按 Ctrl 单击鼠标(在 MAC 中,按 Cmd 单击鼠标)。
使用控制点编辑属性曲线
要使用控制点编辑属性曲线,可执行以下操作:
在 Animate 中,选中一个补间范围,单击鼠标右键 > 选择调整补间可调出动画编辑器(或者双击选定的补间范围)。
向下滚动,选择想要编辑的属性。要进行反向选择,可单击鼠标右键,然后选择“反向选择”。
通过使用视图中的所选属性的属性曲线,您可以选择执行以下操作:
添加锚点,方法是单击 按钮,然后单击网格中要添加锚点的帧。或者双击曲线来添加一个锚点。
或者
选择网格中一个现有的锚点。
选中锚点后,按住 Alt 垂直拖动它以启用控制点。可以使用贝塞尔控件修改曲线的形状,从而平滑角线段。
复制属性曲线
您还可以在动画编辑器中为多个属性复制属性曲线。
要复制属性曲线,可执行以下操作:
在 Animate 中,选中一个补间范围,单击鼠标右键 > 选择调整补间可调出动画编辑器(或者双击选定的补间范围)。
选择要复制其曲线的属性,然后单击鼠标右键 > 复制,或者是按 Ctrl + C(在 MAC 中,按 Cmd + C)。
要根据绝对值粘贴曲线,选择要在其中粘贴所复制属性曲线的属性,然后单击鼠标右键 > 粘贴,或者是按 Ctrl + V(在 MAC 中,按 Cmd + V)。
要在目标曲线范围内粘贴曲线,选择要在其中粘贴所复制属性曲线的属性,然后单击鼠标右键 > 在当前范围内粘贴。
翻转属性曲线
要翻转属性曲线,可执行以下操作:
在动画编辑器中,选择一个属性。
单击鼠标右键 > 翻转即可翻转属性曲线。
应用预设缓动和自定义缓动
通过缓动可以控制补间的速度,从而产生逼真的动画效果。通过对补间动画应用缓动,可以对动画的开头和结束部分进行操作,以使对象的移动更为自然。例如,有一种情况经常使用缓动,即在对象的运动路径结尾处添加逼真的加速和减速效果。在一个坚果壳中,Animate 根据对属性应用的缓动,来改变属性值的变化速率。
缓动可以简单,也可以复杂。Animate 包含多种适用于简单或复杂效果的预设缓动。您还可以对缓动指定强度,以增强补间的视觉效果。在动画编辑器中,还可以创建自己的自定义缓动曲线。
因为动画编辑器中的缓动曲线可以很复杂,所以可以使用它们在舞台上创建复杂的动画而无需在舞台上创建复杂的运动路径。除空间属性“X 位置”和“Y 位置”外,还可以使用缓动曲线创建其他任何属性的复杂补间。
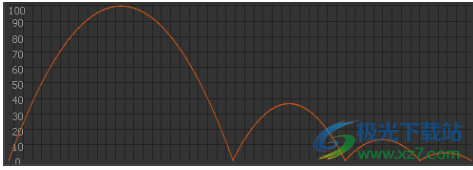
弹出缓动曲线
为反弹预设缓动绘制的曲线

自定义缓动
自定义缓动允许您使用动画编辑器中的自定义缓动曲线来创建自己的缓动。然后可以将此自定义缓动应用到选定补间的任何属性。
自定义缓动图表示动作随时间变化的幅度。横轴表示帧,纵轴表示补间的变化比例。动画中的第一个值在 0% 的位置,最后一个关键帧可以设置为 0% 到 100% 之间的值。补间实例的变化速率由图形曲线的斜率表示。如果在图中创建的是一条水平线(无斜度),则速率为 0;如果在图中创建的是一条垂直线,则会有一个瞬间的速率变化。

对属性曲线应用缓动曲线
要对补间的属性添加缓动,可执行以下操作:
在动画编辑器中,选择要对其应用缓动的属性,然后单击添加缓动按钮以显示“缓动”面板。
在“缓动”面板中,可以选择:
从左窗格选择一个预设,以应用预设缓动。在“缓动”字段中输入一个值,以指定缓动强度。
选择左窗格中的“自定义缓动”然后修改缓动曲线,以创建一个自定义缓动。有关更多信息,请参阅创建和应用自定义缓动曲线。
单击“缓动”面板之外的任意位置关闭该面板。请注意,“添加缓动”按钮会显示您应用到属性的缓动的名称。
创建和应用自定义缓动曲线
要对补间属性创建和应用自定义缓动,可执行以下操作:
在动画编辑器中,选择要对其应用自定义缓动的属性,然后单击“添加缓动”按钮以显示“缓动”面板。
在“缓动”面板中,可通过以下方式修改默认的自定义缓动曲线:
按住 Alt 单击曲线,在曲线上添加锚点。然后可以将这些点移动到网格中任何需要的位置。
对锚点启用控制点(按住 alt 单击锚点),以平滑锚点任一端的曲线段。
单击“缓动”面板外部关闭该面板。请注意,“添加缓动”按钮会显示“自定义”字样,表示您对属性应用了自定义缓动。
复制缓动曲线
要复制缓动曲线,可执行以下操作:
在“缓动”面板中,选择要复制的缓动曲线,然后按 Ctrl + C(在 MAC 中,按 Cmd + C)。
选择要在其中粘贴所复制缓动曲线的属性,然后按 Ctrl + V(在 MAC 中,按 Cmd + V)。
对多个属性应用缓动
现在可以对属性组应用预设缓动或自定义缓动了。动画编辑器将属性按层次结构组织成属性组和一些子属性。在此层次结构中,您可以选择对任一级别的属性(即单个属性或属性组)应用缓动。
请注意,在对某个属性组应用缓动之后,您还可以继续编辑各个子属性。这也就意味着,您可以对某个子属性应用另外不同的缓动(不同于对组应用的缓动)。
要对多个属性应用缓动,可执行以下操作:
在动画编辑器中,选择该属性组,然后单击“添加缓动”按钮以显示“缓动”面板。
在“缓动”面板中,选择一个预设缓动或创建一个自定义缓动。单击“缓动”面板之外的任意位置,即可对该属性组应用选定的缓动。
合成曲线
对属性曲线应用缓动曲线时,网格中便会显示一条视觉叠加曲线,它称为合成曲线。合成曲线可精确表示应用于属性曲线的缓动效果。它显示了补间对象的最终动画效果。测试动画时,合成曲线可以让您更易于了解在舞台上看到的效果。
综合曲线_1

(A) 应用于 X 位置属性的弹入预设缓动的合成曲线
控制动画编辑器的显示
在动画编辑器中,可以控制显示要编辑哪些属性曲线以及每条属性曲线的显示大小。以大尺寸显示的属性曲线更易于编辑。
新的动画编辑器只显示应用于补间的那些属性。
您可以使用“适合视图切换”() 功能,让动画编辑器适应时间轴的宽度。
可以调整动画编辑器的大小,并使用时间轴缩放控件选择显示更少 () 或更多 () 的帧。还可以使用滑块设置动画编辑器的合适视图。
动画编辑器还具有垂直缩放切换功能。可以使用“垂直缩放”在动画编辑器内显示属性值的适当范围。借助放大功能还可以对属性曲线进行更为精细的重点编辑。
默认情况下,属性在动画编辑器的左窗格中是展开显示的。不过,单击属性名称可折叠下拉列表。
键盘快捷键
双击属性曲线可以添加锚点。
按住 Alt 拖动锚点可以启用控制点。
按住 Alt 拖动选定控制点可对其进行操作(单侧编辑)。
按住 Alt 单击锚点可禁用控制点(角点)。
按住 Shift 拖动锚点可沿直线方向移动它。
按住 Command/Control 单击锚点可删除它。
上下箭头键 - 垂直移动选定锚点。
Command/Control + C/V - 复制/粘贴选定曲线。
Command/Control + R - 翻转选定曲线。
Command/Control + 滚动鼠标 - 放大/缩小。
Live2D Cubism Editor(动画编辑器)动画制作171 MBv5.0 中文免费版
详情铁锅炖启动器(Blender辅助工具)动画制作127 MBv2.0.0 官方版
详情keyshot9中文版动画制作762.00 MBv9.0.286 绿色版
详情keyshot6 64位安装包动画制作2.00 KB官方中文版
详情Dragonframe(全功能定格动画制作工具)动画制作102 MBv5.1.4
详情iclone7动画制作1.26 GBv7
详情keyshot最新版本动画制作1.60 GBv10.0.198 官方版
详情Spine(2D骨骼动画制作)动画制作64.8 MBv4.1.9.0 官方版
详情DAZ Studio(3D动画制作软件)动画制作701 MBv4.12.06
详情Cascadeur(动画设计)动画制作275 MBv2024.1
详情videoscribe pro(手绘动画制作软件)动画制作106 MBv3.5.2 官方版
详情adobe flash professional cs6简体中文版动画制作173.27 MB官方版
详情adobe flash cs5电脑版动画制作306 MBv11.5.0 简体中文版
详情clip studio paint中文版(优动漫)动画制作429 MBv2.0.6
详情Autodesk maya2023中文版动画制作2.49 GB附安装教程
详情keyshot8中文版动画制作600.00 MBv8.0.247 免费版
详情万彩动画大师32位操作系统动画制作161.00 MBv2.8.1 官方版
详情keyshot pro7安装包动画制作501.55 MB64位电脑版
详情Autodesk 3ds max2024动画制作4.84 GB中文版
详情DP Animation Maker(GIF动画制作工具)动画制作25.7 MBv3.5.34
详情toon boom harmony2022(动画制作)动画制作521 MBv22.0.3.29160
详情3d动画制作软件动画制作3.02 MBv6.0 中文版
详情anfx电脑版动画制作3.20 MBv5.3.2.9 官方版
详情anvsoft flash slide show maker动画制作37.90 MBv4.86 正版
详情unfreez中文版动画制作1.20 MBv2.1 官方版
详情cool 3d软件动画制作772.00 KBv3.5 简体中文版
详情keyshot10安装包动画制作830.00 MBv10.0.198 免费版-附注册机
详情Spriter中文版(动画制作软件)动画制作60.18 MBv7.0 绿色版
详情origin8.0中文版动画制作214.00 MBv8.0
详情flash插件最新版动画制作2.14 MBv34.0.0.118 官方版
详情retas studio中文版动画制作35.60 MBv6.6 pc版
详情万彩动画大师最新专业版动画制作221.75 MBv2.7.7 官方版
详情ulead gif animator v5.05简体中文版动画制作10.50 MB电脑版
详情漫画制作大师comipo动画制作1.00 GBv2.25 完整版
详情moho pro(动画制作)动画制作314 MBv13.5
详情Adobe Animate 2024(动画设计)动画制作2.39 GBv24.0
详情PixelOver(像素艺术动画软件)动画制作28.2 MBv0.15.0.3
详情Cartoon Animator(2D动画制作软件)动画制作558 MBv5.2.2112.1
详情硕思闪客之锤(sothink swf quicker)动画制作16.70 MBv5.5 官方版
详情贺卡中国电脑版动画制作2.00 KBv1.0 官方版
详情点击查看更多
adobe flash cs6中文完整版动画制作173.27 MB电脑官方版
详情adobe flash professional cs6简体中文版动画制作173.27 MB官方版
详情ulead gif animator动画制作动画制作10.50 MBv5.11 中文版
详情3d动画制作软件动画制作3.02 MBv6.0 中文版
详情adobe flash cs5电脑版动画制作306 MBv11.5.0 简体中文版
详情硕思闪客巫师汉化特别版动画制作20.30 MBv4.1 正式版
详情flash插件最新版动画制作2.14 MBv34.0.0.118 官方版
详情cool 3d软件动画制作772.00 KBv3.5 简体中文版
详情keyshot8中文版动画制作600.00 MBv8.0.247 免费版
详情anvsoft flash slide show maker动画制作37.90 MBv4.86 正版
详情点击查看更多
ulead gif animator动画制作动画制作10.50 MBv5.11 中文版
详情keyshot8中文版动画制作600.00 MBv8.0.247 免费版
详情cool 3d软件动画制作772.00 KBv3.5 简体中文版
详情adobe flash cs6中文完整版动画制作173.27 MB电脑官方版
详情adobe flash professional cs6简体中文版动画制作173.27 MB官方版
详情adobe flash cs5电脑版动画制作306 MBv11.5.0 简体中文版
详情3d动画制作软件动画制作3.02 MBv6.0 中文版
详情anfx电脑版动画制作3.20 MBv5.3.2.9 官方版
详情anvsoft flash slide show maker动画制作37.90 MBv4.86 正版
详情硕思闪客巫师汉化特别版动画制作20.30 MBv4.1 正式版
详情unfreez中文版动画制作1.20 MBv2.1 官方版
详情万彩骨骼大师官方版动画制作92.13 MBv2.3.4 正版
详情万彩手影大师电脑版动画制作204.41 MBv2.4.1 正版
详情硕思闪客之锤(sothink swf quicker)动画制作16.70 MBv5.5 官方版
详情贺卡中国电脑版动画制作2.00 KBv1.0 官方版
详情keyshot10安装包动画制作830.00 MBv10.0.198 免费版-附注册机
详情Spriter中文版(动画制作软件)动画制作60.18 MBv7.0 绿色版
详情keyshot9中文版动画制作762.00 MBv9.0.286 绿色版
详情substance designer 2021动画制作374.70 MBv11.1.2.4593 最新版
详情origin8.0中文版动画制作214.00 MBv8.0
详情万彩动画大师32位操作系统动画制作161.00 MBv2.8.1 官方版
详情flash插件最新版动画制作2.14 MBv34.0.0.118 官方版
详情keyshot6 64位安装包动画制作2.00 KB官方中文版
详情sidefx houdini fx电脑版动画制作1.60 GBv15.0.224 官方版
详情honeycam64位专业版动画制作15.00 MBv4.03 官方版
详情keyshot6 32位安装包动画制作505.00 MB官方版
详情honeycam官方版动画制作24.91 MBv4.03 专业版
详情clip studio paint 企业版动画制作429 MBv2.0.6
详情clip studio paint中文版(优动漫)动画制作429 MBv2.0.6
详情corel painter 2017中文版动画制作398.00 MBv2017 免费版
详情retas studio中文版动画制作35.60 MBv6.6 pc版
详情万彩动画大师企业官方版动画制作274.97 MBv3.0.803
详情万彩动画大师教育账号版动画制作164.00 MBv2.8.1 最新版
详情anime studio pro汉化版动画制作299.00 MB
详情万彩动画大师最新专业版动画制作221.75 MBv2.7.7 官方版
详情ulead gif animator v5.05简体中文版动画制作10.50 MB电脑版
详情iclone7动画制作1.26 GBv7
详情万彩动画大师64位系统动画制作192.00 MBv2.9.103 官方版
详情keyshot4.0中文材质包动画制作2.00 KBv4.0.74 32/64位官方版
详情adobe character animator cc 2018官方版动画制作695.00 MBv1.5.0.138 完整版
详情点击查看更多