
Hippo Animator(河马动画师)
v5.1.5995大小:20.6 MB更新:2024/09/21
类别:动画制作系统:WinAll
分类分类

大小:20.6 MB更新:2024/09/21
类别:动画制作系统:WinAll
Hippo Animator功能丰富,可以帮助用户直接在软件上设计动画作品,启动软件就可以看到很多设计引导内容,可以查看官方提供的入门引导,可以查看创建手机应用程序的引导,可以很多功能都提供教程,方便用户快速学会本软件的操作技巧,软件可以创建高级HTML动画、视频、GIF、游戏、应用程序、演示文稿和多媒体网站,设计的素材可以自己导入到软件,也可以在软件添加官方提供的素材,也可以使用软件的绘图功能自己设计各种图形素材,需要就可以下载软件使用!

1、创建启动器电影并设置的大小、颜色、规模和脚本的事件。
2、超过500的原始形状。
3、起动器对象:绘图,图像',文本',文本框中',按钮',热点',链接','声音'和YouTube
4、导出:'HTML','图像','GIF'和'视频'。
5、图像编辑器。绘图工具,剪辑','剪出,'调整大小','填充'和'擦除'。
6、矢量图形编辑器,SVG导入和导出。
7、内置的JavaScript引擎。
8、用于创建交互式电影、页面、应用程序、漫画、游戏内置的脚本函数。
9、使用高级自定义创建专业的电影。'透明背景','禁用菜单','速度','没有JavaScript','图标','不缓存','环境色','说明','作者', 'HEAD', 'BODY'和 'Google Analytics'。
10、专业的对象:'GIF','视频','图像查看器',隐藏的输入','Vimeo', 'HTML','声音链接','文本输入','密码输入','复选框输入','选项输入','多行文本输入','时间轴','图像网格','图像序列',"Web页'和'切换按钮'。
11、导出'小部件'。小部件可以用来创建移动应用程序为iOS,iPhone,iPad,Android和Windows Phone。
12、图像过滤器:'模糊','锐化','灰度',乌贼墨','色调',阴影',噪音','负',亮',变暗',对比+','对比度-,'倾斜X'和'倾斜Y'。
为改变速度和会全屏的附加功能。
加载XML数据,以创建动态电影和网站。
控制帧使用JavaScript创建高级的游戏。
专业的界面。自定义大小和颜色。
将多个场景添加到你的电影。
快速添加剪贴画图像和图纸。
自动保存&自动备份。
标尺和版式参考线。
宽松、曲线和歪斜的先进的过渡。
自定义加载屏幕。
1、将Hippo Animator软件直接安装到电脑,点击安装

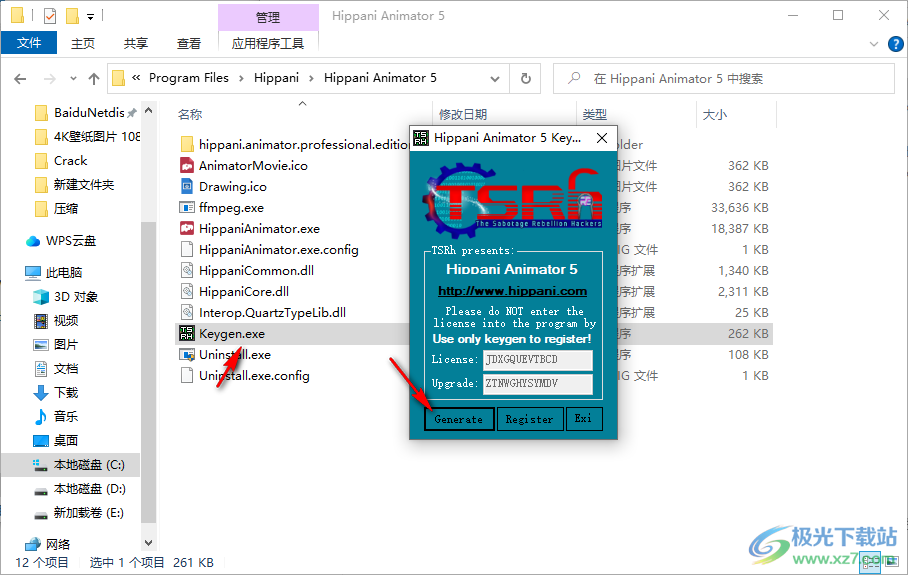
2、将注册机Keygen.exe复制到软件安装地址,管理员启动,点击generate计算激活信息

3、点击register按钮就可以将软件全部激活

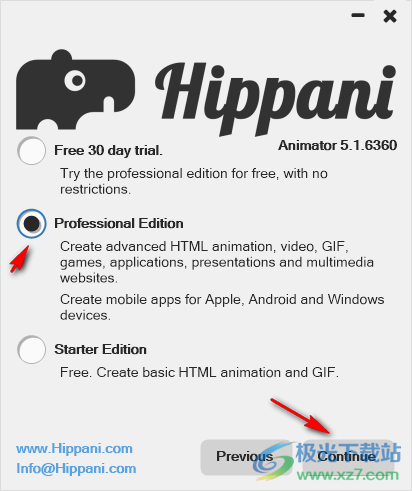
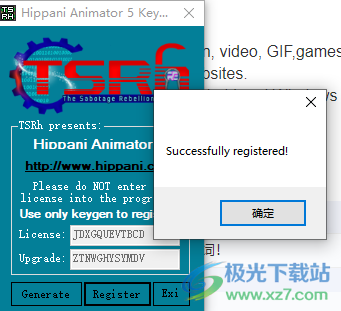
4、打开软件就可以正常使用,如果提示激活就选择Professional Edition专业版本,从而手动输入Keygen.exe上显示的两个序列号

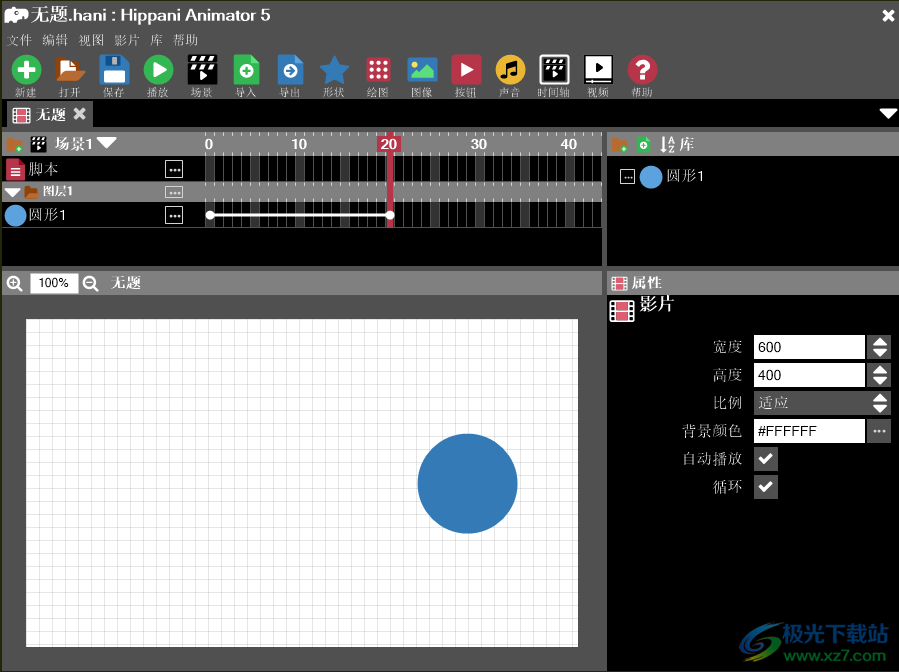
5、这里是软件的功能界面,可以开始新建动画内容

6、帮助内容,如果你需要学习软件的操作流程就可以点击help

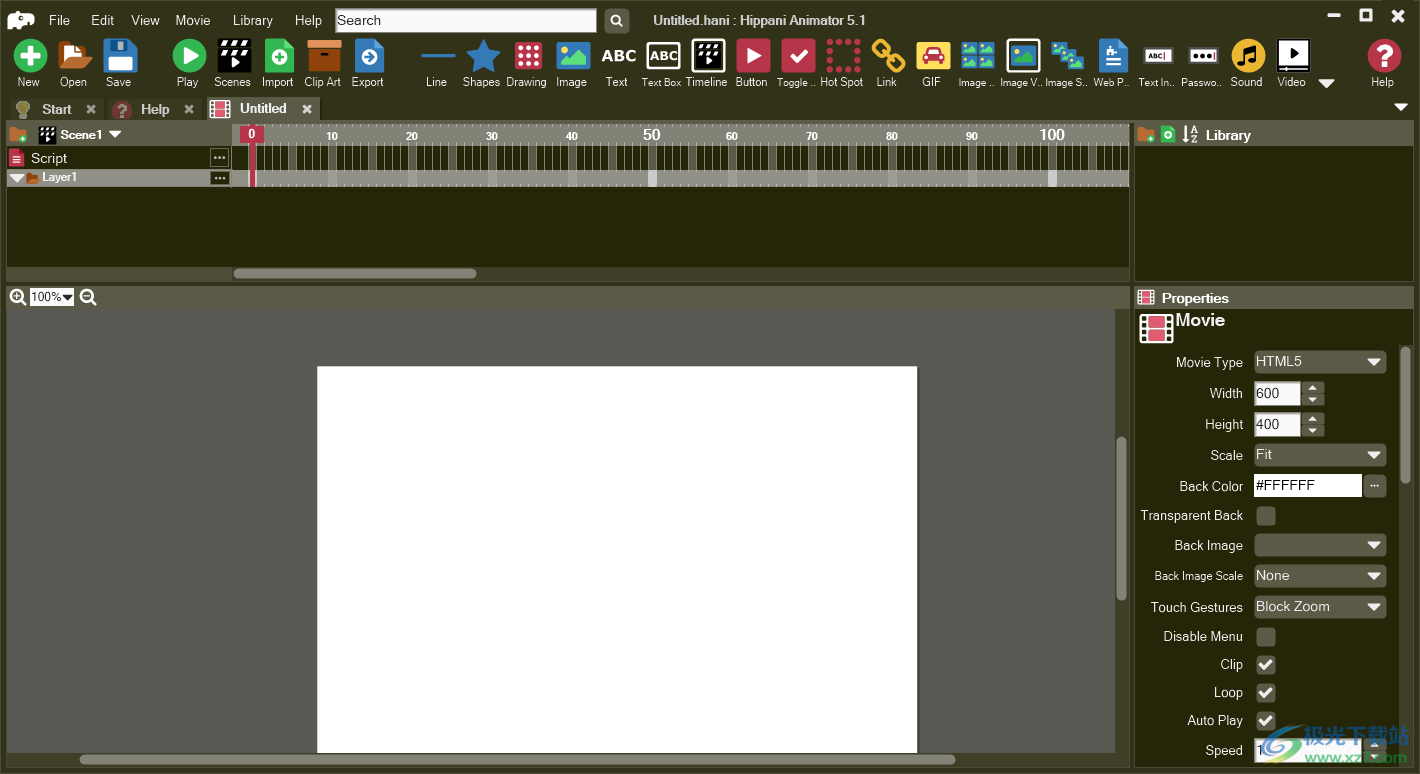
7、这里是动画设计区域,可以在顶部导入自己的素材,可以手动添加绘图内容

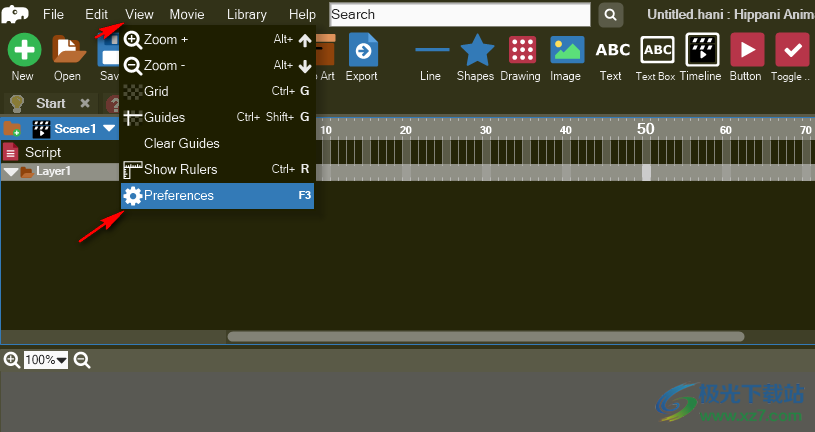
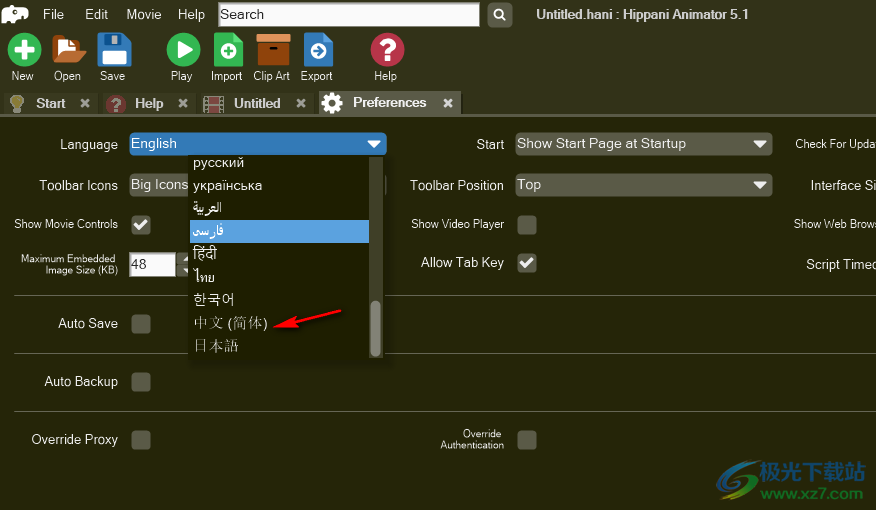
8、如果你需要设置中文,直接在view菜单点击Preferences按钮

9、在语言设置界面选择中文简体,这样软件就可以切换到中文界面

10、Hippo Animator功能很多,如果你需要设计动画就可以下载使用

在时间轴中的脚本
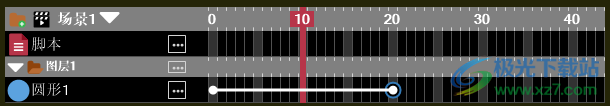
此教程的这个程序演示了如何将脚本添加到时间轴,若要开始,重新创建基本动画从获取的入门教程,圈子移动到哪里从左到右。

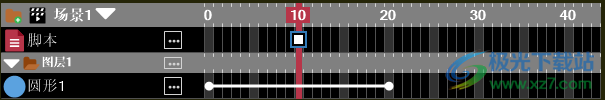
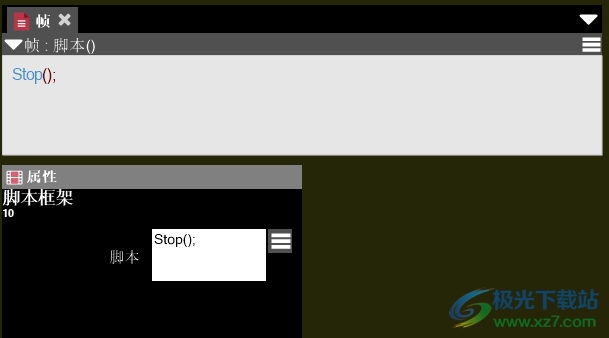
在时间轴中的帧10单击。右键单击或双击脚本行添加一个新的脚本框架。

脚本帧代表由一个正方形。

可以在属性中编辑此帧脚本

要停止在10帧动画。添加的脚本:

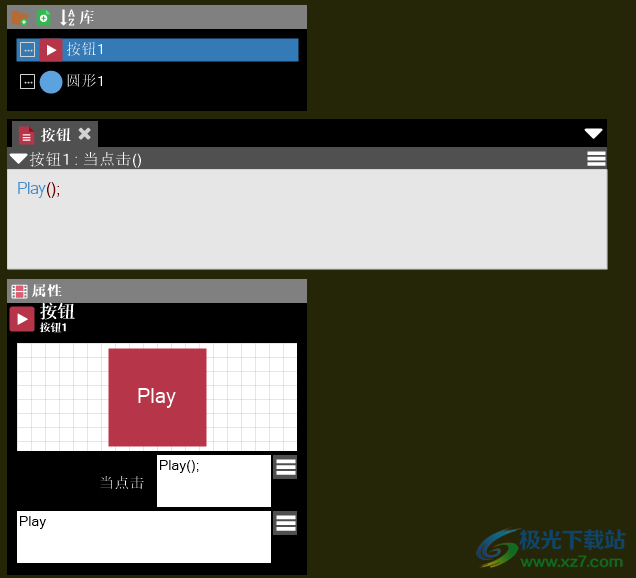
添加一个新按钮,将它的文本设置为Play,它是'当点击'的脚本:

到第10帧编辑器中添加按钮。

按测试影片的戏剧。该动画将会启动,但停止播放帧10处。按按钮以重新开始播放

创建一个游戏循环
创建游戏、图像或精灵时,被添加到要表示的字符,车辆或爆炸等游戏中的元素的影片,精灵的位置将调整多次从内环路取决于一些游戏逻辑的二,每一部电影有一个内置的游戏循环,被称为关于更新,就是每一次aiamio的更新,和它可以找到电影属性中

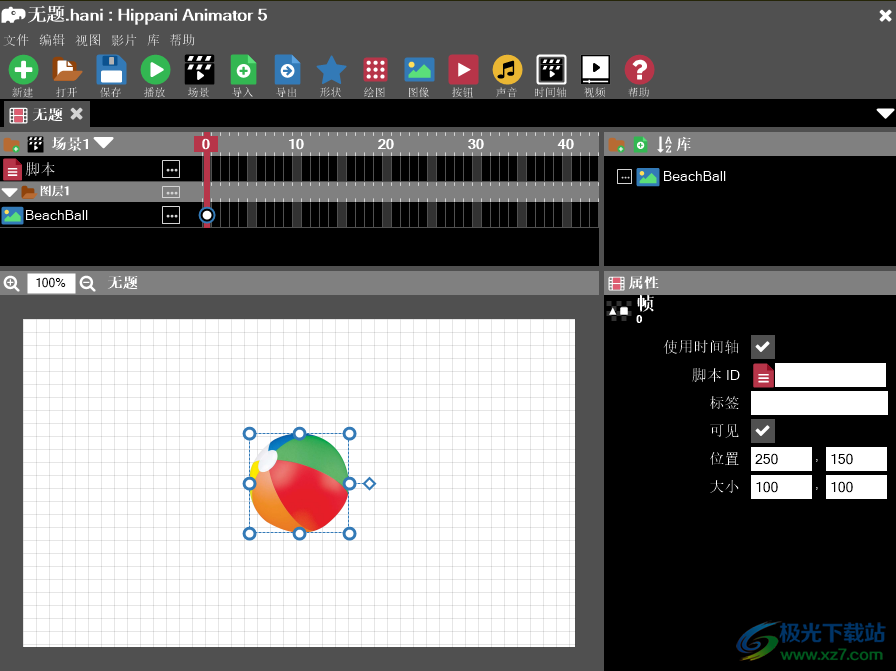
创建新的影片和添加图像,也称为雪碧。我们使用了一个沙滩球。
导入
单击将此图像保存到您的计算机。

如图所示,素材已经添加到绘图区域,在右侧设置属性

在沙滩球的第一帧的属性中,关闭的时间线和集其脚本ID'到Ball。关闭时间轴允许使用Javascript来控制球。

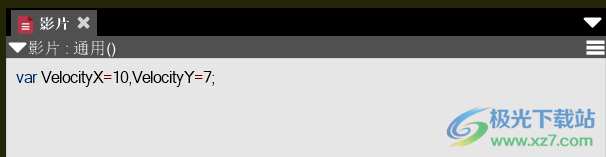
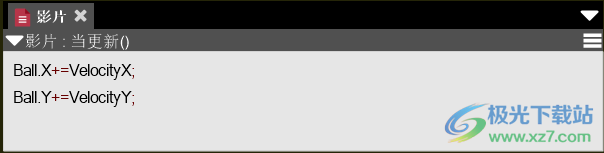
我们要让沙滩球蹦蹦跳跳的电影。所以我们需要创建一些速度变量一般'脚本事件。任何初始值会做。

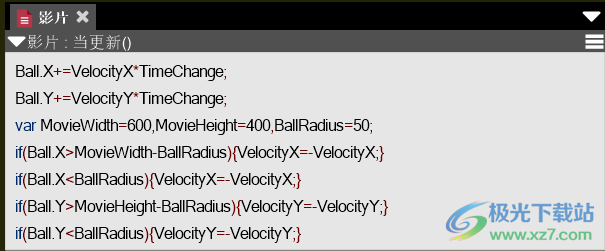
在'关于更新'事件,我们可以通过添加的速度值移动球X和Y值的球。

按下播放测试影片。球应立刻飞那部电影。

X和Y球的属性是它的中心点,通过检查这些值对的宽度和高度的电影,我们可以检查看看是否球应该反弹。反弹球,只需反转速度。

按下播放电影,再测试。球应该现在蹦蹦跳跳。

将影片导出到HTML,并注意球对球员以略有不同的速度移动。这是因为不同的web浏览器和不同的设备以不同的速度运行。

若要使球移动速度一样无处不在我们需要计算更新之间的时间差异,'关于更新'事件包括两个有用的变量,做到这一点。TimeChange:已经过了最后一次更新的帧的数目。SecondsChange:已通过自上次更新以来的秒数。这些值是独立的电影已被停止。他们是一种简单方式对绝对误差自上次更新后的时间。若要使动画始终以相同的速度运行,每个在位置、角度或不透明度的变化需要多工位的时间或秒的变化。

Spine(2D骨骼动画制作)动画制作64.8 MBv4.1.9.0 官方版
详情铁锅炖启动器(Blender辅助工具)动画制作127 MBv2.0.0 官方版
详情Live2D Cubism Editor(动画编辑器)动画制作171 MBv5.0 中文免费版
详情adobe flash professional cs6简体中文版动画制作173.27 MB官方版
详情万彩动画大师32位操作系统动画制作161.00 MBv2.8.1 官方版
详情Adobe Animate 2024(动画设计)动画制作2.39 GBv24.0
详情clip studio paint中文版(优动漫)动画制作429 MBv2.0.6
详情keyshot8中文版动画制作600.00 MBv8.0.247 免费版
详情origin8.0中文版动画制作214.00 MBv8.0
详情漫画制作大师comipo动画制作1.00 GBv2.25 完整版
详情Cartoon Animator(2D动画制作软件)动画制作558 MBv5.2.2112.1
详情keyshot9中文版动画制作762.00 MBv9.0.286 绿色版
详情iclone7动画制作1.26 GBv7
详情keyshot最新版本动画制作1.60 GBv10.0.198 官方版
详情moho pro(动画制作)动画制作314 MBv13.5
详情toon boom harmony2022(动画制作)动画制作521 MBv22.0.3.29160
详情Cascadeur(动画设计)动画制作275 MBv2024.1
详情ulead gif animator动画制作动画制作10.50 MBv5.11 中文版
详情keyshot10安装包动画制作830.00 MBv10.0.198 免费版-附注册机
详情adobe flash cc 2018(animate cc)动画制作1.71 GB中文版
详情3d动画制作软件动画制作3.02 MBv6.0 中文版
详情anvsoft flash slide show maker动画制作37.90 MBv4.86 正版
详情adobe flash cs5电脑版动画制作306 MBv11.5.0 简体中文版
详情substance designer 2021动画制作374.70 MBv11.1.2.4593 最新版
详情flash插件最新版动画制作2.14 MBv34.0.0.118 官方版
详情万彩动画大师企业官方版动画制作274.97 MBv3.0.803
详情ulead gif animator v5.05简体中文版动画制作10.50 MB电脑版
详情keyshot4.0中文材质包动画制作2.00 KBv4.0.74 32/64位官方版
详情Autodesk maya2023中文版动画制作2.49 GB附安装教程
详情KoolMoves(flash动画制作)动画制作12.7 MBv10.2.0 官方版
详情Autodesk 3ds max2024动画制作4.84 GB中文版
详情adobe animate 2022免费版动画制作2.4 GBv22.0.8.217 官方版
详情crazytalk animator 3(二维动画制作)动画制作933.49 MBv3.03.1230.1
详情videoscribe pro(手绘动画制作软件)动画制作106 MBv3.5.2 官方版
详情PixelOver(像素艺术动画软件)动画制作28.2 MBv0.15.0.3
详情Spriter中文版(动画制作软件)动画制作60.18 MBv7.0 绿色版
详情clip studio paint 企业版动画制作429 MBv2.0.6
详情retas studio中文版动画制作35.60 MBv6.6 pc版
详情万彩动画大师教育账号版动画制作164.00 MBv2.8.1 最新版
详情迅捷gif制作软件动画制作2.72 MBv1.0.0 官方最新版
详情点击查看更多
adobe flash cs6中文完整版动画制作173.27 MB电脑官方版
详情adobe flash professional cs6简体中文版动画制作173.27 MB官方版
详情ulead gif animator动画制作动画制作10.50 MBv5.11 中文版
详情3d动画制作软件动画制作3.02 MBv6.0 中文版
详情adobe flash cs5电脑版动画制作306 MBv11.5.0 简体中文版
详情硕思闪客巫师汉化特别版动画制作20.30 MBv4.1 正式版
详情flash插件最新版动画制作2.14 MBv34.0.0.118 官方版
详情cool 3d软件动画制作772.00 KBv3.5 简体中文版
详情keyshot8中文版动画制作600.00 MBv8.0.247 免费版
详情anvsoft flash slide show maker动画制作37.90 MBv4.86 正版
详情点击查看更多
ulead gif animator动画制作动画制作10.50 MBv5.11 中文版
详情keyshot8中文版动画制作600.00 MBv8.0.247 免费版
详情cool 3d软件动画制作772.00 KBv3.5 简体中文版
详情adobe flash cs6中文完整版动画制作173.27 MB电脑官方版
详情adobe flash professional cs6简体中文版动画制作173.27 MB官方版
详情adobe flash cs5电脑版动画制作306 MBv11.5.0 简体中文版
详情3d动画制作软件动画制作3.02 MBv6.0 中文版
详情anfx电脑版动画制作3.20 MBv5.3.2.9 官方版
详情anvsoft flash slide show maker动画制作37.90 MBv4.86 正版
详情硕思闪客巫师汉化特别版动画制作20.30 MBv4.1 正式版
详情unfreez中文版动画制作1.20 MBv2.1 官方版
详情万彩骨骼大师官方版动画制作92.13 MBv2.3.4 正版
详情万彩手影大师电脑版动画制作204.41 MBv2.4.1 正版
详情硕思闪客之锤(sothink swf quicker)动画制作16.70 MBv5.5 官方版
详情贺卡中国电脑版动画制作2.00 KBv1.0 官方版
详情keyshot10安装包动画制作830.00 MBv10.0.198 免费版-附注册机
详情Spriter中文版(动画制作软件)动画制作60.18 MBv7.0 绿色版
详情keyshot9中文版动画制作762.00 MBv9.0.286 绿色版
详情substance designer 2021动画制作374.70 MBv11.1.2.4593 最新版
详情origin8.0中文版动画制作214.00 MBv8.0
详情万彩动画大师32位操作系统动画制作161.00 MBv2.8.1 官方版
详情flash插件最新版动画制作2.14 MBv34.0.0.118 官方版
详情keyshot6 64位安装包动画制作2.00 KB官方中文版
详情sidefx houdini fx电脑版动画制作1.60 GBv15.0.224 官方版
详情honeycam64位专业版动画制作15.00 MBv4.03 官方版
详情keyshot6 32位安装包动画制作505.00 MB官方版
详情honeycam官方版动画制作24.91 MBv4.03 专业版
详情clip studio paint 企业版动画制作429 MBv2.0.6
详情clip studio paint中文版(优动漫)动画制作429 MBv2.0.6
详情corel painter 2017中文版动画制作398.00 MBv2017 免费版
详情retas studio中文版动画制作35.60 MBv6.6 pc版
详情万彩动画大师企业官方版动画制作274.97 MBv3.0.803
详情万彩动画大师教育账号版动画制作164.00 MBv2.8.1 最新版
详情anime studio pro汉化版动画制作299.00 MB
详情万彩动画大师最新专业版动画制作221.75 MBv2.7.7 官方版
详情ulead gif animator v5.05简体中文版动画制作10.50 MB电脑版
详情iclone7动画制作1.26 GBv7
详情万彩动画大师64位系统动画制作192.00 MBv2.9.103 官方版
详情keyshot4.0中文材质包动画制作2.00 KBv4.0.74 32/64位官方版
详情adobe character animator cc 2018官方版动画制作695.00 MBv1.5.0.138 完整版
详情点击查看更多